前言:当我写这篇博客之前我想过这些问题,是否你也被困扰过呢?
1:当你有自己觉得写的好的组件,是不是有一种想存下来,方便下一次使用的情况?
2:是不是大多数时候都是使用cv大法?from "a" to "b" to “c” to anyWhere.....
3:是不是你的的组件跟你npm install下来的有很大区别?
4:是不是想定义一套规则来管理公司项目的组件?(当然前提你得是,,,,大佬)
一:创建默认项目
使用 vue create xxx 创建一个默认项目

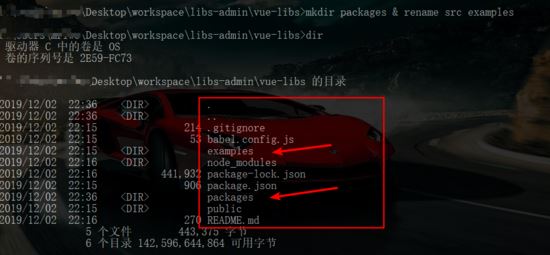
二:修改原始目录结构
创建的默认目录如下,我们需要将原本的src目录改为examples,然后创建packages目录来编写自己的组件库文件,(其实目录命名你开心就好,,)


好了,接下来划重点!
三:配置example & packages
到这里你可能发现了,项目无法跑起来了,因为我们没有了原始默认的入口文件
在根目录下创建vue.config.js配置文件(vue-cli3的配置文件,在这里的配置会覆盖脚手架webpack默认的配置项)。
//不熟悉配置的可官网查看 https://cli.vuejs.org/zh/config/#pages
module.exports = {
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
}
}
进入packages目录创建一个组件目录(HelloWorld),一个index文件(用来暴露所有的组件),然后在组件目录新建index(暴露出当前组件)文件与src组件源码。

在HelloWorld下面的index中引入组件。
import HelloWord from './src/HelloWorld.vue';
HelloWord.install = (Vue)=>{
Vue.components(HelloWord.name,HelloWord)
}
export default HelloWord;
在packages目录下面的index中引入所有的组件并注册。
import HelloWorld from './HelloWorld';
// 将引入的组件模块存储,方便循环注册所有组件
const compOnents= [ HelloWorld ];
const install = (Vue,options)=>{
if (install.installed) return;
install.installed = true
console.log(options)
components.forEach(compOnent=> {
Vue.component(component.name, component)
})
}
// 如果是直接引入的
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 使用Vue.use必须具有install方法
// https://cn.vuejs.org/v2/api/#Vue-use
install,
// 同时导出组件列表
...components
}
在examples中的入口文件main.js引入注册的全局组件。
//main.js
...
import libs from "../packages"
...
Vue.use(libs,{a:'test'})
到现在项目基本已经跑起来了,在项目中可以直接调用组件了,无需在components里注册,平时开发中你的全局组件也可以这样来注册使用。

四:组件打包
vue-cli3中提供了构建一个库的方法 ,默认是构建应用,这个方法提供的几个配置项主要有以下几个
target: 改为 lib 可启用构建库模式;
name: 构建库输出的文件名;
dest: 构建的输出目录,默认为 dist;
entry: 入口文件路径;
vue-cli-service build --target lib --name myLib --dest libs [entry]
所以需要在项目的package.json文件中添加一条上面的执行脚本
"scripts": {
"lib": "vue-cli-service build --target lib --name common --dest lib packages/index.js"
}
vue-cli3的默认配置是只对src目录下的文件进行编译的,所有这里我们还需要在vue.config.js文件中将packages文件夹也加入loader编译的配置(后测试可不加)。
chainWebpack:(config)=>{
config.module
.rule('js')
.include
.add('/packages/')
.end()
.use('babel')
.loader('babel-loader')
.tap(optiOns=>{
//TODO
return options
})
}
然后执行npm run lib会在跟目录下生成lib文件夹,lib会生成三种形式的文件(commonjs,umd,umd-min)

五:发布npm
有了上面的四步,基本上开发阶段算是完成了,接下来就是如何让你的库有一个存储的地方,方便下一次的复用,首先你应该想到了 npm ,这个node包管理库。
一个基础的npm包,你首先需要知道package.json中这些配置的作用
name -----> 包的名称,必须唯一,不能跟已有的npm包重名,否则发布不上去;
version -----> 包的版本,当你需要迭代版本时,必须修改这个值(可手动修改,可运行以下命令修改);
$ npm version patch 会增加小版本 1.0.1:属于小修改,不更改功能使用 $ npm version minor 会增加二级 1.1.0:可能添加了一些功能,不影响以前的使用。 $ npm version major 会增加大版本 2.0.0:可能改了API,输入大范围的修改。
main -----> 包的入口,当你使用import xx from 'xxxx'的时候默认引入的就是main文件;
private -----> 是否为私有包,如果传到npm上必须改为false;
license ----->开源协议
author ------>作者 <可选>
description ----->包的描述 <可选>
keyworlds ----->关键字 <可选>
repository ----->包存放的仓库地址
....... 还有很多配置项可自己查询配置项;
跟据上面的选项,最终配置出的结果如下
{
"name":"vue-libs-demo",
"version":"0.1.0",
"author":{
"name":"mrlwc",
"email":"845822761@qq.com"
},
"private":false,
"license":"MIT",
"description":"test vue lib",
"keyWorlds":["test","vue","libs"],
"main":"lib/common.umd.min.js"
}
npm 的发布也有需要忽略的敏感信息文件,所以需要添加.npmignore文件,排除开发环境下的文件内容
# dir examples/ packages/ public/ node_modules/ # Log filesnpm-debug.log* yarn-debug.log* yarn-error.log* vue.config.js babel.config.js *.map # Editor directories and files .DS_Store .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw&#63; .prettierrc
配置完后,就可以发布了,首先使用 npm login 一步步输入账号,密码,邮箱(如果没有账号的直接去官网注册即可),然后运行 npm publish ,如果失败也许是包重名。
现在你的组件包已经发布成功了,在其他项目中使用 npm install vue-libs-demo 后在入口文件 Vue.use(xxx) 即可使用所有的组件。
六:发布git仓库
你是否想过,公司的代码或者组件库放到公开平台是不是有点不妥?毕竟这是公司赖以生存的宝贝不是?所以一般公司都会有自己的私有服务器,然后在上面搭建gitLab等一系列管理方式,所以公共组件库同样可以保存到这些仓库中。然后修改依赖安装路劲来下载这些公用组件。
下面我就用gitee这个平台来进行操作
首先去gitee去建立一个空的仓库;
将自己的项目推送到仓库中;
$ git remote add$ git push -u origin master
然后在自己的新项目中按下面的方式引入依赖后执行npm install

好了到这里基本上就结束了!(如果有更好的解决方案,或者发现什么错误的地方,可留言共同学习)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有