DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>信息收集卡title>
<link rel="stylesheet" href="css/bootstrap.min.css">
head>
<body>
<div class="container">
<div class="page-header">
<h1>信息收集卡
<small>yigong sanbusmall>
h1>
div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="77" aria-valuemin="0" aria-valuemax="100"
style="width: 77%;">
77%
div>
div>
<div class="panel panel-primary">
<div class="panel-body">
基本信息
div>
<div class="panel-footer">
<div class="row">
<div class="col-md-6">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail39" class="col-sm-2 control-label">姓名label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail39" placeholder="name">
div>
div>
<div class="form-group">
<label for="inputEmail13" class="col-sm-2 control-label">电话label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail13" placeholder="phone">
div>
div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
div>
div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
div>
div>
<div class="form-group">
<label for="exampleInputFile" class="col-sm-2" >头像label>
<div class="col-sm-10">
<input type="file" id="exampleInputFile">
<p class="help-block">禁止上传黄色图片p>
div>
div>
<hr>
<div class="form-group">
<div class="row">
<div class="col-md-4 col-md-offset-3 ">
<label class="checkbox">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 我是好人吗?
label>
<label class="checkbox">
<input type="checkbox" id="inlineCheckbox2" value="option1"> 我是坏人吗?
label>
<label class="checkbox">
<input type="checkbox" id="inlineCheckbox3" value="option1"> 你还是人吗?
label>
div>
<div class="col-md-5 ">div>
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
label>
div>
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">登录button>
div>
div>
form>
div>
div>
div>
div>
div>
body>
html>
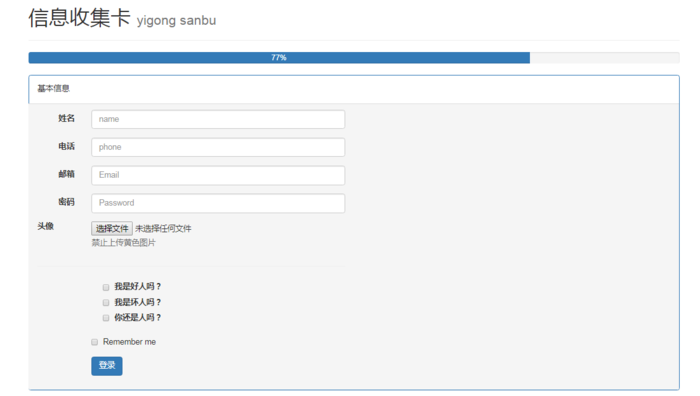
效果图↓:



![前端库Bootstrap框架:「11]使用 span 创建行内元素](https://img6.php1.cn/3cdc5/9921/243/17a6062cb49e163c.png)











 京公网安备 11010802041100号
京公网安备 11010802041100号