作者:忽然想起你_静_970 | 来源:互联网 | 2023-05-18 23:24
序、为什么是CoffeeScript用过JavaScript的人,都被他繁琐的括号语法(各种(){}[]各种嵌套)搞得头痛不已,还有各种乱七八糟不好用的特性(比如
序、为什么是CoffeeScript
用过Javascript的人,都被他繁琐的括号语法(各种(){}[]各种嵌套)搞得头痛不已,还有各种乱七八糟不好用的特性(比如全局变量名字冲突,只有函数访问域,this问题)。而编程界也有一大帮人士认为,JS是个脚本语言,偏偏搞了个类c的语法,真是莫名其妙。
因为各种原因,Coffee诞生了。你可以认为Coffee是一个精炼版的JS。加上了许多好用的语法糖,屏蔽了很多JS不好的特性。
在使用时你会看到,Coffee大量借鉴了Ruby和Python的语法。
另外Coffee是一个格式相关语言,也就是说空白符和缩进等是有意义的。我之前也对格式相关语言有疑问,实际上,我们在写代码时也会注意空格缩进等问题,那么为什么不让空格缩进等有意义来减少括号的书写量呢?或者说,反正都要控制格式,不如让格式有意义,以此来减少编码量。这大概就是格式相关语言的编码速度优势所在。用Coffee可以比JS少写30%~50%的代码。这个甚为可观。
但从除错角度来说,使用Coffee的人,必须要懂得JS,因为Coffee最终还是要编译为JS来执行的,除错也要在JS层面上进行。
下面开始详述,如何配置Coffee的开发环境
一、安装WebStorm
WebStorm在国内Web开发界享有盛誉,被誉为Web开发第一IDE。不过这是个收费软件。是光荣的正版用户,还是做盗版的受害者,请自裁。
安装也很简单,就不赘述。
二、WebStorm的相关插件
WebStorm内部自带了Node.js和CoffeeScript插件,并且默认处于开启状态。因此此步骤可以跳过。
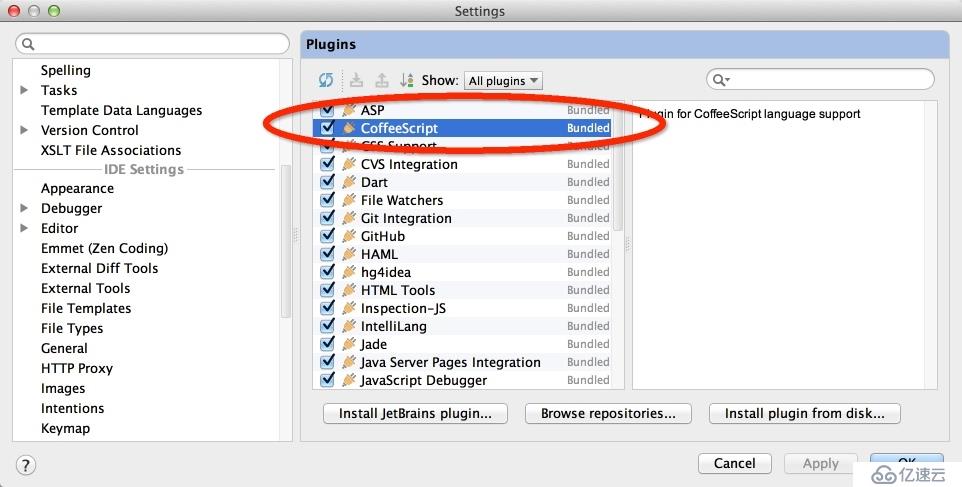
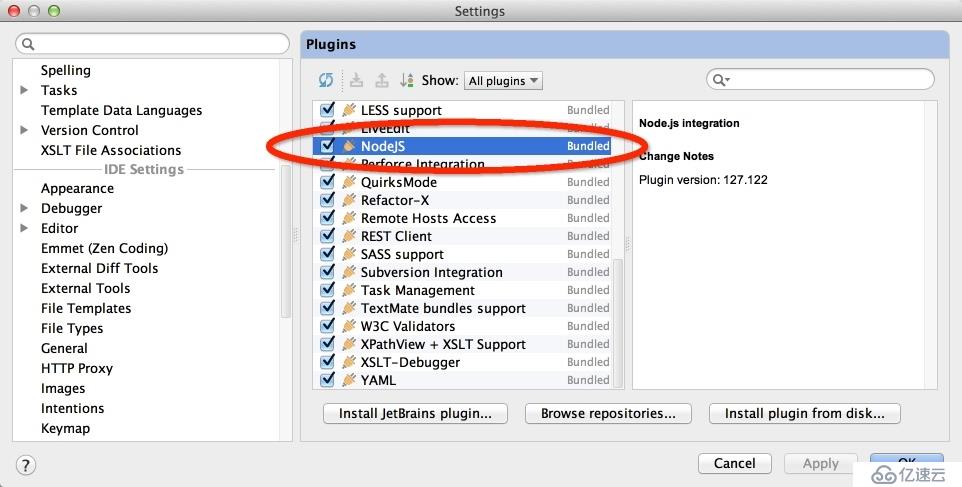
但如果后续run脚本时有问题。我们需要重新检查一下他们是否正确安装和开启。检查方法:在Preferences...->IDE Settings->Plugins打开界面查看


三、安装Node.js
Coffee的编译器使用Node.js作为运行环境。所以需要Node.js
http://nodejs.org/#download
下载对应的安装包安装即可
四、安装CoffeeScript
我们要使用的CoffeeScript是Node.js套件中的一个,我们可以通过npm (Node Package Manager Node.js的套件管理工具)来安装他。
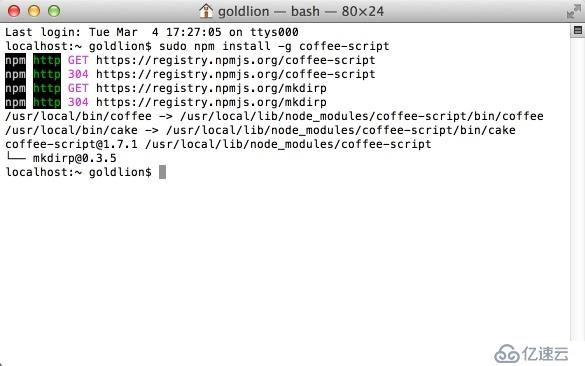
在Terminal中输入:sudo npm install -g coffee-script

五、绑定Node.js到WebStorm
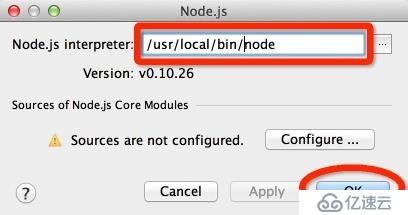
点击 按钮,WebStorm应该可以自动识别安装后的Node.js路径。
按钮,WebStorm应该可以自动识别安装后的Node.js路径。

六、测试一下Coffee的文件执行
通过WebStorm的文件夹方式,新建一个项目。右键单击该文件夹,选择New-〉CoffeeScript File

建立一个CoffeeScript脚本文件。
复制如下代码到该文件中。
square = (x) -> x * x
console.log square(10)
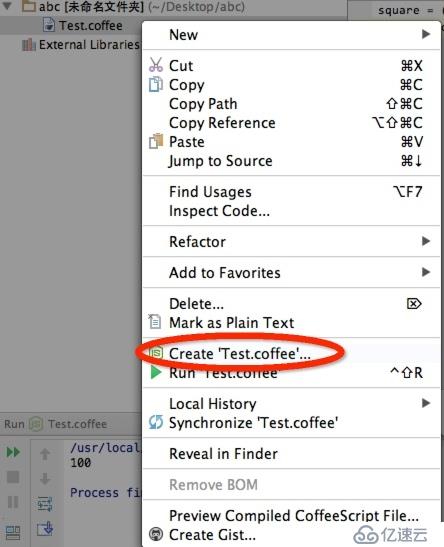
右键单击选择下面选项。这个名字很坑爹,如果没用过,根本不可能知道他是什么意思。

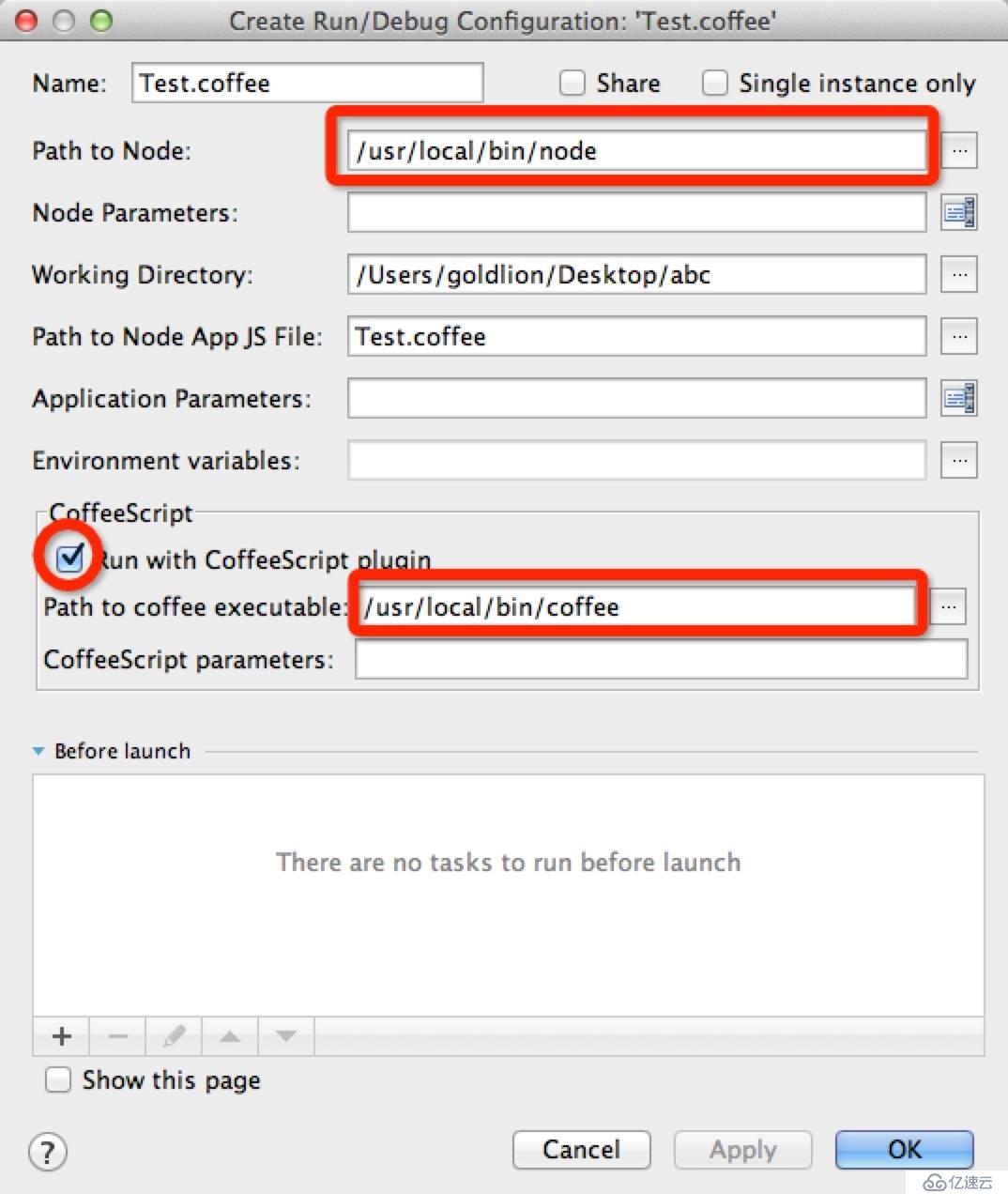
然后指定相应的参数:

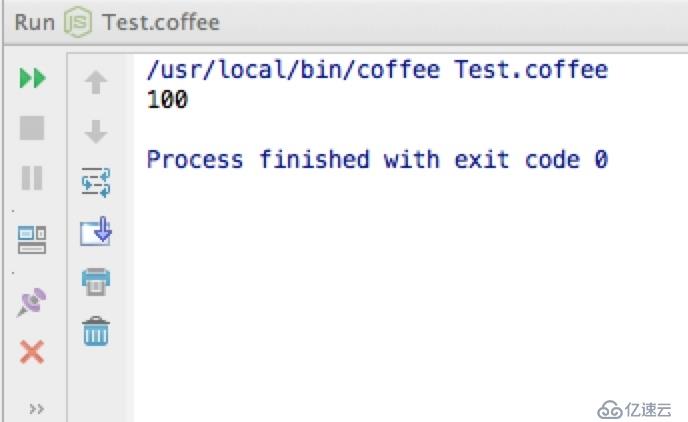
右键选择Run ‘Test.coffee’运行,结果如下:

一个基本的Coffee学习环境就搭建完毕了。
下篇说一下如何绑定Cocos2d的API以及自动编译部署的事情。