使用 jQuery 实现页面加载进度条
页面加载进度条是一种常见的前端技术,用于向用户展示页面加载的进度。其基本原理是在页面头部放置一个加载状态的元素(如文字或图片),并在页面加载完成后通过 Javascript 隐藏该元素。

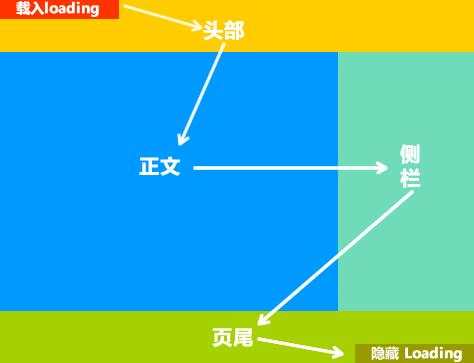
上图展示了传统 WordPress 模板在浏览器中的加载顺序,加载进度条的显示和隐藏分别位于页面的头部和尾部。

通过在页面的不同位置放置多个 Javascript 脚本,每个脚本负责逐步增加加载进度条的宽度,可以实现更加精细的加载进度展示。这不仅缓解了用户的等待焦虑,还能客观反映页面加载的实际进度。结合 jQuery 的动画效果,可以实现与浏览器自带状态条相媲美的加载进度条。
下面是一个简单的演示:地址。
要实现上述效果,首先需要引入 jQuery 框架(建议放在 标签内)。然后在 标签的起始位置添加如下 HTML 结构:
接下来,定义相应的 CSS 样式:
#loading { width: 100px; height: 20px; background: #A0DB0E; padding: 5px; position: fixed; left: 0; top: 0; }
#loading div { width: 1px; height: 20px; background: #F1FF4D; }
准备工作完成后,可以在页面的各个部分适当位置插入 Javascript 脚本,逐步增加加载进度条的宽度。例如:
其中的数值应随着页面加载顺序逐步增加,直到页面底部。最后,在页面底部的 footer.php 文件中添加以下代码,用于在页面加载完成后隐藏加载进度条:
以下是完整的示例代码:









 京公网安备 11010802041100号
京公网安备 11010802041100号