Javascript之基础内容Javascript是前端开发的必备技能 jQuery是Javascript的非常有名且最常用的框架
Javascript的IDE工具有WebStorm和visual studio Code菜鸟教程地址:
http://www.runoob.com/js/js-tutorial.html
Javascript的目录:
一、Javascript基础(1)基本概念 https://juejin.im/post/5ab09965f265da2378401992
二、Javascript基础(2)操作符、数组、字符串 https://juejin.im/post/5ab84f98f265da238d50b206
三、Javascript基础(3)对象和函数 https://juejin.im/post/5ab1e827518825188038ced9
四、Javascript基础(4)基本的DOM操作 https://juejin.im/post/5ab1b85ef265da23870eb46a
五、Javascript基础(5)IDE与调试 https://juejin.im/post/5ab48e6ef265da2391480be4
一、Javascript的组成: 由三部分组成
ECMAScript:Javascript的核心,简写:es,描述了语言的基本语法(var、for、if、array等)和数据类型(number、string、boolean、undefined、null、object、Symbol)
DOM:是 HTML 的应用程序接口(API),DOM 将把整个页面规划成由节点层级构成的文档。用 DOM API 可以轻松地操作HTML元素(getElementById、childNodes、appendChild、 innerHTML)。
BOM:对浏览器窗口进行访问和操作,例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对COOKIEs的支持等等。
Javascript注释
Javascript注释由两部分组成:
-
单行注释:
// 单行注释
-
单行注释:
/* 多行注释 不能嵌套使用*/
Javascript引入方式
script标签可以有多个,按顺序执行
-
外部引入 .js 文件:
-
内部添加js代码:
Javascript输出方式
-
页面输出:
document.write('hello world');
-
控制台输出:
console.log('hello world');
-
提示框输出:
alert('hello world');
Javascript标识符作用: 用来给变量、函数等命名
规则:
-
由字母、数字、下划线、$组成
-
不能以数字开头
-
不能使Javascript中的关键字和保留字
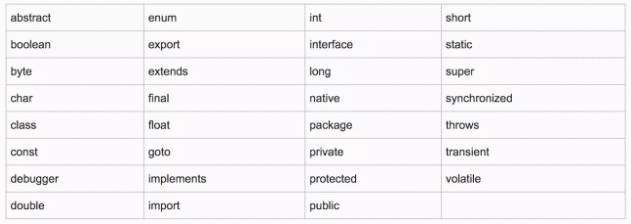
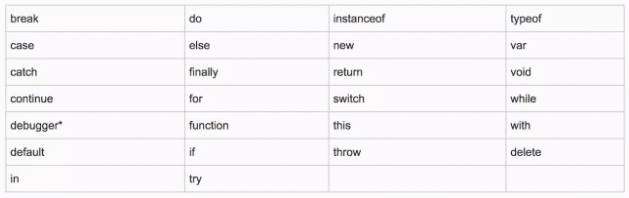
保留字:
-
关键字:

-
区分大小写
-
遵循驼峰命名原则
-
见名知意
Javascript数据类型
基本数据类型
-
数字(Number)
-
NaN: 表示不是数字,当运算操作符错误的时候,一般会得到NaN
-
Infinity: 表示无穷大或无穷小,数字除以0得到Infinity
-
浮点数和整数
-
特殊的数字类型
-
-
字符串(String)
特点:
-
单引号 或者 双引号 引起来的 是字符串
-
两个字符串相加不是运算,而已字符串的拼接
-
字符串加数字,先将数字转化为字符串,再进行拼接
-
-
布尔值(Boolean)
包括 true 和 false,常用在判断语句
falsy值:
console.log(new Boolean()); // false -
数字 0
-
NaN
-
' '(空字符串)
-
false
-
undefined
-
null
-
-
console.log(new Boolean(0)); // false
-
console.log(new Boolean(null)); // false
-
console.log(new Boolean("")); // false
-
console.log(new Boolean(false)); // false
-
console.log(new Boolean(NaN)); // false
-
truthy值: 除了falsy值就是truthy
console.log(new Boolean(1)); // true -
console.log(new Boolean(true)); // true
-
console.log(new Boolean('true')); // true
-
console.log(new Boolean('false')); // true
-
console.log(new Boolean('Bill Gates')); // true
-
Undefined
声明但未初始化的变量会得到undefined
var a;console.log(a); // undefined
-
Null
一个没有任何引用的空对象
var a = null;console.log(typeof a); // object
-
Symbol
凡是属性名属于 Symbol 类型,就都是独一无二的,可以保证不会与其他属性名产生冲突
let a = Symbol('a'); -
let b = Symbol('a');
-
typeof s; // Symbol
-
console.log(a === b); // false
非基本数据类型
-
Object
-
Array
-
Function
-
判断数据类型
-
typeof + 变量名
typeof 不能正确判断引用数据类型,如数组:
typeof [] => 'Object'
-
变量名 + instanceof String/Number/Boolean/Object/Array/Function
instanceof 不能判断 null 和 undefined(报错), 以及用字面量方式创建的 基本数据类型(必须用new 关键字去创建基本数据类型)
'1' instanceof String // false -
new String('1') instanceof String // true
-
变量名 + .constructor === String/Number/Boolean/Array/Function/Object
constructor 不能判断 null 和 undefined(报错), 下面这种情况也不能正确判断
function Fn(){};Fn.prototype=new Array(); -
var f=new Fn();
-
console.log(f.constructor===Fn); // false
-
console.log(f.constructor===Array); // true
-
Object.prototype.toString.call(变量名) === '[object String/Number/Array/Date/Function/Object]'
判断数据类型最可靠的方法
var a = Object.prototype.toString; -
console.log(a.call("aaa")); // [object String]
-
console.log(a.call(1)); // [object Number]
-
console.log(a.call(true)); // [object Boolean]
-
console.log(a.call(null)); // [object Null]
-
console.log(a.call(undefined)); // [object Undefined]
-
console.log(a.call([])); // [object Array]
-
console.log(a.call(function() {})); // [object Function]
-
console.log(a.call({})); // [object Object]
变量和常量
变量
-
用var 或者 let 定义,如var num = 0
-
程序运行期间是可以改变的
常量
-
用const定义,如const num = 0
-
程序运行期间是不可以改变的(除object类型)
*可以参考的资料:
https://www.cnblogs.com/2010master/p/5824215.html
https://images2015.cnblogs.com/blog/997049/201608/997049-20160830235030324-1067760196.jpg
常识:
Javascript 没有输入或输出的概念。它是一个在宿主环境(host environment)下运行的脚本语言,任何与外界沟通的机制都是由宿主环境提供的. DOM文档对象模型(Document Object Model) BOM(Browser Object Model)即浏览器对象模型。 BOM提供了独立于内容 而与浏览器窗口进行交互的对象; 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window; BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;BOM缺乏标准,Javascript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分
转载自
https://juejin.im/post/5ab09965f265da2378401992







 京公网安备 11010802041100号
京公网安备 11010802041100号