作者:缔造霸道男的美好生活 | 来源:互联网 | 2022-03-10 12:05
很多时候我们都会用到一个下拉选择,还有就是重置的功能,今天我们就给大家带来用Jquery配合CSS实现的这个功能。
代码如下:
HTML
⊗
CSS
.displaySelect{
display:none;
border: 1px solid;
}
select, .displaySelect {
text-indent:20px;
font-family:helvetica;
}
select, .displaySelect{
font-size:22px;
height:50px;
line-height:50px;
width:100%;
text-transform:capitalize;
}
.displaySelect .close{
display:block;
float:right;
width:10%;
text-align:center;
font-size:52px;
cursor:pointer;
}
Jquery
var select = $('select');
var selectResults = $('.displaySelect');
var selectValue = $('.value', selectResults);
var selectClose = $('.close', selectResults);
select.on('change', function() {
$(this).add(selectResults).toggle();
selectValue.html(this.value);
});
selectClose.click(function(){
select.val('').fadeIn();
selectResults.toggle();
selectValue.html('');
});
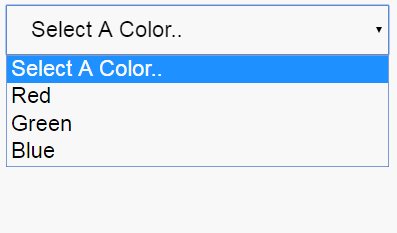
效果如下:

以上就是本次的效果图片,感谢大家对的支持。