我们在QQ空间里面有一个送礼物的功能,显示了最近过生日的人。我们只要把鼠标放到如下图的生日快乐那标签上,就会显示可以给该人送的礼物!!
如下图所示:

单击其中的一个礼物,就会马上送出去。但是我们现在是要说的还有单击更多的时候,会另外弹出一个新的窗口在当前页面最前面!如下图显示:

怎么实现那上面的功能呢?
就是把鼠标放上去,弹出一天tips,单击tips里面的控件,之后弹出另外一个弹出框。
网上就会有很多比较好的插件,就先到网上去找了相对应的jquery插件。
jquery中tips的有很多插件,但是大部分都是跟随鼠标走的,你离开那个指定的位置就会消失。现在这个是把鼠标是要可以放到弹出的tips上面的。之后发现了一款符合需求又很强大的tips插件poshytip。poshytip使用简单,它还可以支持ajax来动态的加载内容来的,就可以通过数据库来调用指定分类的礼物出来了。

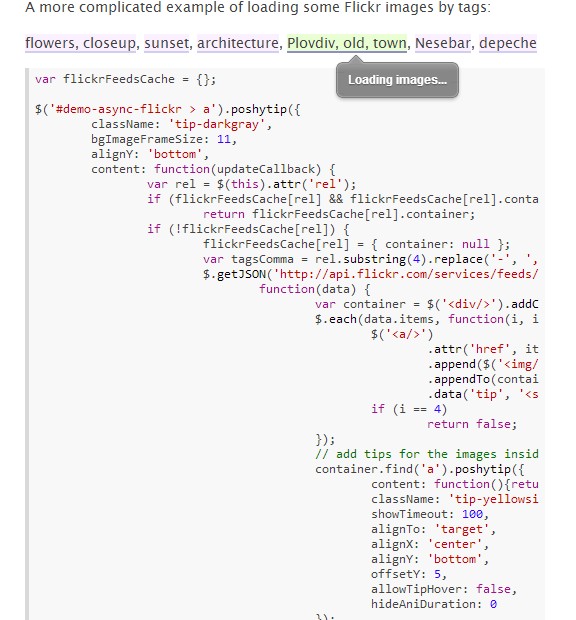
更多的poshytip示例和演示在:http://vadikom.com/demos/poshytip/
还需要一个弹出层的,为了更容易的去实现,把弹出层另外新作了一个页面,点击更多的时候在当前窗口加载另外一个新的页面作为弹出层。
弹出层的很多,用colorbox等其它jquery插件。直接只用使用之后,发现弹出来的窗口说链接错误!或者被取消弹出层等。那是因为我们在单击了更多的时候,弹出了一个新的窗口,鼠标离开了tips弹出来的窗口,这时候那tips出来的就会消失,而弹出加载另外的页面的被取消了。
那是要我自己来弄一个弹出层插件来了么,能写当然好 。对于不是js告诉来,找一款比较简单的来定制不是更快捷。这里https://www.jb51.net/article/84902.htm比较秀珍的弹出层插件。使用和修改起来也非常方便了。
用poshytip的方法loadposhytip里面加载了内容后就给绑定给更多绑定popdialog方法。只要我们就可以实现那功能了。
实现的方式就是那样的了,下面是我使用的部分js代码
function loadRecommenClick() {
if ($("#floatBoxBg").length == 0) {
$(".moreRecommend").PopDialog({
Event: "click", //触发响应事件
title: "送礼物", //弹出层的标题
content: "/peoplename/toPeople.aspx?typeId=", //弹出层的内容获取(text文本、容器ID名称、URL地址、Iframe的地址)
width: 630, //弹出层的宽度
height: 400, //弹出层的高度
scrollTop: 200 //层滑动的高度也就是弹出层时离顶部滑动的距离
});
}
}
function loadposhytip(currClass) {
$("." + currClass).poshytip({
className: 'tip-yellowsimple',
content: function (updateCallback) {
classId = $(this).attr("classId");
var htmss = "";
$.getJSON(gifturl + '?ac=1&classId=' + classId + '&pageSize=6&pageIndex=1' + "&r=" + Math.random(),
function (data) {
var cOntainer= "";
container += " 精选好礼,点击就可赠送哦!";
container += "";
$.each(data[0].items, function (i, item) {
container += "  ";
});
container += "";
container += "更多推荐";
container += "";
if (data[0].count == "0")
cOntainer= "还没有添加礼品,请联系管理员添加!";
updateCallback(container);
}
);
return "加载中.....";
},
alignTo: 'target',
alignX: 'center',
alignY: 'bottom',
offsetX: 0,
offsetY: 5
});
loadRecommenClick();
}
";
});
container += "";
container += "更多推荐";
container += "";
if (data[0].count == "0")
cOntainer= "还没有添加礼品,请联系管理员添加!";
updateCallback(container);
}
);
return "加载中.....";
},
alignTo: 'target',
alignX: 'center',
alignY: 'bottom',
offsetX: 0,
offsetY: 5
});
loadRecommenClick();
}
由于这是用在项目中去了,没有做出demo出来,我就只上图两种了。其中礼物都是通过数据库添加的,ajax加载出来的。


以上所述是小编给大家介绍的基于jQuery实现仿QQ空间送礼物功能代码的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有