作者:手浪用户2602881857 | 来源:互联网 | 2022-06-17 07:23
这篇文章主要介绍了解决vue使用vant轮播组件swipe+flex时文字抖动问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
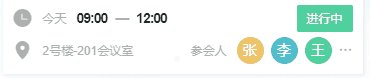
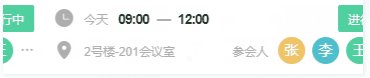
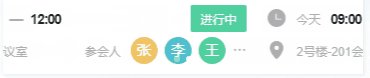
原抖动效果

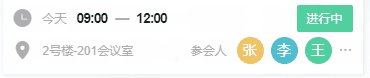
改后效果

解决方法
在外层容器的css里加上:transform: translateZ(0);
部分页面代码
今天
{{item.startTime}}
—
{{item.endTime}}
进行中
{{item.location}}
参会人
{{data.substring(0,1)}}
部分css代码
.d-meet-top {
display: flex;
justify-content: space-between;
transform: translateZ(0); // 《== 关键
}
.d-meet-top div {
display: flex;
align-items: center;
}
ps:下面看下vue-轮播图导致下方文字抖动问题
在使用vantui的swipe组件时遇到下方文字抖动的问题
解决方案:在样式里加入 transform: translateZ(0)
/deep/ .van-swipe {
text-align: center;
background-color: white;
transform: translateZ(0);
}
到此这篇关于解决vue使用vant轮播组件swipe + flex时文字抖动问题的文章就介绍到这了,更多相关vue使用vant轮播组件文字抖动内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!