学习Ajax时,虽然只是简单学习,但是其中有get与post提交的方式,使用起来也没有特别方便,所以将Ajax简单封装一下
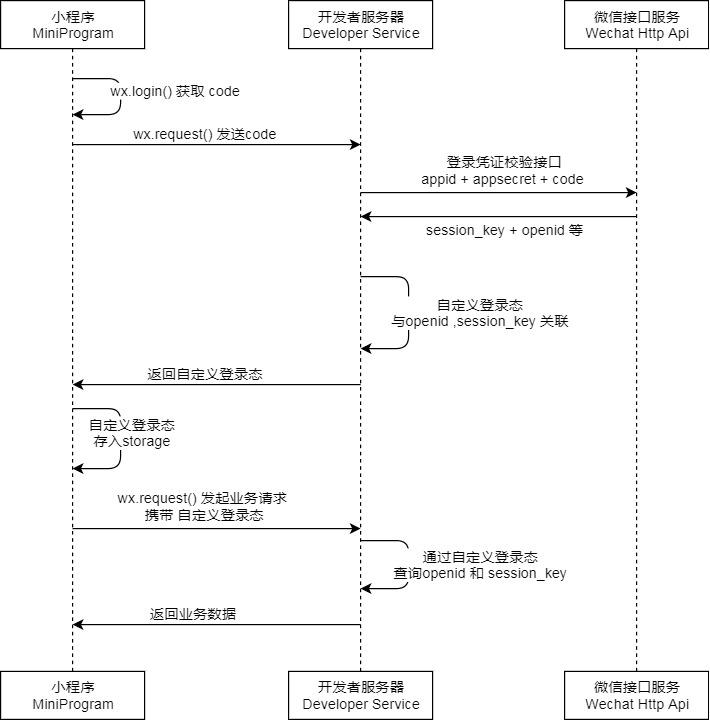
首先需要了解Ajax的原理以及执行步骤,
接下来就是Ajax的封装
function ajax(method, url, postData, opt) {//方法,地址(get与post不同),属性值,元素
var xhr = null;
//open方法 创建一个新的http请求,并指定此请求的方法、URL以及验证信息
if (window.XMLHttpRequest) {//XMLHttpRequest可扩展超文本传输请求
xhr = new XMLHttpRequest;//现代浏览器
} else if (windou.ActiveXObject) {
//ActiveXObject对象是启用并返回 Automation 对象的引用,
xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie
}
if (method == "get") {
xml.open(method, url + postData, true);//例:url="/checkUserFn?username=",postData=username //方法,地址+属性值,异步
xhr.send(null);//发送空值
}
else {
xhr.open(method, url, true);//例:url=checkUserFn
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded", "charset=utf-8");
//发送表单格式的数据,charset=utf-8可带可不带(x-www-form-urlencoded)值对大小写不敏感
// xhr.setRequestHeader("Content-type","application/json; charset=utf-8");//发送json格式的数据
// xhr.setRequestHeader("Content-type", "text/plain; charset=utf-8");//不指定Content-type时,此是默认值
// xhr.setRequestHeader("Content-type", "text/html; charset=utf-8");//发送html文本
xhr.send(postData);//向服务器发送请求; 例("username="+username)
}
xhr.Onreadystatechange= function () {
//存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
if (xhr.readyState == 4 && xhr.status == 200) {
//readyState存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。==4表示接收完毕了
// 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪
// xhr.status表示处理的结果是OK的
opt.innerHTML = xhr.responseText;//ajax请求加载完成之后才能正确获取responseText的值
}
}
}
//缺陷,不能打乱传参数的顺序
其中部分借阅其他资料,有缺陷的地方欢迎指正












 京公网安备 11010802041100号
京公网安备 11010802041100号