作者: 薄雨如烟 | 来源:互联网 | 2023-09-16 10:57
JQuery使用方法
1.可以从https://jquery.com/download/下载jquery.js文件;通过script标签src属性导入文档使用
2.可以使用在线的JQuery的文档来使用:
$()" class="reference-link">JQuery选择器使用$()
$()的参数的四种类型
- CSS选择器
- 原生js对象,(包装器功能)
- html字符串, 创建dom元素
- 回调函数,在页面加载完成,dom树创建成功后自动调用
JQuery:DOM属性操作
方法 |
作用描述 |
|---|
.addClass() |
为每个匹配的元素添加指定的样式类名 |
.attr() |
获取匹配的元素集合中的第一个元素的属性的值。设置每一个匹配元素的一个或多个属性。 |
.hasClass() |
确定任何一个匹配元素是否有被分配给定的(样式)类。 |
.html() |
获取集合中第一个匹配元素的HTML内容 设置每一个匹配元素的html内容。 |
.prop() |
获取匹配的元素集中第一个元素的属性(property)值为匹配的元素设置一个或多个属性(properties)。 |
.removeAttr() |
为匹配的元素集合中的每个元素中移除一个属性(attribute)。 |
.reomoveClass() |
移除集合中每个匹配元素上一个,多个或全部样式。 |
.removeProp() |
为集合中匹配的元素删除一个属性(property) |
.toggleClass() |
在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。 |
.val() |
获取匹配的元素集合中第一个元素的当前值。设置匹配的元素集合中每个元素的值。 |
JQuery:CSS样式操作
方法 |
作用描述 |
|---|
.css() |
获取匹配元素集合中的第一个元素的样式属性的值设置每个匹配元素的一个或多个CSS属性。 |
.height() .width() |
获取匹配元素集合中的第一个元素的当前计算高度值(宽度值)。设置每一个匹配元素的高度值(CSS宽度值) |
.innerHeight() .innerWidth() |
为匹配的元素集合中获取第一个元素的当前计算高度值(宽度值),包括padding,但是不包括border。 |
.offset() |
在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。 设置匹配的元素集合中每一个元素的坐标, 坐标相对于文档。 |
.position() |
获取匹配元素中第一个元素的当前坐标,相对于offset parent的坐标。( 译者注:offset parent指离该元素最近的而且被定位过的祖先元素 ) |
.outerHeight() .outerWidth() |
获取元素集合中第一个元素的当前计算高度值(宽度值),包括padding,border和选择性的margin。(注:返回一个整数(不包含“px”)表示的值,或如果在一个空集合上调用该方法,则会返回 null。) |
.scrollTop() |
获取匹配的元素集合中第一个元素的当前垂直滚动条的位置或设置每个匹配元素的垂直滚动条位置。设置每个匹配元素的垂直滚动条位置 |
.scrollLeft() |
获取匹配的元素集合中第一个元素的当前水平滚动条的位置。设置每个匹配元素的水平滚动条位置 |
JQuery遍历
.each():遍历一个jQuery对象,为每个匹配元素执行一个函数。
实操练习
1.代码
lang="zh"> charset="UTF-8"> name="viewport" content="> http-equiv="X-UA-Compatible" content="ie=edge"> item1 item2 item3 id="second"> item1 item2 item3
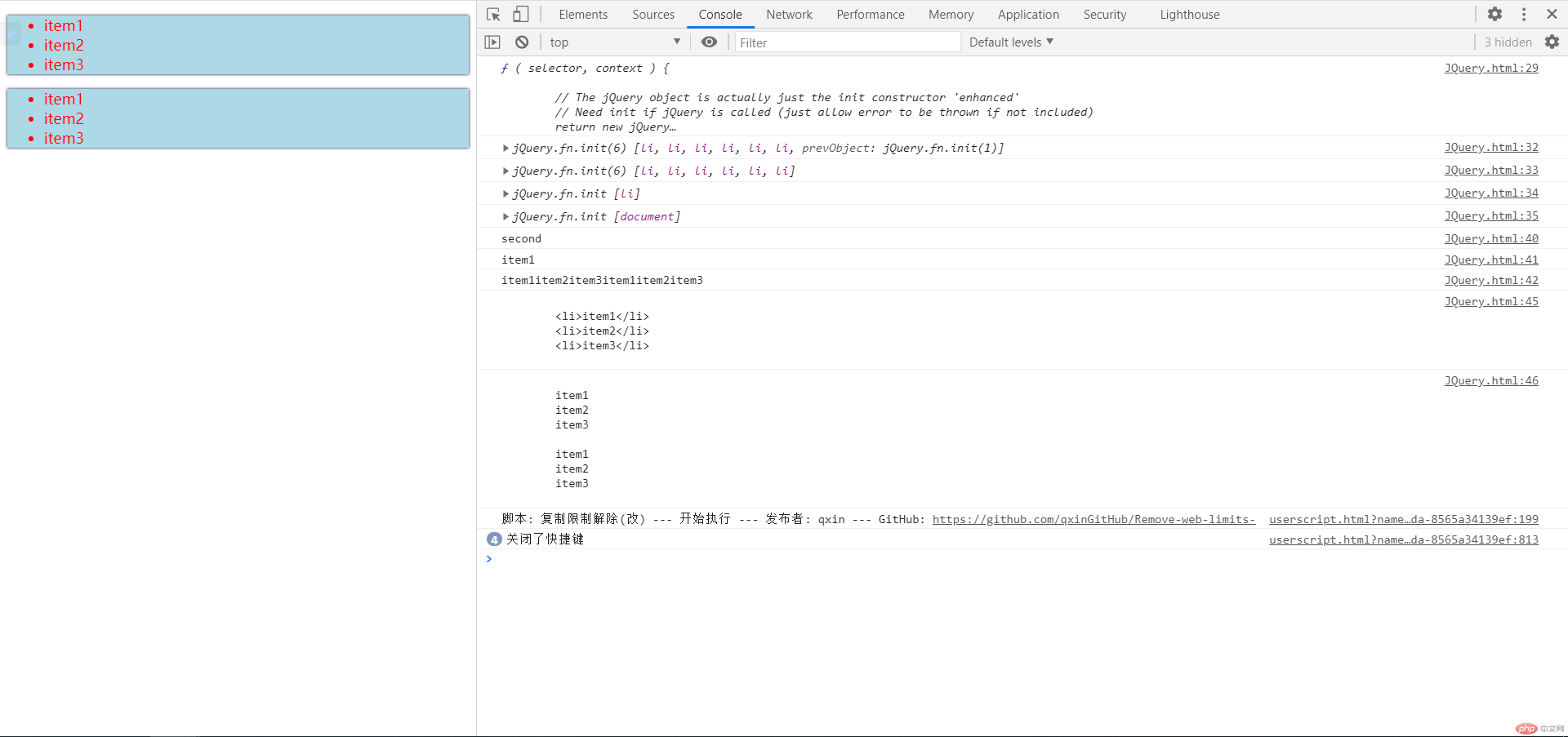
2.代码运行效果