作者:東臨天下2502892423 | 来源:互联网 | 2022-02-25 23:09
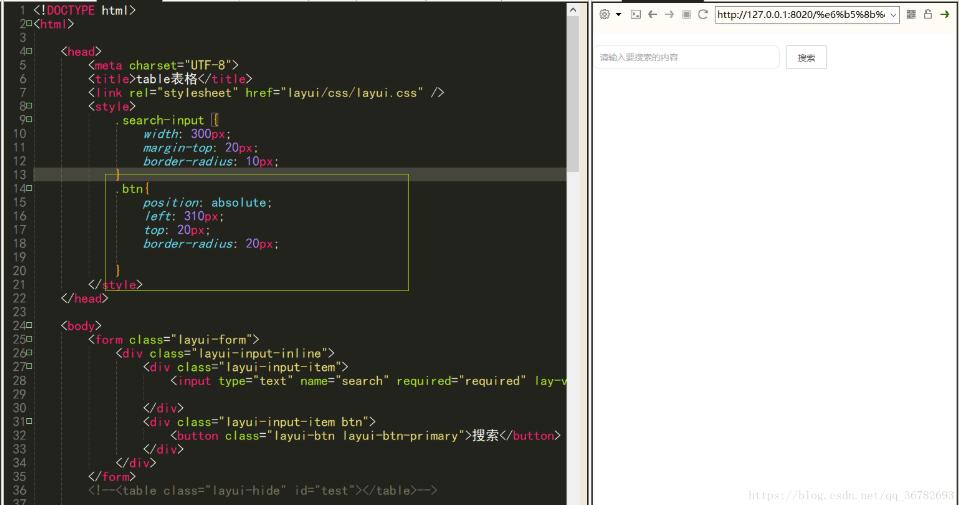
1.input标签独占一行,与button标签无法同行显示

(使用position属性进行设置,position属性详见。)
解决方法:
一.对button的position进行设置,使之与input同行。

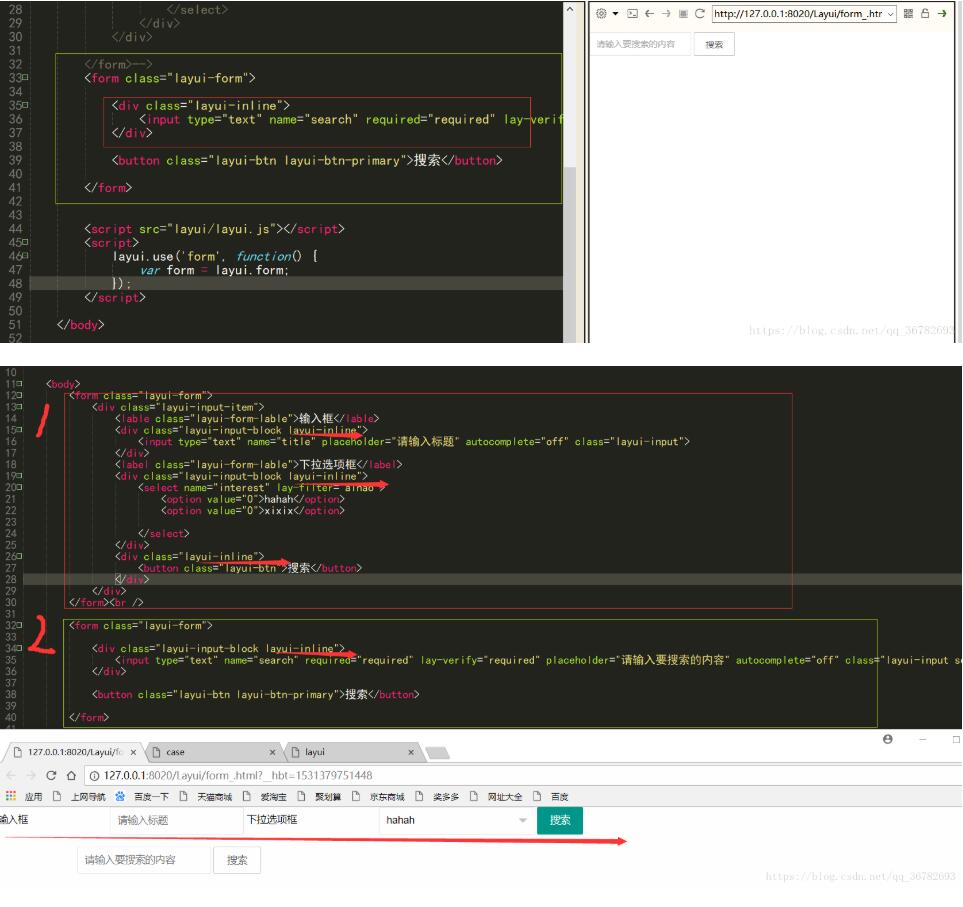
二.将input与button放在一个大div中,然后将input的div的class定义成layui-inline,button放在独自的div里时也要定义div的class为layui-inline;
(如果想让几个input同行,就把他们放在一个大的div里,大的div的class为layui-input-item,然后设置每个包含input的div的属性为layui-inline)
(经过多次测试,我感觉一个layui-input-item 就相当于换行)

2.按钮表格等不设置css样式,则默认占满该行

以上这篇解决layui的input独占一行的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。