作者:20雨荨12_306 | 来源:互联网 | 2022-10-12 10:08
在开发中经常需要为项目添加favicon以增加网站辨识度,在使用Vue开发中出现添加的favicon.ico无法显示问题,如下给出解决方法:
问题分析:
问题根源在于路径,如果使用http链接作为favicon地址一般不是出现问题,出现问题的基本在使用本地图片作为favicon。
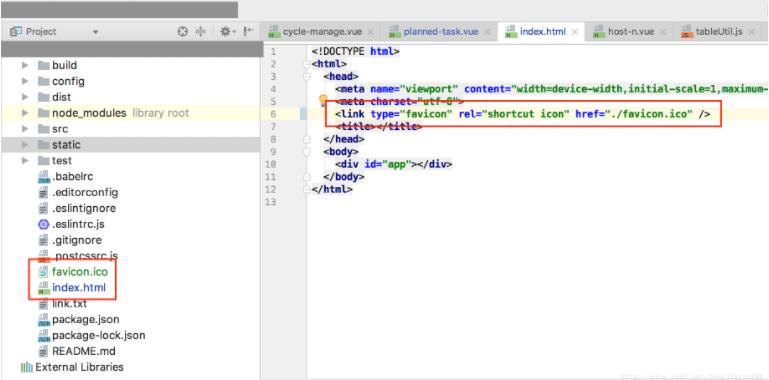
如下常规配置:

在项目中使用大家常用的经典将图片文件与应用的index.html放在项目的根目录下,同时在index.html中正确配置favicon路径。
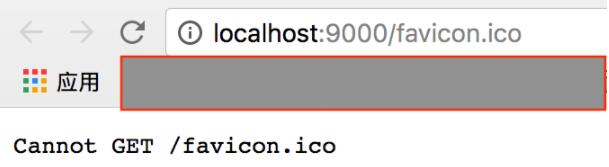
项目启动后会发现该中配置方式并没有生效:

打包后的项目同样存在问题。
(很抱歉的说,写到这里才发现我目前并没有解决本地无法添加favicon的问题,只是解决了打包后的问题)
项目打包后的文件会因为配置的不同出现多种情况。下面给出原因分析及一种可以的配置方式。
各种配置下出错原因:
经webpack打包后的Vue文件一般会出现两种变化:
1、文件被打包进各种js、css文件中
2、文件被拷贝进static目录下(处在项目根目录的static文件下),具体在何位置与原始路径有关
如果图片被压缩进js、css文件中就就不好办,所以下面将图片直接放在static文件下。
一种正确的配置方式:
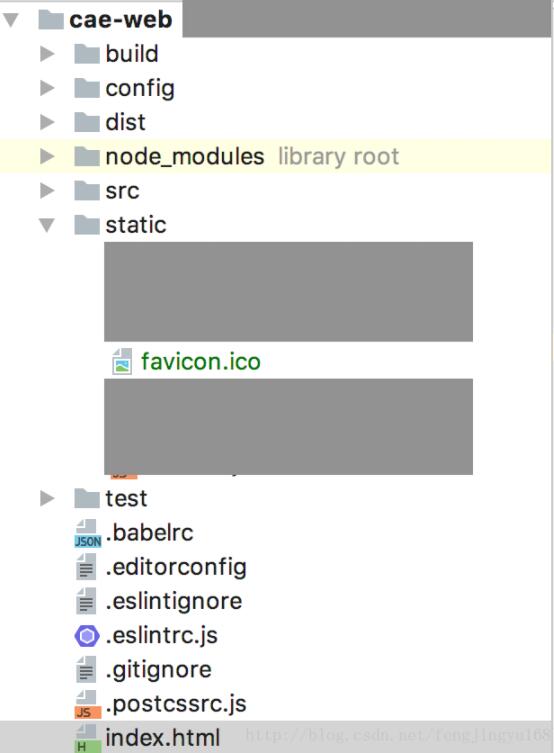
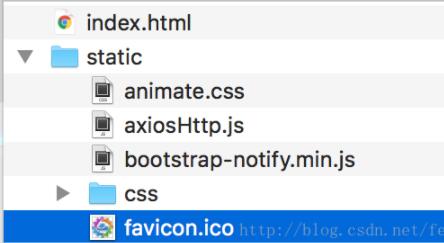
1、图片在项目中的具体放置位置

2、打包后图片所在位置

3、根据生成后的图片路径配置index.html中favicon路径
4、如上配置便可实现预期效果

需要注意的是favicon有较严重的缓存情况,排除掉所有问题仍存在问题,试试清除缓存。
以上这篇解决Vue 项目打包后favicon无法正常显示的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。