作者:筱杰丶Jevon_879 | 来源:互联网 | 2023-09-12 10:38
一.JS中所有数组的方法,包含ES5和ES6二.在控制台查看所有的数组方法1.简单输出console.log([]),点击控制台结果查看2.精准输出,所有属性,会组合成一个数组。在
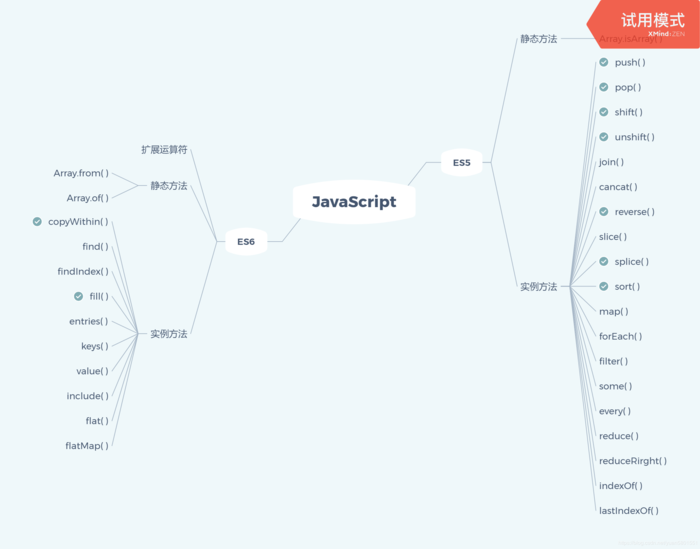
一.JS中所有数组的方法,包含ES5和ES6

二.在控制台查看所有的数组方法
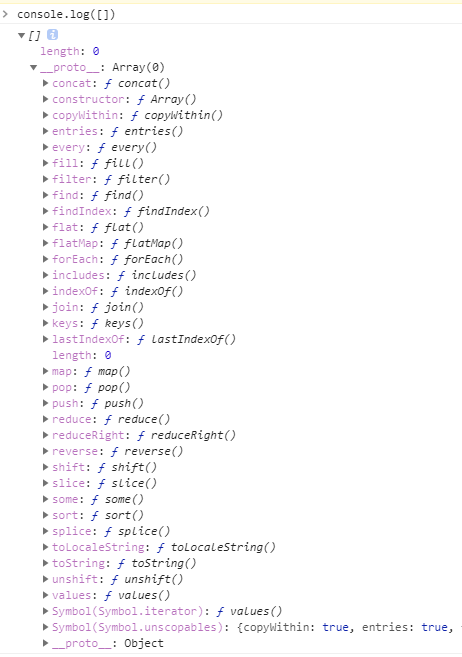
1.简单输出console.log([]),点击控制台结果查看

2.精准输出,所有属性,会组合成一个数组。
在控制台输入 Object.getOwnPropertyNames(Array),这些都是静态方法。
在控制台输入 Object.getOwnPropertyNames(Array.prototype),这些都是实例方法。
3.面向对象中,属性就是属性,方法就是方法。但是这里,能把所有的方法,都显示出来,为什么呢?
js对象中的方法,应该是对象的,特殊属性。只不过,属性的值是一个函数。
三.静态方法和实例方法,原型方法的区别
1.实例方法就是只有实例可以调用,
2.静态方法只有构造函数可以调用,
3.原型方法是实例和构造函数都可以调用,是共享的方法。
4.对象的方法=原型方法+类方法。
5.类方法=静态方法+实例方法。
像Promise.all和Promise.race这些就是静态方法,Promise.prototype.then这些就是原型方法,new 出来的实例可以调用
。