作者:mark0003 | 来源:互联网 | 2022-02-25 18:37
这篇文章主要介绍了基于Vue.js+Nuxt开发自定义弹出层组件,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
今天给大家分享VPopup 基于Vue.js构建的轻量级移动端弹出框组件,详情如下所示:
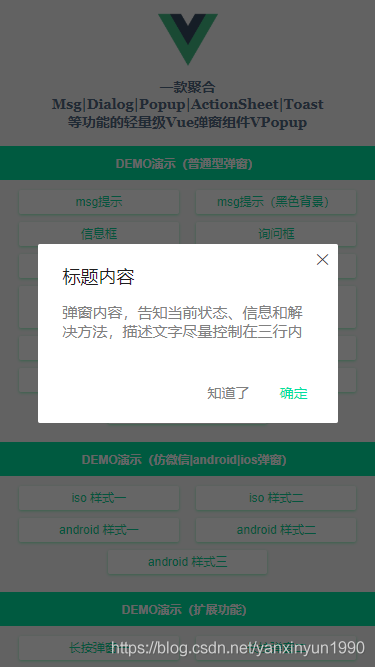
一款融合了Vant、NutUI等热门Vue组件库中的Popup弹层、Dialog对话框、Toast提示框、ActionSheet动作面板框、Notify通知框等功能。

快速使用
在main.js中引入组件
// 引入弹窗Popup
import Popup from './components/popup'
Vue.use(Popup)
支持如下两种 组件式 及 函数式 调用插件。
组件式
函数式
在实际项目开发中,大家可根据需要自行选择调用。

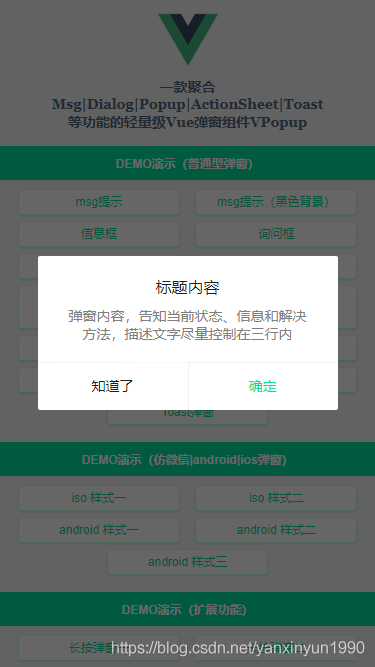
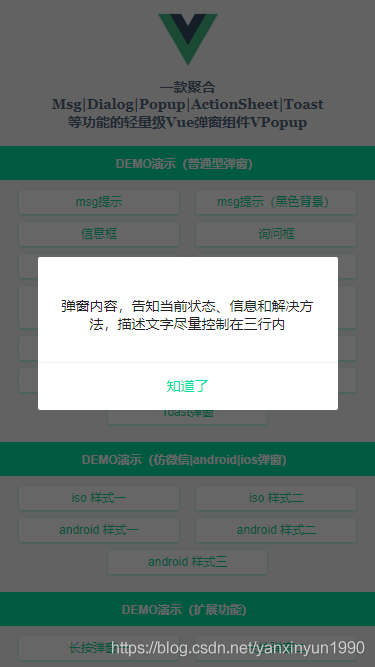
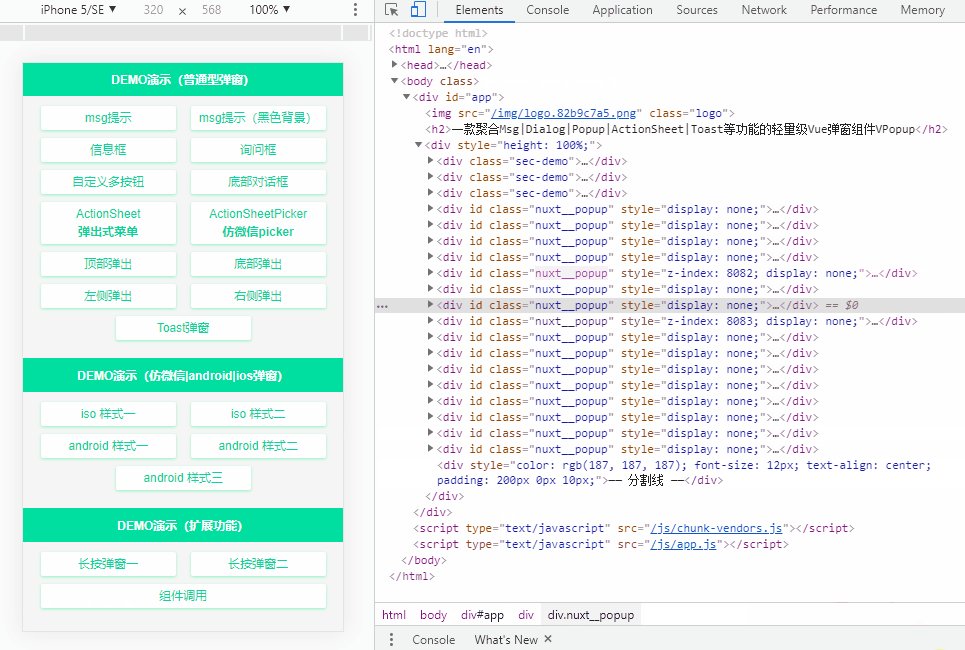
msg信息提示



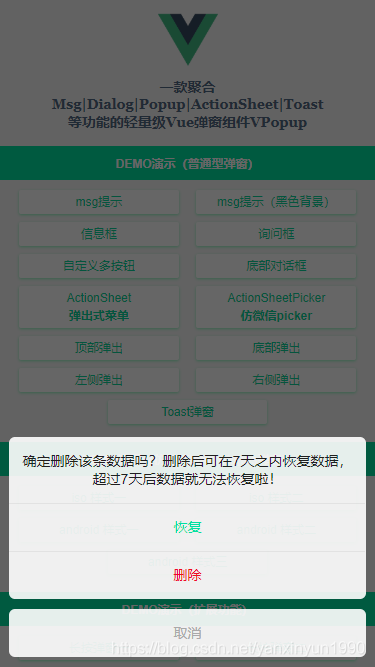
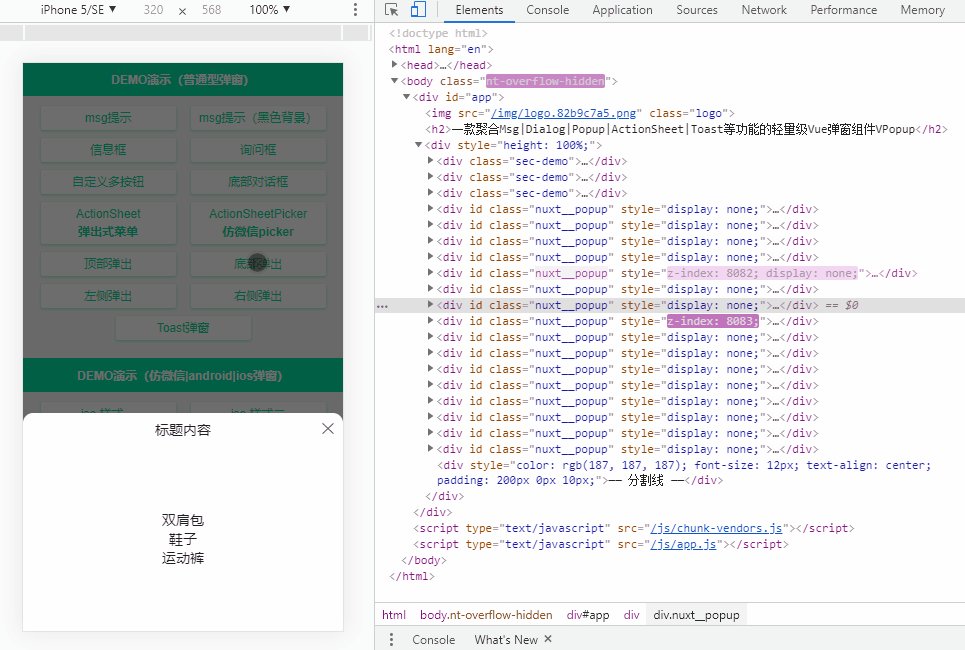
ActionSheet动作面板框



IOS风格弹窗


Toast加载提示框



emmm~~ 看了如上效果,是不是觉得还不错哟!那就继续往下看实现过程吧😀
弹窗参数配置
弹窗支持如下参数配置,大家根据需要自行组合搭配使用。
@@Props
------------------------------------------
v-model 当前组件是否显示
title 标题
content 内容(支持自定义插槽内容)
type 弹窗类型(toast | footer | actionsheet | actionsheetPicker | android/ios)
popupStyle 自定义弹窗样式
icon toast图标(loading | success | fail)
shade 是否显示遮罩层
shadeClose 是否点击遮罩时关闭弹窗
opacity 遮罩层透明度
round 是否显示圆角
xclose 是否显示关闭图标
xposition 关闭图标位置(left | right | top | bottom)
xcolor 关闭图标颜色
anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown)
position 弹出位置(top | right | bottom | left)
follow 长按/右键弹窗(坐标点)
time 弹窗自动关闭秒数(1、2、3)
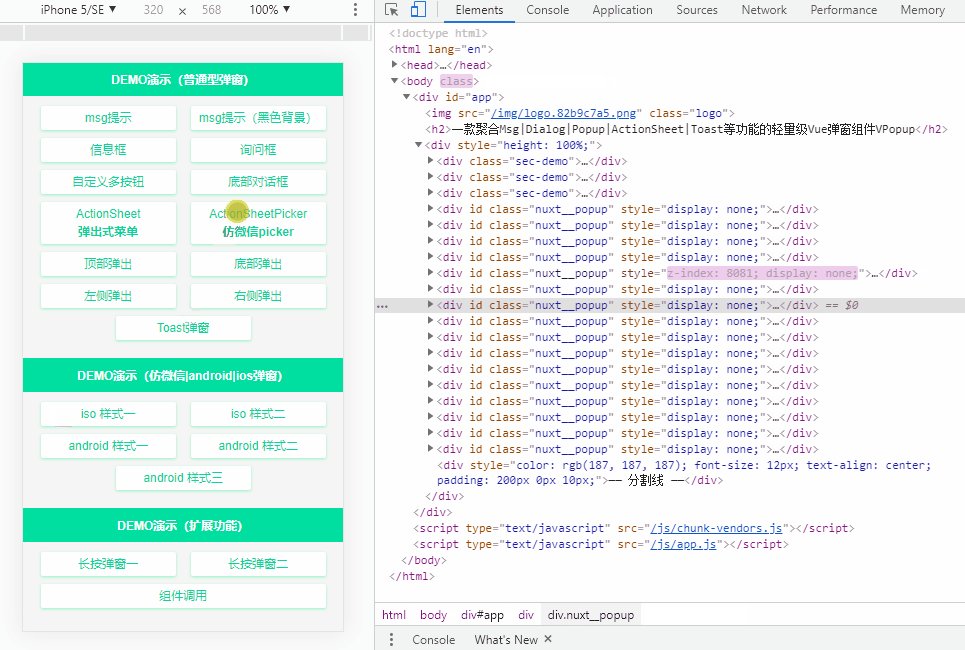
zIndex 弹窗层叠(默认8080)
btns 弹窗按钮(参数:text|style|disabled|click)
@@$emit
------------------------------------------
open 打开弹出层时触发(@open="xxx")
close 关闭弹出层时触发(@close="xxx")
@@Event
------------------------------------------
onOpen 打开弹窗回调
onClose 关闭弹窗回调
弹窗template模板
/**
* @Desc VueJs自定义弹窗组件VPopup
* @Time andy by 2020-10-06
* @About Q:282310962 wx:xy190310
*/
通过监听组件传过来的v-model值调用open和close方法。
watch: {
value(val) {
const type = val ? 'open' : 'close';
this[type]();
},
},




另外还支持右键弹窗/长按弹窗及自定义插槽内容。


当 content 和 自定义插槽 内容同时存在,只显示插槽内容!!!
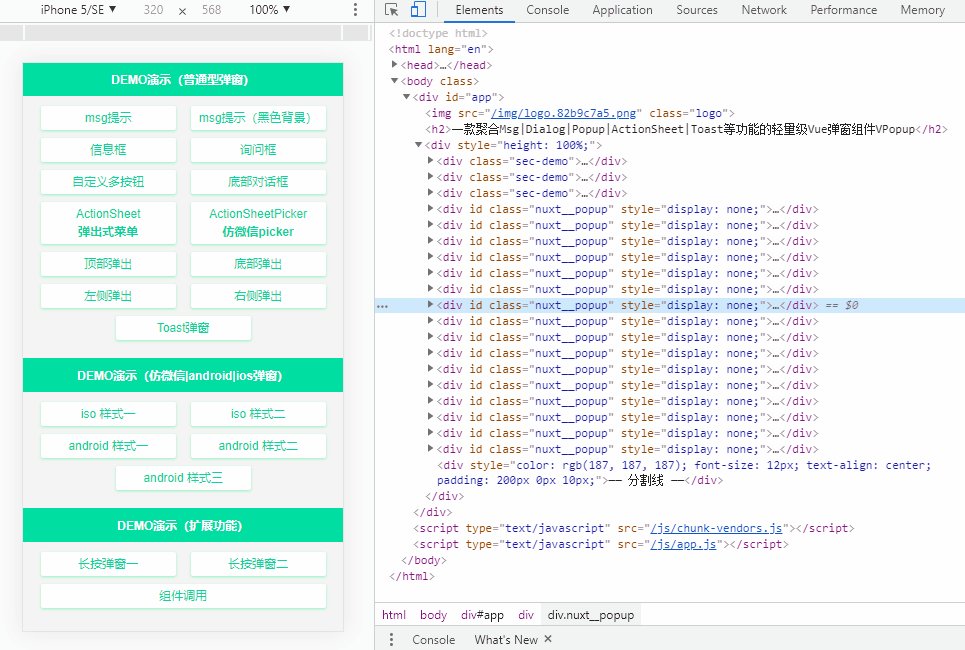
如果想通过函数式调用组件,需要用到Vue.extend扩展构造器来实现。
import Vue from 'vue';
import VuePopup from './popup.vue';
let PopupCOnstructor= Vue.extend(VuePopup);
let $instance;
let VPopup = function(optiOns= {}) {
// 同一个页面中,id相同的Popup的DOM只会存在一个
options.id = options.id || 'nuxt-popup-id';
$instance = new PopupConstructor({
propsData: options
});
$instance.vm = $instance.$mount();
let popupDom = document.querySelector('#' + options.id);
if(options.id && popupDom) {
popupDom.parentNode.replaceChild($instance.$el, popupDom);
} else {
document.body.appendChild($instance.$el);
}
Vue.nextTick(() => {
$instance.value = true;
})
return $instance;
}
VPopup.install = () => {
Vue.prototype['$vpopup'] = VPopup;
Vue.component('v-popup', VuePopup);
}
export default VPopup;
这样就实现了在Vue原型 prototype 上挂载 $vpopup 方法及注册 v-popup 组件。
设置圆角及关闭按钮
设置round、xclose即可,另外可以配置xposition来设置关闭按钮位置。

设置按钮禁用状态
设置disabled: true 可禁用按钮事件。

Okay,基于Vue.js+Nuxt开发自定义弹出层组件就介绍到这里。目前VPopup正在Nuxt新项目中使用,届时也会分享出来。
最后附上最近两个实例项目
基于vue+uniapp直播项目实现uni-app仿抖音/陌陌直播室功能
react native 仿微信聊天室实例代码
到此这篇关于基于Vue.js+Nuxt开发自定义弹出层组件的文章就介绍到这了,更多相关Vue+Nuxt自定义弹窗内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!