本文实例为大家分享了Jquery Easyui自定义下拉框组件的实现代码,供大家参考,具体内容如下
加载方式
JS调用加载
自定义下拉框不能通过标签的方式进行创建。
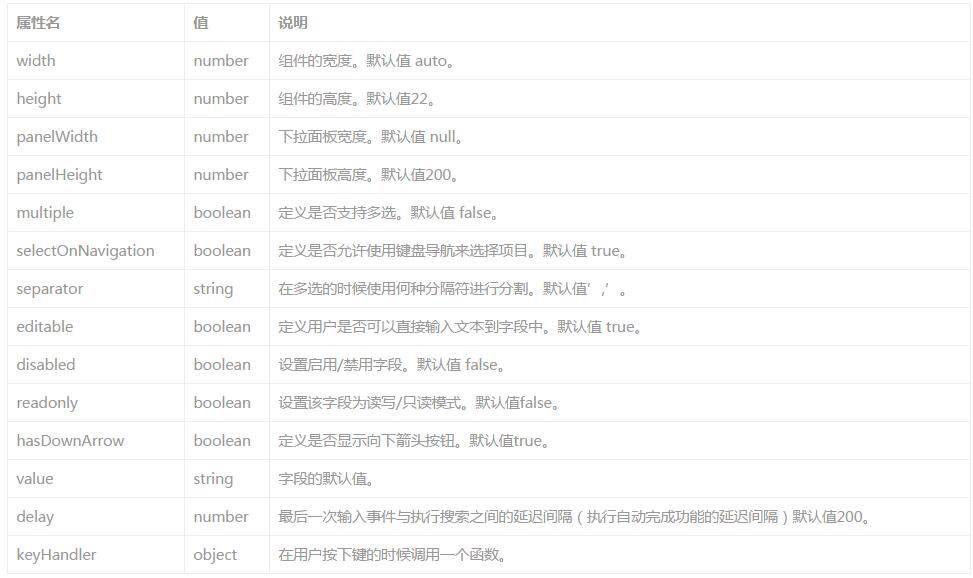
属性列表

事件列表

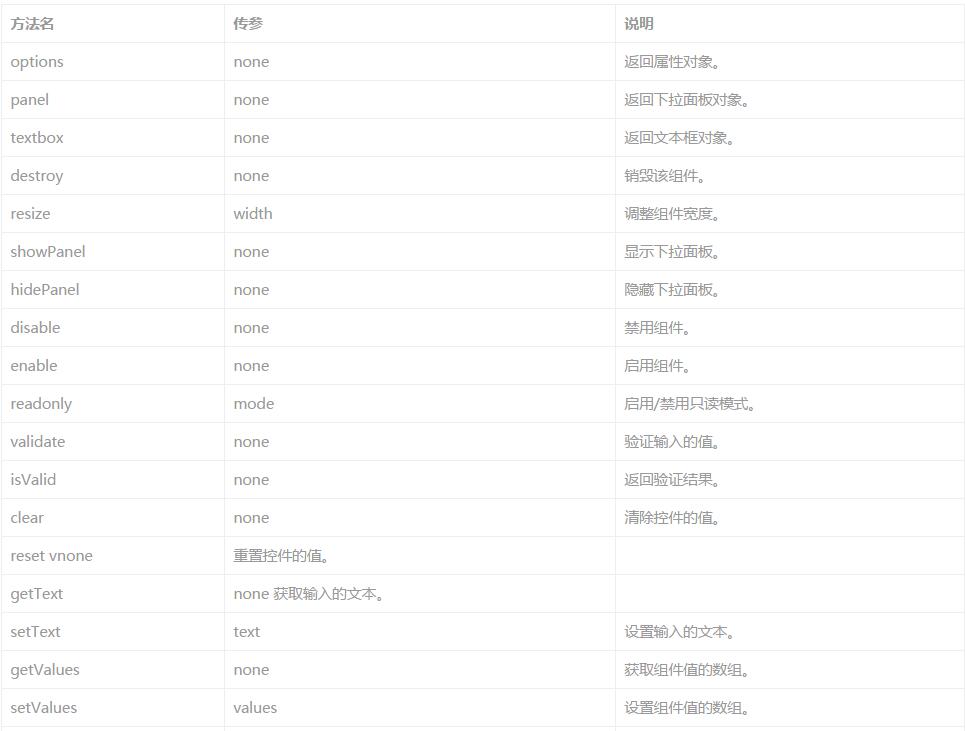
方法列表

//返回属性对象
console.log($('#box').combo('options'));
//返回下拉面板对象
console.log($('#box').combo('panel'));
//返回文本框对象
console.log($('#box').combo('textbox'));
//销毁组件
$('#box').combo('destroy');
//禁用和启用
$('#box').combo('disable');
$('#box').combo('enable');
//调整到默认宽度
$(document).click(function () {
$('#box').combo('resize', 'width');
});
//显示下拉面板
$(document).click(function () {
$('#box').combo('showPanel');
});
//隐藏下拉面板
$('#box').combo('hidePanel');
//启用禁用,true 可不填,false 则为不启用
$('#box').combo('readonly',true);
//验证文本框内的值是否合法
$(document).click(function () {
console.log($('#box').combo('isValid'));
});
//清空文本框内容
$(document).dblclick(function () {
$('#box').combo('clear');
});
//重置文本框到初始状态
$(document).dblclick(function () {
$('#box').combo('reset');
});
//得到文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//设置文本框字符串
$(document).click(function () {
console.log($('#box').combo('getText'));
});
//获取组件的 Value 值
$(document).click(function () {
console.log($('#box').combo('getValue'));
console.log($('#box').combo('getValues'));
});
//可以使用$.fn.combo.defaults 重写默认值对象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有