前言
时光飞逝,我已经从大学毕业,成为前端工程师。虽然之前也写过一篇回顾文章,但透过这一次掘金给予我的回顾机会,我重新找回了自己的初心,以及自己的方向。
前端日常
在日常开发中,我的工作是业务方向,以满足内部用户的需求为主,偶尔才会有写一些面向外部用户的网站。因而保持项目的稳定性和维护性是我的首要工作,是的,不需要很炫酷的技术,但需要很稳定的技术。
发现 Antd 彩蛋问题
在开发自己的博客系统的时候,一直在想要不要把 Bootstrap 改为 Ant-design。
直到 2018年 9月的时候,我发现一个公共组件加入了一个圣诞彩蛋,也就是在 12月 25日的时候爆炸的那个问题。
说实话,当时我并没有那么注意到这个问题,只是简单的看了一下源码,然后发现它直接推送到 master 分支上面,总感觉哪里怪怪的。
所以我就在 V2EX 上面写一个帖子,然后就没管它了,结果就是 Boom。
帖子链接:www.v2ex.com/t/490917
学会调试源码
虽然我很希望使用 ReactJS 作为我的主要技术,但是旧项目一直在用 regularJS ,以及一个组件库 nek-ui 。因而我需要学会看这些文档,以及文档不一定有的暴露方法。。。
当我看见每个组件都有一大堆传参,我就不断地想,到底这个组件是怎样用的?是不是真的能够生效? 因而我就开始慢慢地学习了如何使用 SourceGraph 看源码。
上面截图为 Sourcegraph 的一段 nek-ui 开源代码。
看是不足够的,所以我就利用 Google Chrome DevTools 调试源码。
在调试的过程,我就发现旧时代的 Javascript 私有方法是多么的公开透明的。。。可以利用组件暴露的方法,继承并改写它来达到自己想要的效果。
参与技术大会
还记得这一年我参加了两次 Node.js Party,以及谷歌开发者大会。
是的,我对于参加这些技术大会并不感到乏味。就算是要坐两个小时公交过去西溪湿地,我也是愿意参加 Node.js 派对的。
这次开发者大会里面,我就认识了一些来自谷歌,掘金的优秀工程师,也是让我有所收获。
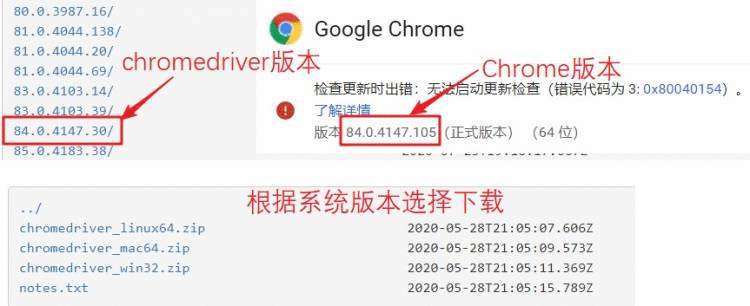
如果你有自动化测试应用的需求,那么你可以尝试使用 Puppeteer。
如果你有测试网站性能的需求,那么你就可以使用 Lighthouse,它会生成性能报告,并提供可以改进的措施。
博客介绍文章:calpa.me/2018/09/24/…
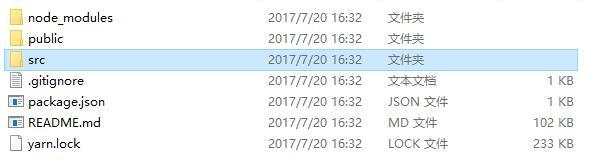
完成博客系统脚手架
在编写博客文章的时候,我经常身兼三职,编写博客系统的前端程序员,专心写文章的编辑,以及保证网站服务质量的网站维护者。
- 前端工程师:我希望可以使用最新最快的技术,同时保证服务是稳定的,文章可以正常显示。
- 编辑:我在编写文章的时候,我希望可以看到预览的效果。
- 网站维护者:网站有问题的时候,可以快速回退到正常的版本,避免线上事故继续发生。 不仅如此,我也希望可以给校对者,对于每一个版本分别进行校对。
为了更好地实现这些目标,我选择使用 GatsbyJS + Netlify + Contentful,来达到这件事情。
博客介绍文章:calpa.me/2018/12/24/…
现在这个脚手架取得超过 150个 Star 数,可以说是有点超出我的预期(笑
Github 仓库地址:github.com/calpa/gatsb…
虽然是这样,但是还是有不少的问题。
下一步就是把 Contentful 的数据存取服务改为 Netlify CMS,充分使用 Github 刚刚提供的免费私有仓库服务。
也是想降低用户使用这个框架的成本吧。
工具类总结
Vue
在使用 computed 的时候,我发现原来它是可以使用 getter 和 setter 而不是单纯的 getter 方法。
了解到 Vue 最基本的实现原理:Object.defineProperty,以及订阅发布模式。
Node.js
由于公司业务原因,我们使用 egg.js 来拦截,转发,改写请求,同时需要输出报错日志。
Babel
由于 async/await 的方便性,我就直接把它用到项目里面,可是会有 regeneratorRuntime is not defined 的问题。我找到这一段代码是和 Babel 转译相关,所以就开始了解 Babel 是如何转译的旅程,例如 async/await,class,extend。
calpa.me/2018/07/29/…
Webpack
由于要从零开始构建前端项目,所以需要对 webpack 进行一些配置。
我了解到 Webpack 原来由 loader 和 plugin 组成,Webpack 多环境配置的方法,以及如何输出能让程序员看命令行时感到比较友好的一些插件。
2019 年计划
很感谢这一年帮助我从萌新阶段成长的一众程序员,也谢谢你们来到我的博客阅读文章,给予我继续写作的源动力。我会继续编写 GatsbyJS 的文章,以及探索移动端动效的方案。
在新的一年,我希望可以不单是解决业务问题,更加是希望以技术的手段,去解决一些重复性的工作。一方面是希望了解并落地:如何使用 GraphQL 节省 HTTP 接口,只获取只需要数据的查询方法。一方面是希望可以制作一些可配置的后台模板,直接拖拉就可以获取数据,无需前端手写获取字段。。。
后记
还记得参加谷歌开发者大会的时候,我是专门请假过去上海的,就算没有两天工资,但这些都是值得的。
想到这里,我不禁想我到底是要走技术路线还是走业务路线。
不过,这个问题随着我写这篇文章就开始有了定案。
来年还望各位多多指教。












 京公网安备 11010802041100号
京公网安备 11010802041100号