由于最近在一个项目中需要实现创建试卷与预览试卷的功能,所以就自己动手写了一个,效果还不错,目前项目已经交付使用,今天就先和大家分享一下创建试卷。
创建试卷
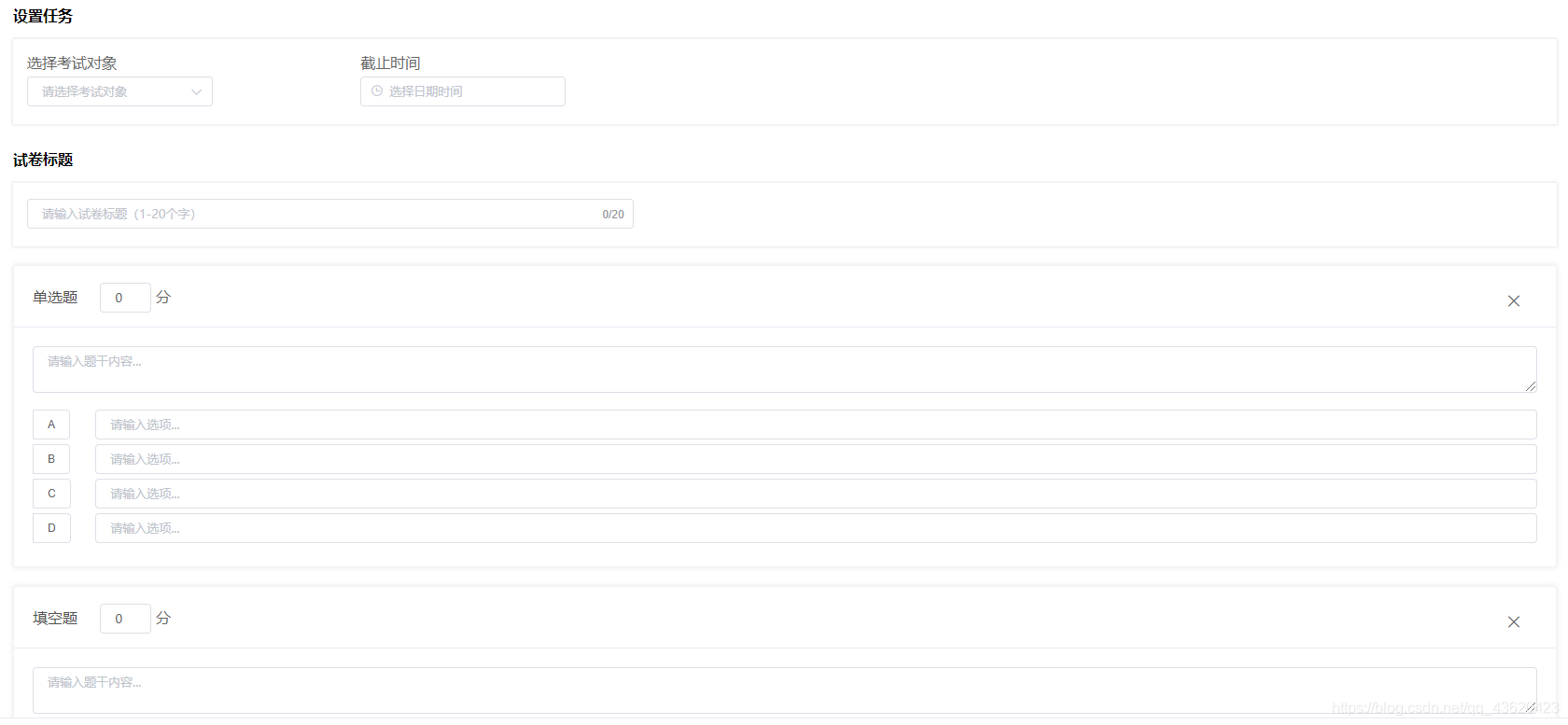
先放一下效果图

首先是试卷的相关设置
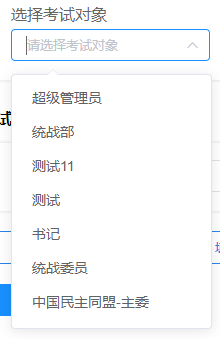
考试对象是通过接口返回的数据

选择考试对象
需要定义的data数据
roles: [], //考试对象选择列表(接口返回)
form: {
title: '',
roleList: [], // 考试对象
deadline: '', // 截止时间
questions: []
},
获取考试对象列表
getRoles() {
crudRoles.getAll().then(res => {
res.map((obj) => {
const role = {
value: obj.id,
label: obj.name
}
this.roles.push(role)
})
})
},
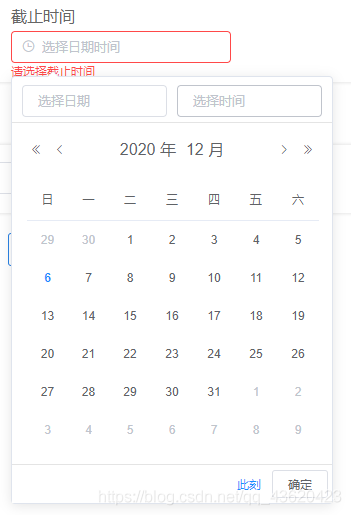
截至时间使用的是element时间日期选择器

截止时间
然后是添加试题
试题类型的相关数据也是通过接口返回的

data数据
questionType: [],
获取试题类型
getQuestionType() {
crudExam.getQuestionType().then(res => {
this.questiOnType= res
})
},
{{ item.typeName }}
addQuestion(typeId) {
const question = {
id: this.questionId,
quesTypeId: typeId,
title: '',
score: 0,
answer: [],
content: []
}
this.form.questions.push(question)
this.questionId++
},
对于添加的试题模板则是单独创建了一个question.vue
这里由于其他布局方法一直不太理想,所以采用了栅格布局,效果还算可以
分 {{ item }}
然后是删除试题
removeQuestion(id) {
for (let i = 0; i
最后提交方法中进行数据验证
这个在之前一篇博客中简单介绍过,感兴趣的朋友可以自行前去了解
Vue关于Element对表单的校验
最最后把create.vue的源码分享给大家方便大家进行参考,如有更好的建议也请大家不吝赐教
设置任务
选择考试对象试卷标题
{{ item.typeName }} 提交试卷
到此这篇关于基于vue与element实现创建试卷相关功能的文章就介绍到这了,更多相关vue与element创建试卷功能内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有