节点查找方法
document.getElementById() 前面必须是document
document.getElementsByName() 前面必须是document
ele.getElementsByTagName() 前面元素不限
ele.getElementsByClassName() 前面元素不限
querySelector()
querySelectorAll()
.tagName 元素名称
在低版本IE中,document.getElementById() 存在bug
用来获取id或者name为指定值的元素
如果某个元素的name属性值和另一个元素的id属性值相同
会根据顺序选取排在前面的元素
识别IE浏览器:在IE浏览器中,V会解析成V;其他浏览器中,V为垂直制表符(相当于空格)
!+"v1" 在IE中:!+"v1"=!+"v1"=!NaN=true;其他浏览器中:!+"v1"=!+" 1"=!1=false
document.all是页面内所有元素的集合
document.all(0) 获取第一个元素
document.all[0] 获取第一个元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var div=document.getElementById("div1");
console.log(div.tagName);
//var myul=div.getElementById("myul");
//console.log(myul);//index.html:19 Uncaught TypeError: div.getElementById is not a function at HTMLDocument. (index.html:19) 说明不能使用其他元素来获取某个id的元素
var target=document.getElementById("target");
console.log(target.innerHTML);//IE7以下:这是错误的元素 其他浏览器:这是正确的元素
// 兼容低版本IE的写法
function getElementById(id){
var el=document.getElementById(id);
//如果是IE浏览器
if(!+"v1"){
// 如果获取到的元素的id就是指定id,则直接返回
if(el && el.id===id){
return el;
}else{
var els=document.all(id);
var len=els.length;
for(var i=0;i<len;i++){
if(els[i].id===id){
return els[i];
}
}
}
}
//如果是其他浏览器
return el;
}
console.log(getElementById("target").tagName);//p
});
script>
head>
<body>
<a href="#" name="target">这是错误的元素a>
<p id="target">这是正确的元素p>
<div id="div1">
<ul id="myul">
<li>1li>
<li>2li>
<li>3li>
ul>
div>
body>
html>

document.getElementsByName() 在低版本浏览器上存在Bug
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var cbox=document.getElementsByName("num");
console.log(cbox.length);//3
console.log(cbox);//NodeList(3) [input, input, input]
});
script>
head>
<body>
<input type="checkbox" name="num">1
<input type="checkbox" name="num">2
<input type="checkbox" name="num">3
body>
html>
document.getElementsByTagName("!") 可以获取到所有的注释
.nodeValue() 显示注释文本
获取注释在谷歌浏览器中无法获取到,只在IE8以下存在
document.getElementsByTagName("*") 获取到所有的元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var input=document.getElementsByTagName("input");
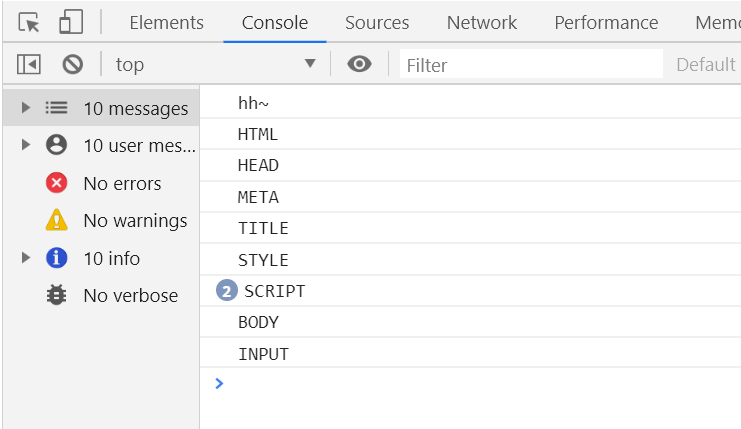
console.log(input[0].value);//hh~
var comments=document.getElementsByTagName("!");
var len=comments.length;
for(var i=0;i<len;i++){
console.log(comments[i].nodeValue);
}
var all=document.getElementsByTagName("*");
var len=all.length;
for(var i=0;i<len;i++){
console.log(all[i].tagName);
}
});
script>
head>
<body>
<input type="text" value="hh~">
body>
html>

getElementsByClassName()
兼容性IE9+
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var lights=document.getElementsByClassName("light");
console.log(lights);//HTMLCollection(3) [div.light, div.light.dark, div.light]
var light_dark=document.getElementsByClassName("light dark");
console.log(light_dark);//HTMLCollection [div.light.dark]
});
script>
head>
<body>
<div class="light">div>
<div class="light dark">div>
<div class="light">div>
body>
html>
由于document.getElementsByClassName() 不兼容IE8以下的浏览器,因此使用document.getElementsByTagName()
以下是兼容性写法
正则中s表示空白
pattern.test(str) 正则检测
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
// 自定义兼容IE8以下的方法
var getElementsByClassName=function(opts){
// 把参数都存储到一个对象中,使用对象的属性分别获取到这些参数
var searchClass=opts.searchClass;
var tag=opts.tag || "*";//没有指定标签名,则查找所有标签
var node=opts.node || document;//没有指定查找范围,则查找整个文档
var res=[];
//如果是现代浏览器
if(document.getElementsByClassName){
var nodes=node.getElementsByClassName(searchClass);
// 判断是否是指定标签名
if(tag !== "*"){
for(var i=0,len=nodes.length;i<len;i++){
if(nodes[i].tagName==tag.toUpperCase()){
res.push(nodes[i]);
}
}
}else{
res=nodes;
}
return res;
}else{
//如果是IE8以下的浏览器
var els=node.getElementsByTagName(tag);
var len=els.length;
// 正则: 开始|空格 + class + 结束|空格
var pattern=new RegExp("(^|\s)"+searchClass+"($|\s)");
for(var i=0,j=0;i<len;i++){
if(pattern.test(els[i].className)){
res[j]=els[i];//将匹配到的数据存储到res中
j++;
}
}
return res;
}
}
// 调用方法
var node=document.getElementById("box2");
var res=getElementsByClassName({
searchClass:"light dark",
node:node
});
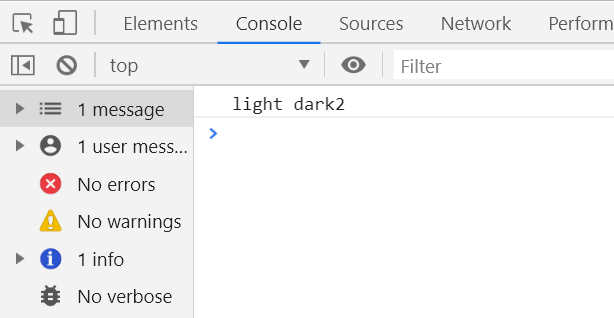
console.log(res[0].innerHTML);//1
});
script>
head>
<body>
<div id="box1">
<div class="light">lightdiv>
<div class="light dark">light darkdiv>
<div class="light">lightdiv>
div>
<div id="box2">
<div class="light">light2div>
<div class="light dark">light dark2div>
<div class="light">light2div>
div>
body>
html>

querySelector() querySelectorAll() 兼容性:IE8+
querySelector() 找到一个就返回
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var box1=document.querySelector("#box1");
console.log(box1.tagName);//UL
var li=box1.querySelector("li:last-child");
console.log(li.innerHTML);//light
// 类名不规范
//var boxh=document.querySelector(".hh:bb");//index.html:22 Uncaught DOMException: Failed to execute "querySelector" on "Document": ".hh:bb" is not a valid selector.
//console.log(boxh);
// 需要进行转义
var boxh=document.querySelector(".hh\:bb");
console.log(boxh);//...
var all=document.querySelectorAll("ul,input");
console.log(all);//NodeList(3) [ul#box1.hh:bb, ul#box2, input]
});
script>
head>
<body>
<ul id="box1" class="hh:bb">
<li class="light">lightli>
<li class="light dark">light darkli>
<li class="light">lightli>
ul>
<ul id="box2">
<li class="light">light2li>
<li class="light dark">light dark2li>
<li class="light">light2li>
ul>
<input type="text" value="1">
body>
html>
之前提到类数组对象具有动态性,但querySelectorAll() 返回的是staticNodeList,不具有动态性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
// 不再陷入死循环
// 因为querySelectorAll返回的是staticNodeList
// 不具有动态性
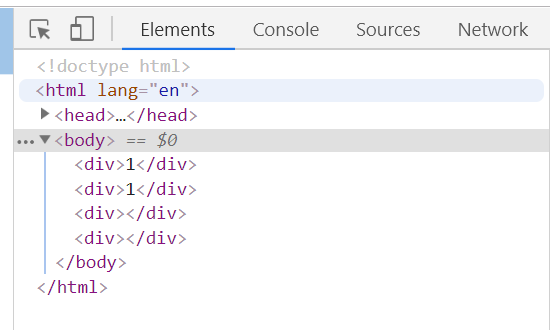
var div1=document.querySelectorAll("div");
var i=0;
while(i<div1.length){
document.body.appendChild(document.createElement("div"));
i++;
}
});
script>
head>
<body>
<div>1div>
<div>1div>
body>
html>








 京公网安备 11010802041100号
京公网安备 11010802041100号