作者:手机用户2702935927 | 来源:互联网 | 2022-10-11 18:52
layer.confirm快速点击会重复触发事件问题
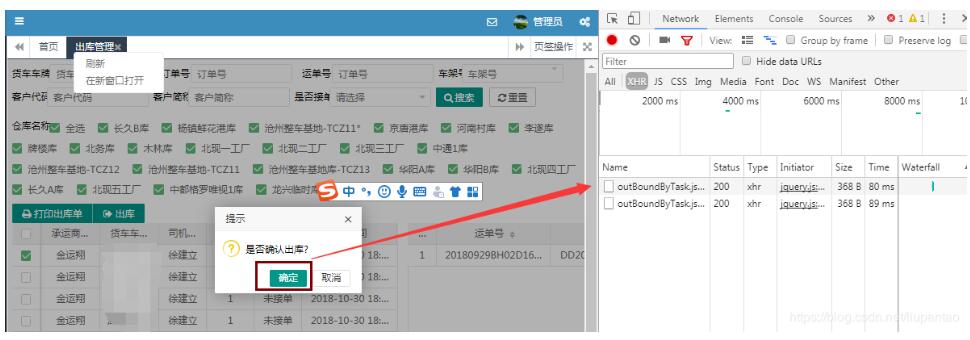
1 .问题描述: 快速点击会出现,重复触发事件,像后台发起多次请求,此时后台极端=短时间内多次请求,会出现并发问题,数据脏读

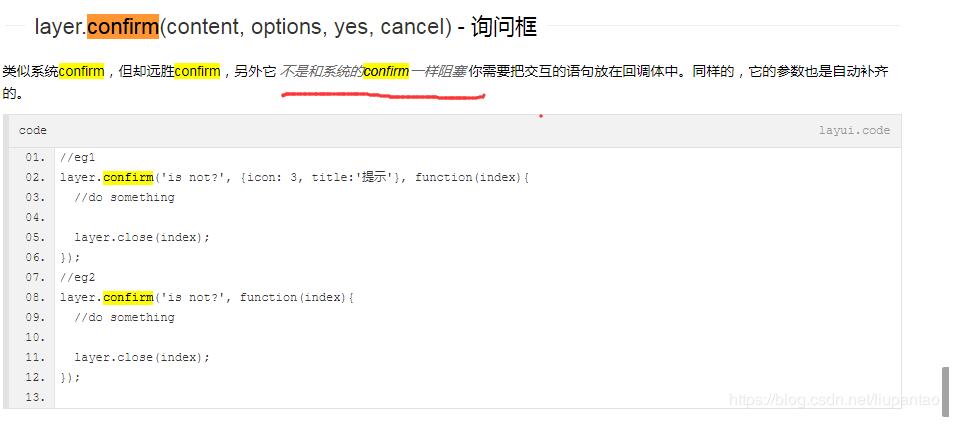
2.问题分析 :查看layerUI的API发现,系统的confirm是线程阻塞的,而layer.confirm是非阻塞的

3.问题解决
方案1. 防止重复触发事件,前台js加锁
方案2.后台代码加乐观锁
此时,方案1解决这个问题最佳
4.具体实现:
//出库
output: function () {
console.log("出库请求---");
var lock=false;//默认未锁定
var mycOnfirm=layer.confirm('是否确认出库?',{btn: ['确定','取消']},function(index){
console.log('success');
console.log(lock);
//
if(!lock){
lock=true;//锁定
//发送
console.log("ajax---");
//发送ajax
$.ajax({
url: '/dubbo/../outBoundByTask.json',
isAysn: false,
type: 'get',
contentType: 'application/json',
data:params.join('&'),
success: function (result) {
var res=$.parseJSON(result);
var code=res.code;
if(code==0){
layer.msg("操作成功!");
window.location.reload();
}else{
layer.msg(res.msg);
}
}
});
}
layer.close(myconfirm);
}
,function(index){
console.log('fail');
});
}
以上这篇解决layer.confirm快速点击会重复触发事件的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。