作者:小美女阿风 | 来源:互联网 | 2022-09-28 22:24
这篇文章主要介绍了IDEA创建Servlet并配置web.xml的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
module与project区别
IntelliJ IDEA 中,project相当于eclipse的WorkSpace,module相当于eclipse的project;
IntelliJ中一个 Project 可以包括多个 Module ;
Eclipse中一个 Workspace 可以包括多个 Project。
创建module
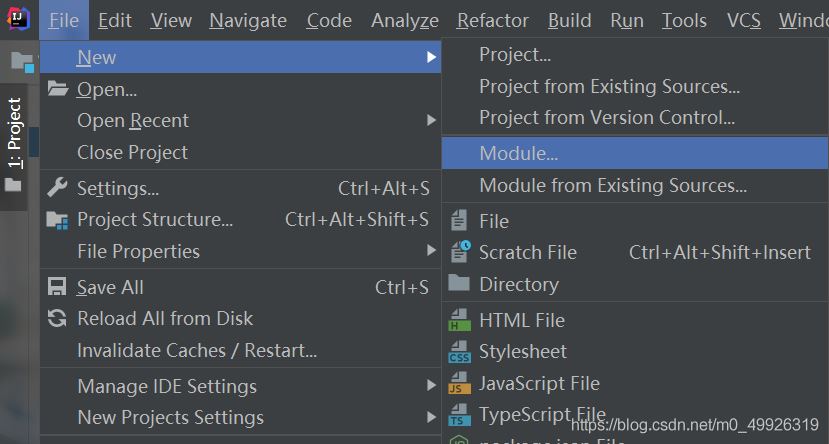
创建一个 module

选择Java项目

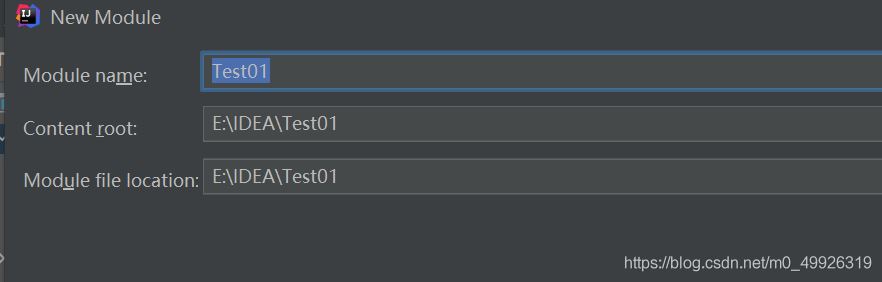
输入项目名称,选择存储空间,点击 finish 完成创建

添加框架
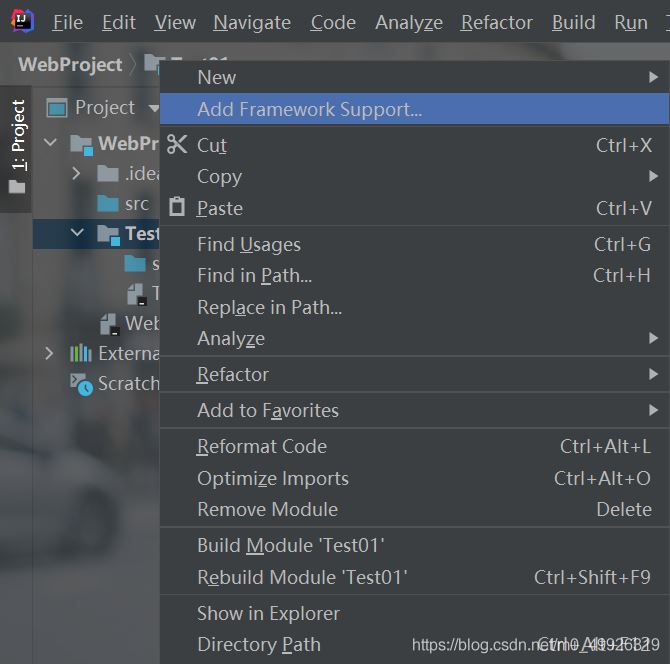
选中创建的module,右键选择Add Framework Support

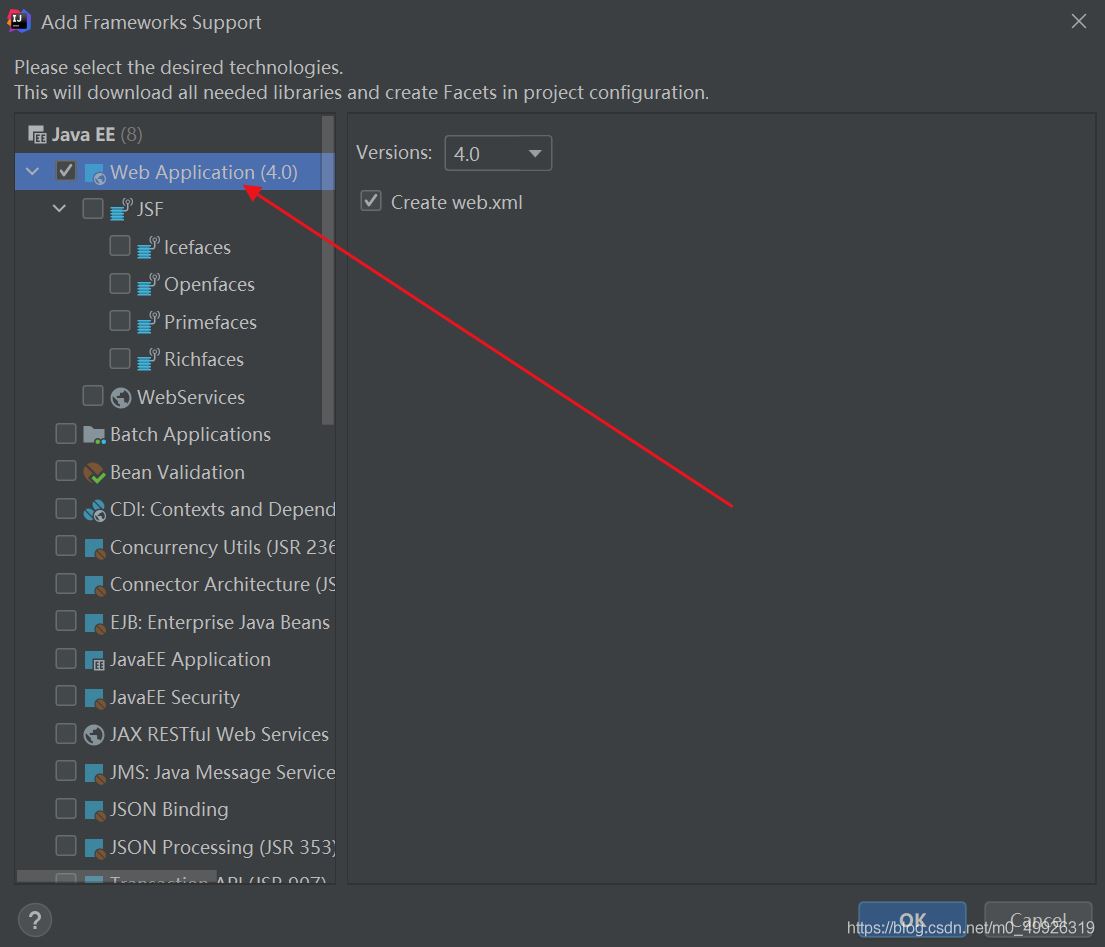
选中Web Application

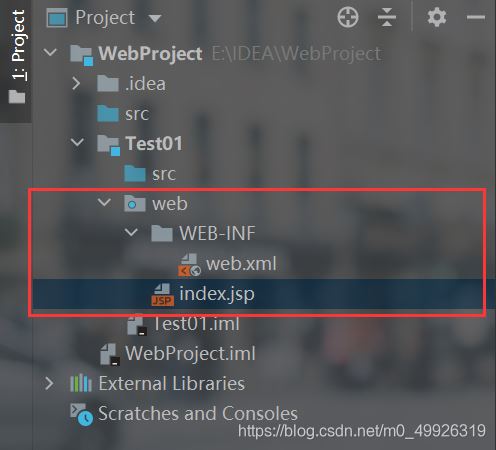
点击OK,这时module下面就会出现相关的web文件

配置Tomcat
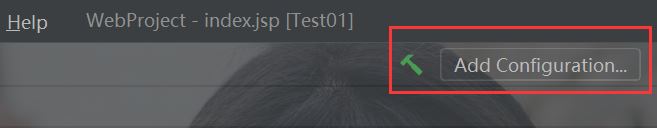
点击顶部的Add Configuration...

点击 “ + ” 号,下拉找到 Tomcat Server ,点击 Local
注意:不是TomEE Server

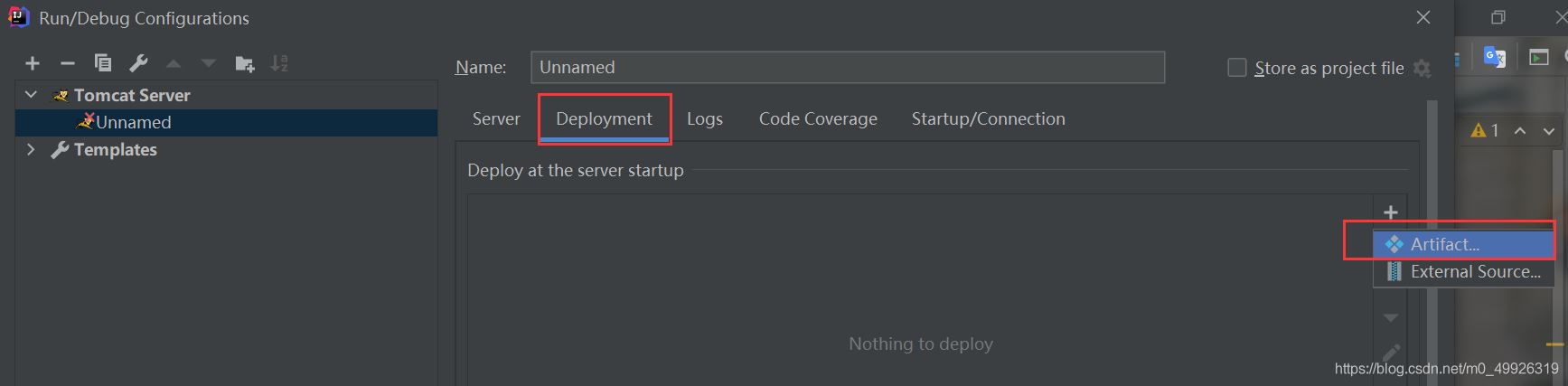
找到Deployment
找到右边 “ + ” 号,选择 Artifact...

最后点击OK,完成配置
创建Servlet并配置web.xml
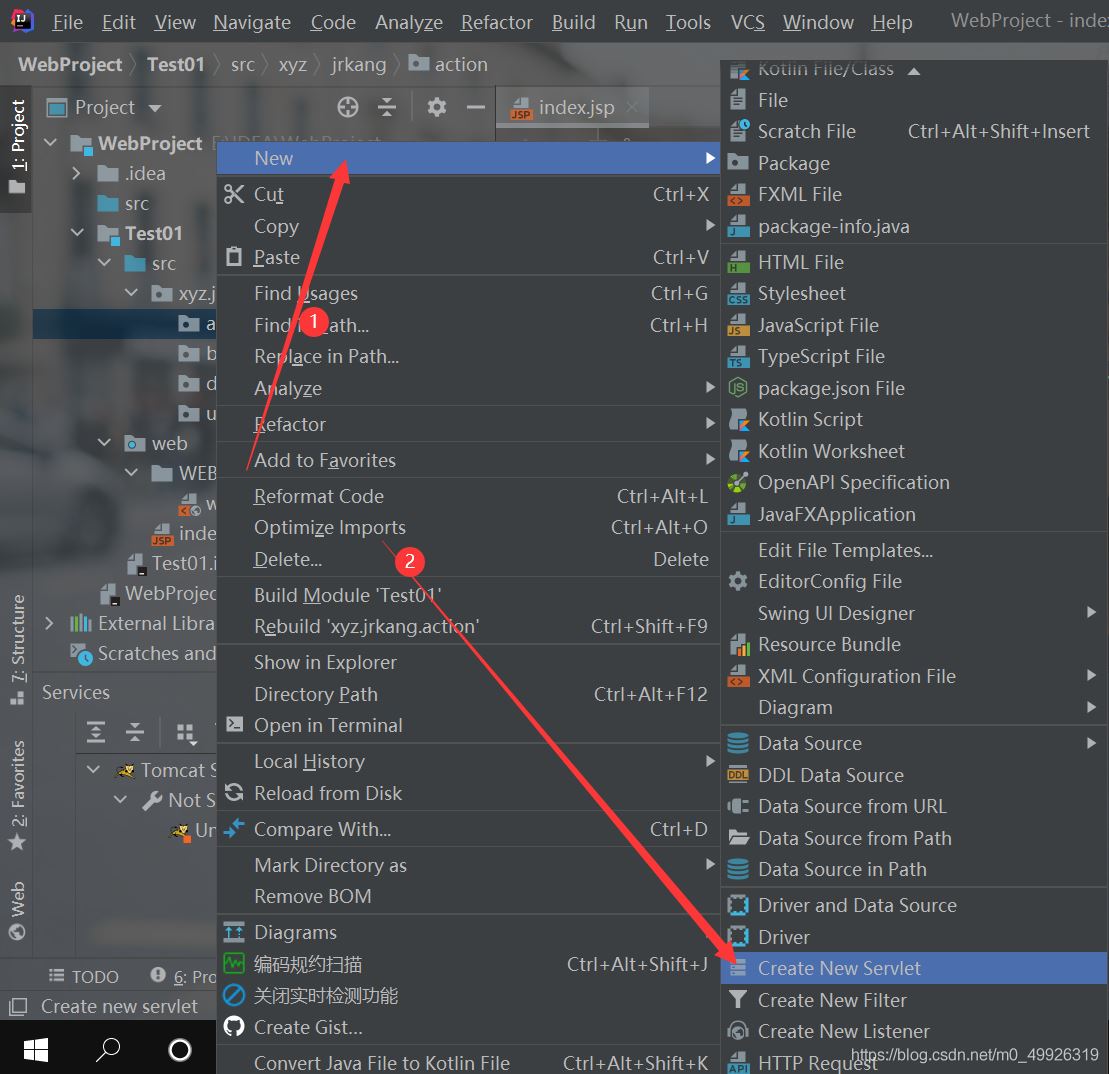
新建一个servlet

点击 OK

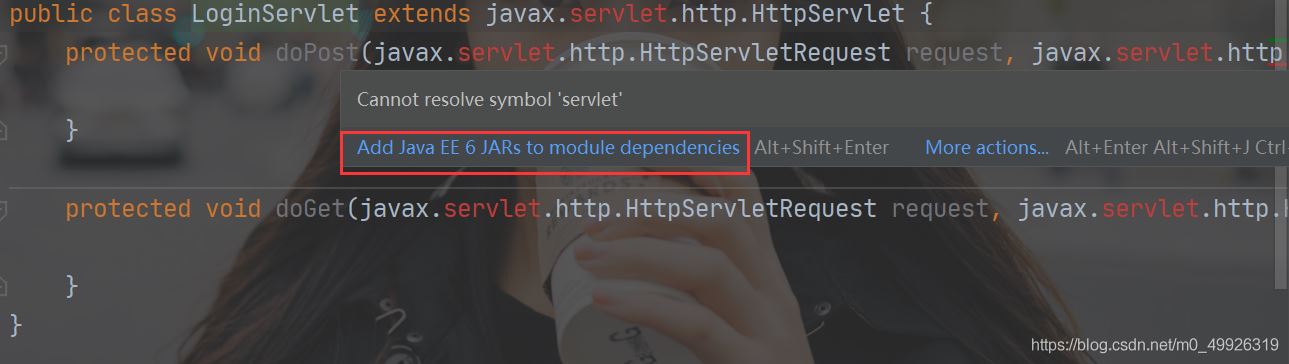
这时候应该会报错,点击Add Java EE 6 JARs to module dependencies

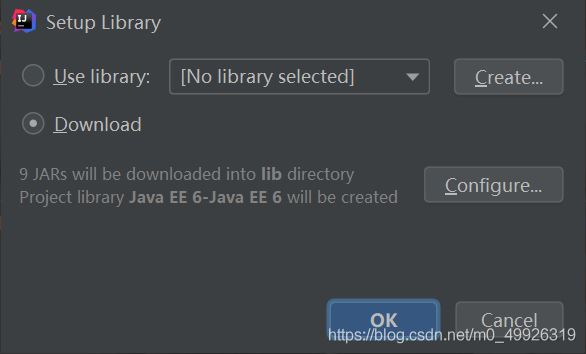
如果有的话导入就行了;没有的话点击 Download ,会自动下载一个。

在上面加上下面这句代码,就OK了
1 | @WebServlet(name = " ",urlPatterns = "/ ")
|

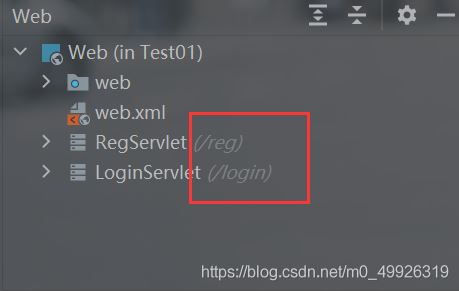
此时会注意到左边的web已经发生了变化

也可以手动在web.xml文件里进行配置

此时我们就可以通过 /login 去访问了
到此这篇关于IDEA创建Servlet并配置web.xml的文章就介绍到这了,更多相关IDEA创建Servlet内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!