作者:妞妞盼寒假_197 | 来源:互联网 | 2024-12-10 20:37
最近学习到了一种利用CSS技巧在HTML表格中创建斜线的方法,觉得非常实用,特此记录下来以备后续项目中可能的应用。
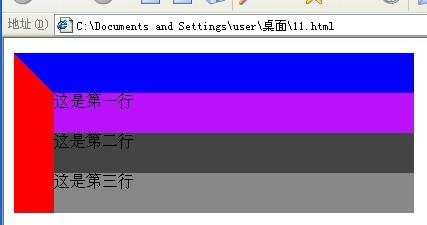
下面是具体的实现效果:

通过调整CSS样式属性,我们可以轻松地在网页中创建出美观的斜线效果。以下是实现该效果的具体代码示例:
以上代码将创建一个包含三行文本的矩形区域,并且该区域的顶部和左侧使用了不同颜色的边框来形成斜线视觉效果。实际显示效果如下图所示:

这种方法不仅简单易用,而且兼容性好,适用于多种网页布局需求。希望对大家有所帮助。
参考资料:原文链接