IOS微信6.7.4输入框失去焦点,软键盘关闭后,被撑起的页面无法回退到原来正常的位置

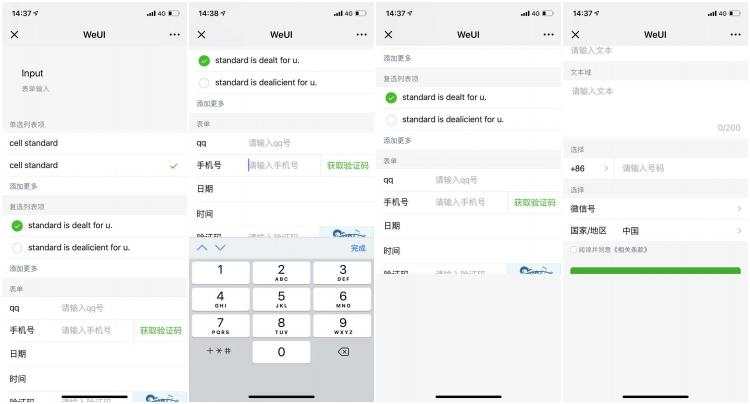
近期在开发微信H5页面时碰到这个问题,如图,软键盘弹起后,若原输入框被遮挡,页面整体将会上移,然而当输入框失焦,软键盘收起后,页面未恢复,这也是ios的微信版本更新6.7.4之后才遇到的bug。
目前的解决办法是给输入框(或select选择框)添加失去焦点的事件,当输入框失去焦点,页面自动滚动到顶部,并且需要加定时器,否则偶尔会失效,具体代码如下:
$("input,select").blur(function(){setTimeout(() => {const scrollHeight = document.documentElement.scrollTop || document.body.scrollTop || 0;window.scrollTo(0, Math.max(scrollHeight - 1, 0));}, 100);})