作者:慕容盼烟迎曼 | 来源:互联网 | 2023-07-05 18:43
import React, { useState} from 'react';
import ProForm, {
StepsForm,
ProFormUploadButton,
} from '@ant-design/pro-form';
import { Button, message, Modal } from 'antd';
import { PlusOutlined } from '@ant-design/icons';
import * as xlsx from 'xlsx';
const waitTime = (time: number = 100) => {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true);
}, time);
});
};
export default (props:any) => {
const [visible, setVisible] = useState(false);
const {title,href,url}=props;
return (
<>
<Button type="primary" onClick={() => setVisible(true)}>
<PlusOutlined />
{title}
</Button>
<StepsForm
onFinish={async (values) => {
const file=values.dragger[0].originFileObj;
const fileReader = new FileReader();
var data:any=[];
fileReader.onload = event => {
const bstr = (event.target as any).result;
const workbook = xlsx.read(bstr, {type:'binary'});
for (const sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
data = data.concat(xlsx.utils.sheet_to_json(workbook.Sheets[sheet]));
break;
}
}
console.log(data);
fetch(url,{
method:"post",
headers:{
"Content-Type":"application/json"
},
body:JSON.stringify(data)
}).then(response=>{
console.log(response)
})
}
fileReader.readAsBinaryString(file);
await waitTime(1000);
setVisible(false);
message.success('提交成功');
}}
formProps={{
validateMessages: {
required: '此项为必填项',
},
}}
stepsFormRender={(dom, submitter) => {
return (
<Modal
title="上传文件"
width={800}
onCancel={() => setVisible(false)}
visible={visible}
footer={submitter}
destroyOnClose
>
{dom}
</Modal>
);
}}
>
<StepsForm.StepForm
name="template"
title="下载模板"
onFinish={async () => {
await waitTime(2000);
return true;
}}
>
<Button key="add"
type="primary"
><a href={href}>下载模板</a></Button>
</StepsForm.StepForm>
<StepsForm.StepForm name="upload" title="上传文件">
<ProForm.Group>
<ProFormUploadButton
name="dragger"
max={1}
/>
</ProForm.Group>
{}
{}
</StepsForm.StepForm>
</StepsForm>
</>
);
};
<UploadComponent title="上传" href="/excel/模板.xls" url="上传的后台路径" />
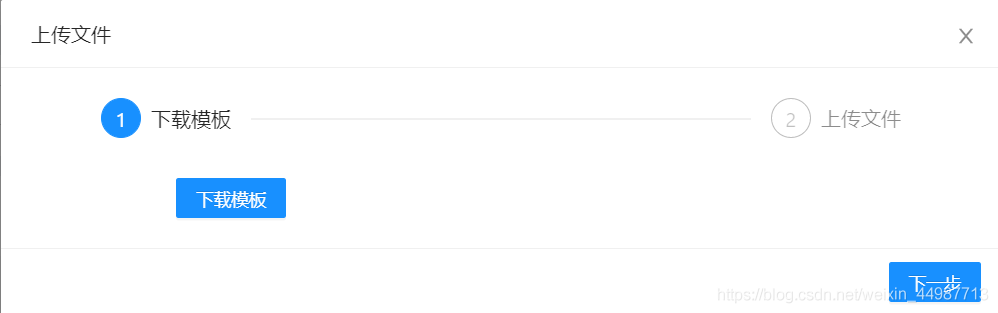
效果图:
1、