作者:作小die_syj | 来源:互联网 | 2022-03-10 04:21
这篇文章主要介绍了基于JS实现table导出Excel并保留样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
浏览器环境:谷歌浏览器
1.在导出Excel的时候,保存table的样式,有2种方法,①是在table的行内写style样式,②是在模板里面添加样式
2.第一种方式:行内添加样式
公司一 |
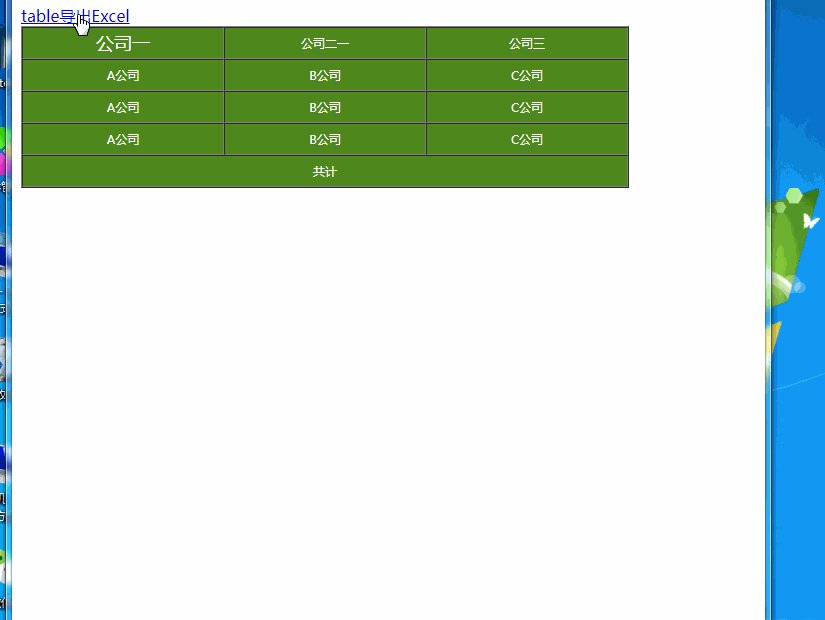
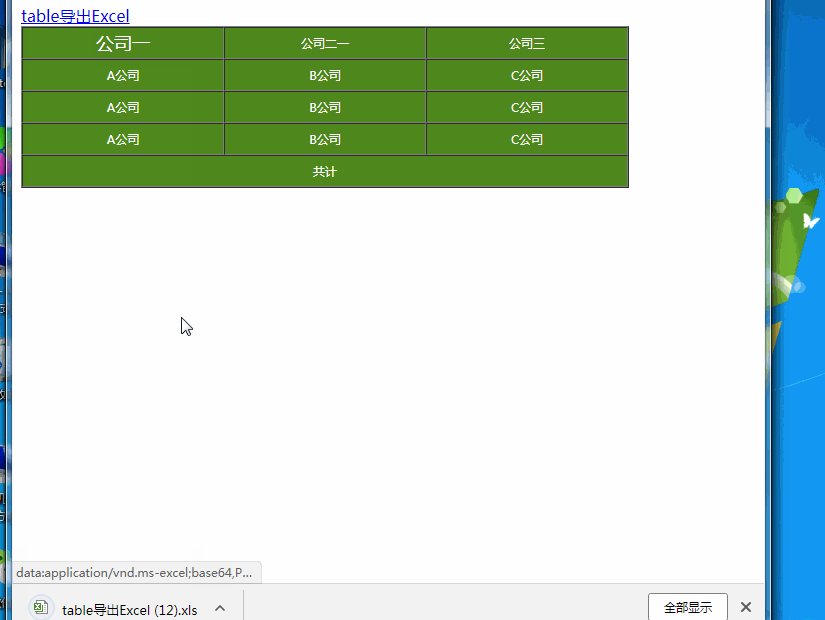
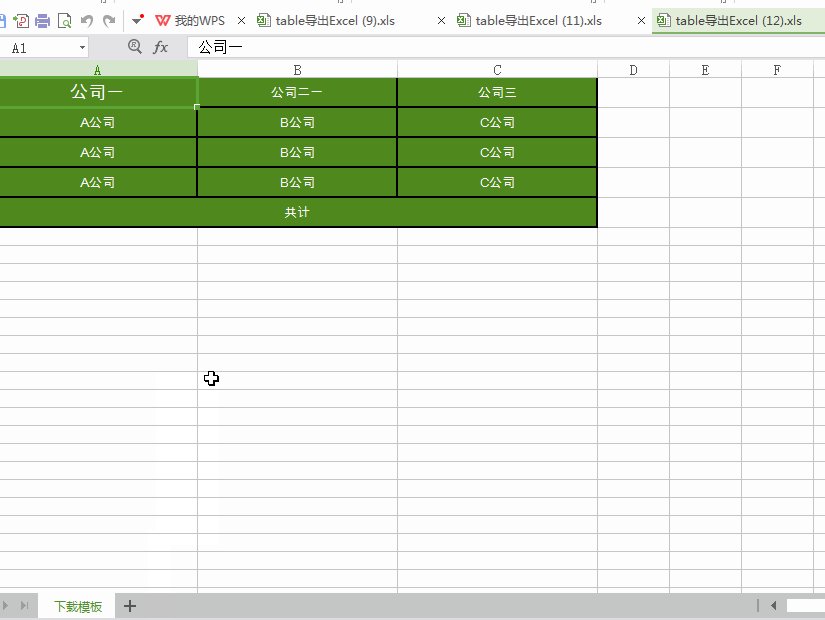
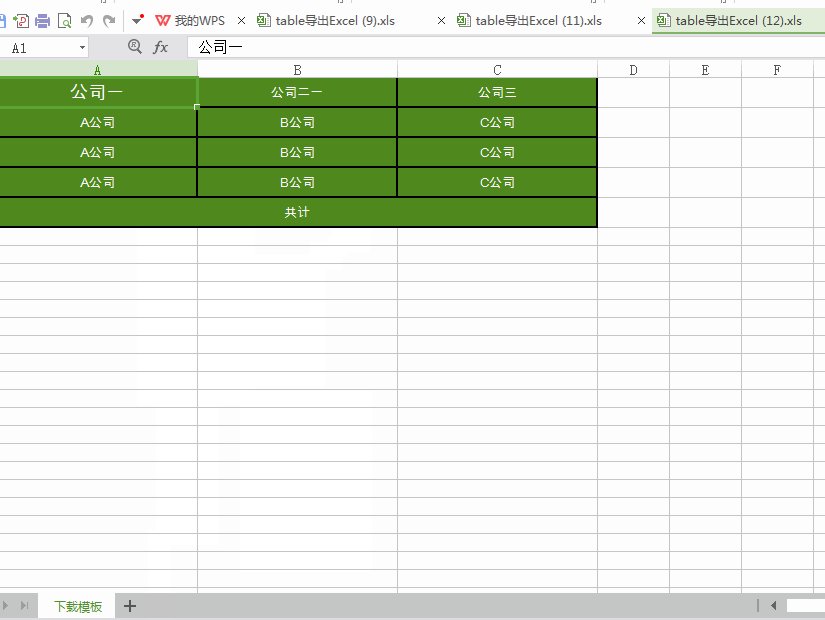
效果:

完整代码:
table导出Excel
| 公司一 |
公司二一 |
公司三 |
| A公司 |
B公司 |
C公司 |
| A公司 |
B公司 |
C公司 |
| A公司 |
B公司 |
C公司 |
| 共计 |
3.第二种方式:在模板里面里面添加样式
在这里面添加的样式excel就能找到和识别了
var template = '' +
' ' +
'';
完整代码:
table导出Excel
| 公司一 |
公司二一 |
公司三 |
| A公司 |
B公司 |
C公司 |
| A公司 |
B公司 |
C公司 |
| A公司 |
B公司 |
C公司 |
| 共计 |
完整代码
注意:如果同时添加了行内样式和模板样式,行内的样式会覆盖模板的样式
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。