Mask-Scroll
> 原码地址 *
蒙层防穿透问题
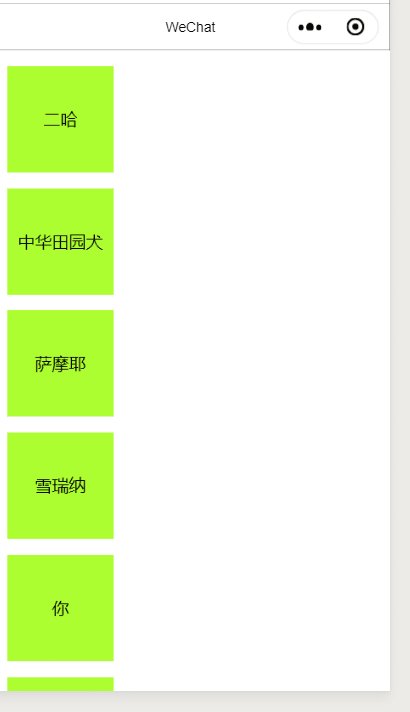
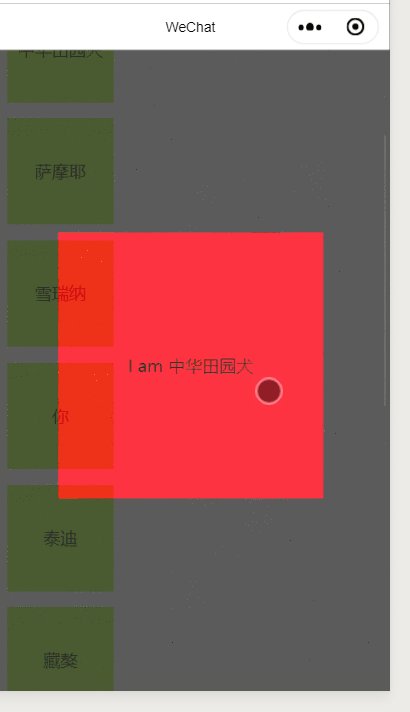
> 蒙层穿透就是,当你用fixed 布局让蒙层显示的时候, 手指滑动屏幕会出现底部内容也滑动的现象. 如图:

当蒙层出现的时候,你滚动屏幕,底部内容也一起跟着滚动。 这就是蒙层穿透, 也可以叫 '滚动穿透'. 当然出现这种情况, 用户体验当然是不好的了。 所以作为一个有点追求的工程师当然是不允许这种情况的发生了(手动狗头...)

## 解决方案
这种要分情况,
1. 当弹窗没有滚动条的时候。
直接监听 catch:touchmove 方法, 然后直接返回就可以了。
代码可以去看fixed 目录下的文件
主要代码:
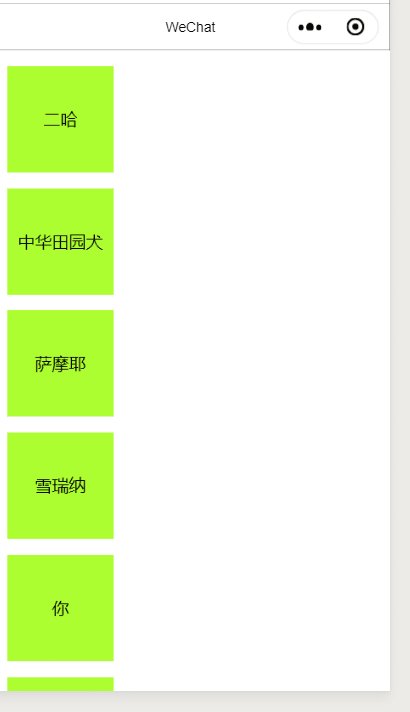
*// wxml*​ *// css* .fixed-mask { position: fixed; left: 0; top: 0; height: 100vh; width: 100vw; background: #333; opacity: 0.8; z-index: 2; } .mask-container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .mask__item { margin: 0 auto; background-color: #ff0015; text-align: center; width: 500rpx; height: 500rpx; line-height: 500rpx; margin-bottom: 20rpx; } *// js* stopMove () { ​ return; }​ ​ I am {{dogName}} ​ ​
效果如下:

上面是当弹窗没有滚动条的情况, 当弹窗出现滚动条的时候。
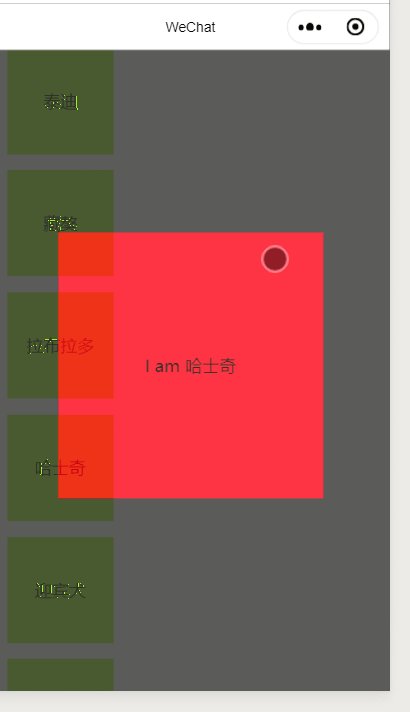
哦豁, 完蛋, 弹窗不能滚动了。
2. 当弹窗有滚动条的时候
方法一:
动态给底部滚动的元素 添加固定定位。也就是当出现弹窗的时候添加一个 class 样式类
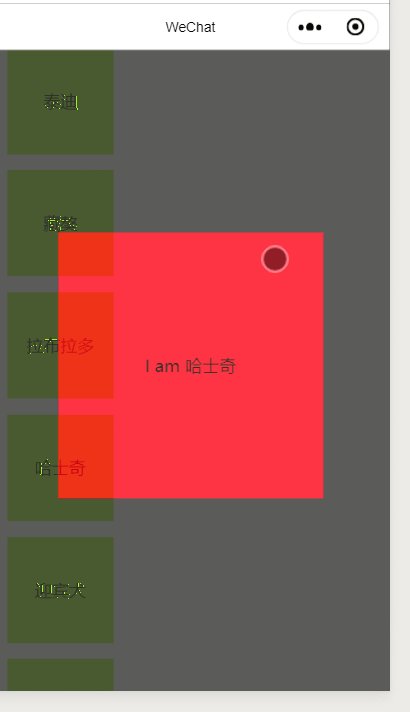
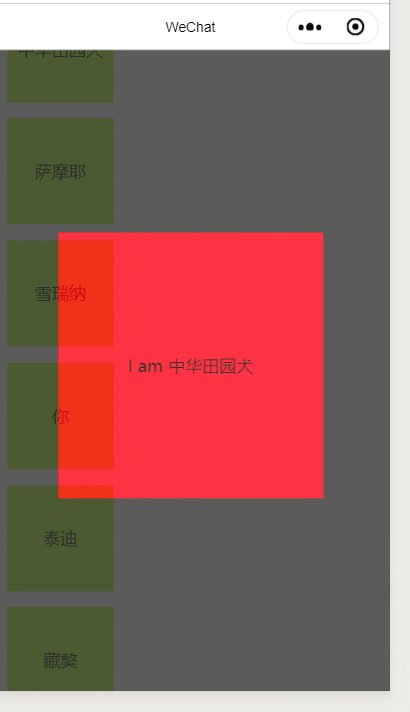
效果如图:

代码在scroll1 文件夹。
*// css*
.bottom-fixed {
position: fixed;
left: 0;
top: 0;
overflow: hidden;
}
*// wxml*
大家可以看到 因为底部元素给固定到页面顶部了, 而不是你点击弹窗时出现的位置。目前自己还没有找到解决方法。 如果大佬有会的, 不吝赐教。。
*方法二:*
> scroll-view 设置高度 以及纵向滚动方向。
不过scroll-view 会有一些bug
详情查看
代码在scrooll 文件夹
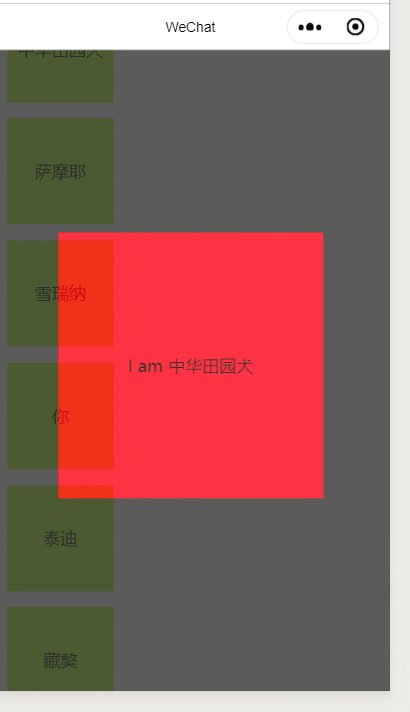
效果如下图:

总结
以上所述是小编给大家介绍的解决微信小程序中的滚动穿透问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有