作者:感觉ly_382 | 来源:互联网 | 2023-08-08 16:48
很多用户在使用浏览器浏览页面时候会出现想要进行调试的页面,但是当点击f12进行调试时候怎么都打不开,其实在将谷歌浏览器的开发者模式关闭就可以了。以下是小编整理的解决方法一起来看看吧
很多用户在使用浏览器浏览页面时候会出现想要进行调试的页面,但是当点击f12进行调试时候怎么都打不开,其实在将谷歌浏览器的开发者模式关闭就可以了。以下是小编整理的解决方法一起来看看吧~
【谷歌浏览器常见问题汇总】
谷歌浏览器f12打不开解决方法:
方法一:
1、首先打开谷歌浏览器在右上角找到“主菜单”按钮并点击,在出现的列表中选择“更多工具”选项并点击,然后字出现的小列表中选择“扩展程序”并点击进入下一页面。

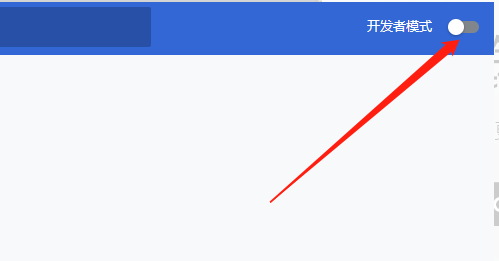
2、在扩展程序页面中将右上角的“开发者模式”选项关闭。

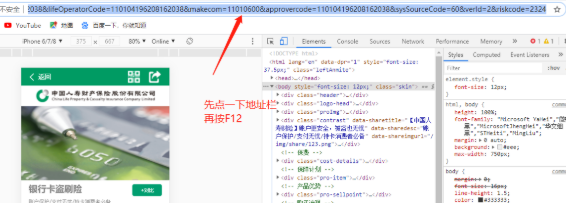
3、然后重新启动谷歌浏览器,打开需要调试的页面,先点击地址栏然后再点击f12按键。

方法二:
1、在键盘上按下“Ctrl+Shift+I”快捷键,打开调试页面即可。

可能你还想了解:谷歌浏览器不能下载文件解决方法 | 谷歌浏览器黑屏解决方法
以上就时小编整理的谷歌浏览器f12打不开解决方法了,更多相关信息可以继续关注软科小院哦~
以上就是谷歌浏览器f12打不开解决方法的全部内容,望能这篇谷歌浏览器f12打不开解决方法可以帮助您解决问题,能够解决大家的实际问题是软科小院一直努力的方向和目标。