作者:黄河豚 | 来源:互联网 | 2023-09-01 13:42
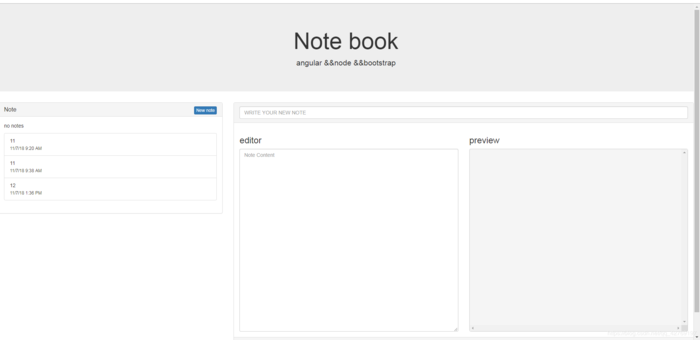
这是完成的效果 ,可以创建内容 并且传到后台 在localhost:3000端口
这是index.html的内容
Note book
angular &&node &&bootstrap
Note
no notes
- {{note.title}}
{{note.date|date:'short'}}
这是edit.js的内容
angular.module('App').controller('EditorController', function ($scope, $http) {
$scope.editing = true;//初始化编辑界面隐藏
$scope.view = function (index) {
$scope.cOntent= $scope.notes[index];//Notes是后台拉的notes.JSON
};
$scope.create = function () {
$scope.editing = true;
$scope.cOntent= {
title: '',
content: ''
};
};
//save
$scope.save = function () {
$scope.content.date = new Date();
if ($scope.content.id) {
$http.put('/notes/' + $scope.content.id, $scope.content).success(function (data) {
$scope.editing = false;
}).error(function (err) {
$scope.error = 'cannot update note';
});
} else {
$scope.content.id = Date.now();//是否定义id
$scope.post('/notes', $scope.content).success(function (data) {
$scope.notes.push($scope.content);
$scope.editing = false;
}).error(function (err) {
$scope.error = 'cannot updata note';
});
}
};
//remove
$scope.remove = function () {
$http.delete('/notes/' + $scope.content.id).success(function (data) {
var found = -1;
angular.forEach($scope.notes, function (note, index) {
if (note.id === $scope.content.id) {
found = index;
}
});
if (found >= 0) {
$scope.notes.splice(found, 1);
}
$scope.cOntent= {
title: '',
content: ''
};
}).error(function (err) {
$scope.error = 'connot delete note'
});
};
$http.get('/notes')
.success(function (data) {
$scope.notes = data;
})
.error(function (err) {
$scope.error = '无法加载';
});
});
还有server.js等部分 这是我的码云 代码已经上传
https://gitee.com/cuteSeven/myPracticeForNodeAngular.git