作者:翰茂文虹152 | 来源:互联网 | 2023-08-07 16:16
谷歌浏览器怎么安装json视图插件,相信有很多小伙伴对此存在疑惑,接下来就跟着软科小院小编一起了解一下吧!我们先下载jsonview插件然后我们打开谷歌浏览器的左上角菜单键--更多
谷歌浏览器怎么安装json视图插件,相信有很多小伙伴对此存在疑惑,接下来就跟着软科小院小编一起了解一下吧!

我们先下载jsonview插件
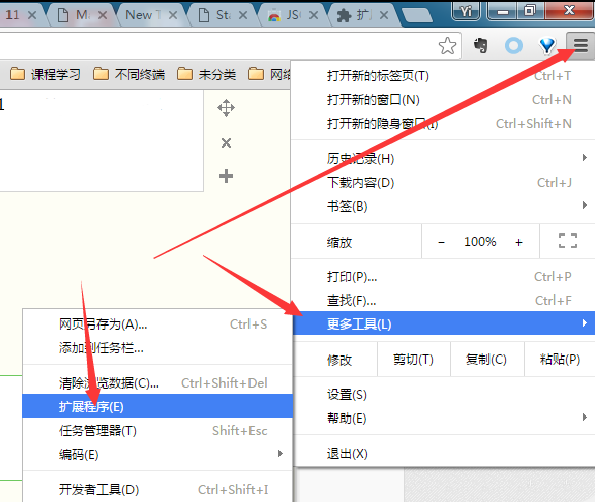
然后我们打开谷歌浏览器的左上角菜单键--更多工具--扩展程序。就会到扩展程序界面


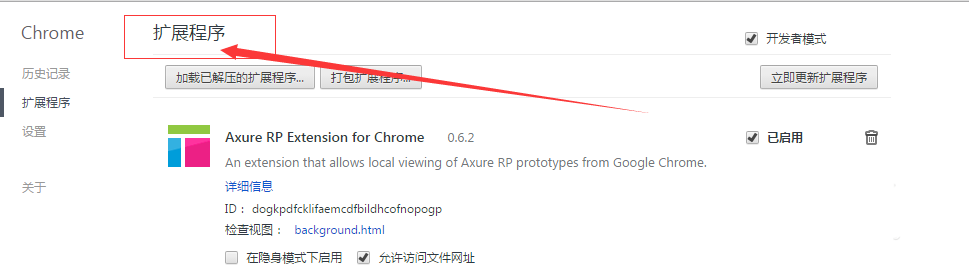
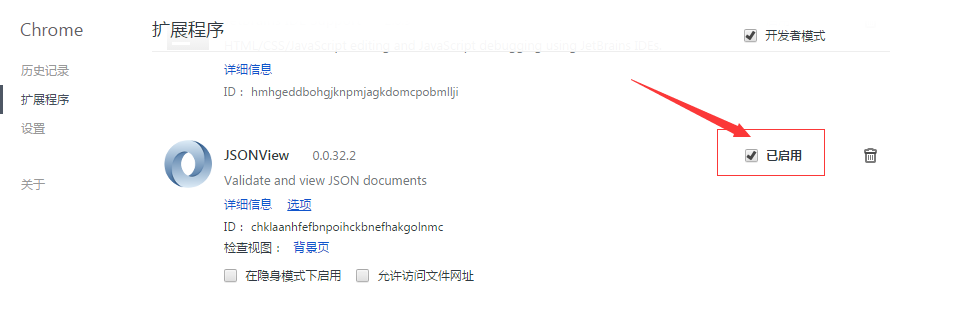
接着把下载好的插件,直接拖拽到扩展程序界面,会提示安装插件,安装成功后点击启用插件,如图:

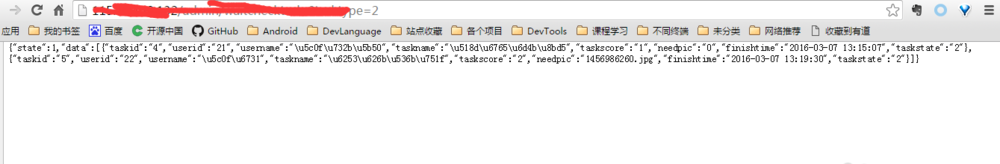
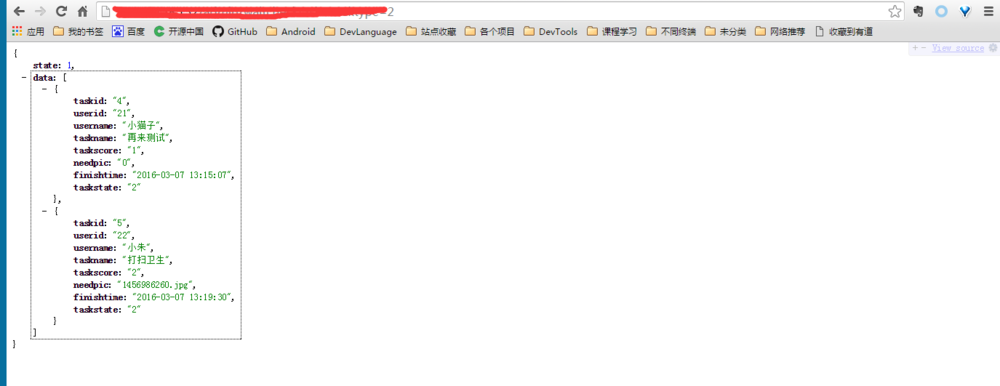
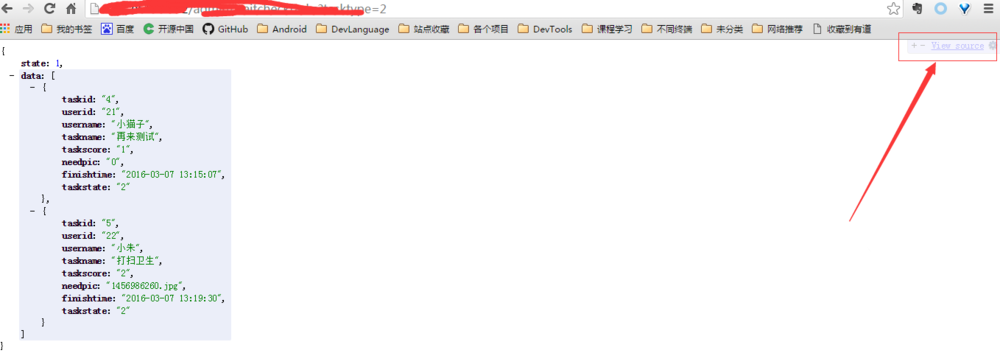
这时启用插件后,我们的插件会自动检查当前显示的数据是否是json,我们可以对比下,下面的第一张图是没有插件的显示情况,第二张图是有插件的显示效果。


若是大家在用了插件后,有的时候想看下普通视图,大家点击页面右上角的viewsource就可以查看没用插件的结果视图了,我相信这个插件能给很多开发者溢处,主要能提高工作效率啊!
谷歌浏览器相关攻略推荐:
谷歌浏览器主页被篡改怎么办 主页被篡改解决方式全览
谷歌浏览器夜间模式怎么开启 开启夜间模式流程一览
谷歌浏览器隐身模式怎么开启 隐身模开启方法介绍

上文就是小编为您带来的谷歌浏览器安装json视图插件方法介绍了,你学会了吗?若还有疑问请多多关注IE浏览器中文网站谷歌浏览器专区!