注:json格式字符串必须符合数组型格式如[{"a":a},{"b":b}]
场景一:前端向后台传递数组格式的json字符串,如何转化成List集合
List
@Test
public void readJson2ListBean() {
String json = "[{\"address\": \"address2\",\"name\":\"haha2\",\"id\":2,\"email\":\"email2\"},{\"address\":\"address\",\"name\":\"haha\",\"id\":1,\"email\":\"email\"}]";
List readJson2List =JSON.parseArray(json, AccountBean.class);
//输出测试
JsonUtils.beanToJson(readJson2List);
}
场景二:前端向后台传递数组格式的json字符串,如何转化成List
@Test
public void readJson2ListMap() {
String json = "[{\"address\": \"address2\",\"name\":\"haha2\",\"id\":2,\"email\":\"email2\"},{\"address\":\"address\",\"name\":\"haha\",\"id\":1,\"email\":\"email\"}]";
List readJson2List =JSON.parseArray(json,HashMap.class);
//输出测试
JsonUtils.beanToJson(readJson2List);
}
场景一:前端向后台传递数组格式的json字符转化成Bean对象
@Test
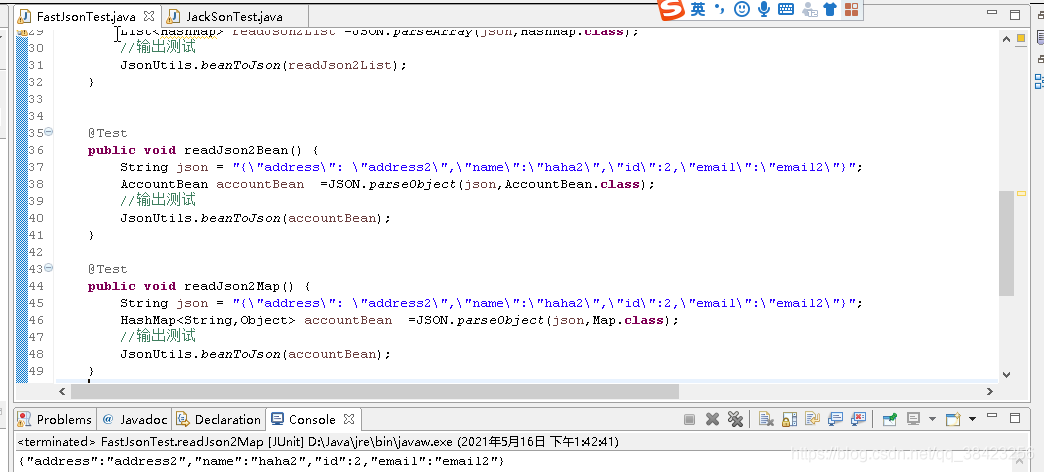
public void readJson2Bean() {
String json = "{\"address\": \"address2\",\"name\":\"haha2\",\"id\":2,\"email\":\"email2\"}";
AccountBean accountBean =JSON.parseObject(json,AccountBean.class);
//输出测试
JsonUtils.beanToJson(accountBean);
}
场景二:前端向后台传递数组格式的json字符串Map
@Test
public void readJson2Map() {
String json = "{\"address\": \"address2\",\"name\":\"haha2\",\"id\":2,\"email\":\"email2\"}";
HashMap accountBean =JSON.parseObject(json,Map.class);
//输出测试
JsonUtils.beanToJson(accountBean);
}
测试:

@Test
public void beanAndCollectionTOJson() {
AccountBean bean = new AccountBean();
bean.setAddress("china-Guangzhou");
bean.setEmail("hoojo_@126.com");
bean.setId(1);
bean.setName("hoojo");
String json = JSON.toJSONString(bean);
System.out.println(json);
}
@Test
public void jsonStringTOJsonBean() {
String json = "{\"address\": \"address2\",\"name\":\"haha2\",\"id\":2,\"email\":\"email2\"}";
JSONObject parse = (JSONObject) JSON.parse(json);
String address = (String) parse.get("address");
System.out.println("输出address=="+address);
}

@Test
public void jsonString2JsonArray() {
String json = "[{\"address\": \"address2\",\"name\":\"haha2\",\"id\":2,\"email\":\"email2\"},{\"address\":\"address\",\"name\":\"haha\",\"id\":1,\"email\":\"email\"}]";
JSONArray parseArray = JSON.parseArray(json);
//输出测试
JsonUtils.beanToJson(parseArray.get(0));
}

@Test
public void beanAndCollectionTOJsonBean() {
AccountBean bean = new AccountBean();
bean.setAddress("china-Guangzhou");
bean.setEmail("hoojo_@126.com");
bean.setId(1);
bean.setName("hoojo");
JSONObject json = (JSONObject) JSON.toJSON(bean);
json.get("address");
System.out.println(json);
}

到此这篇关于Java基础之FastJson详解的文章就介绍到这了,更多相关Java FastJson内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有