篇首语:本文由编程笔记#小编为大家整理,主要介绍了Vue使用Element-UI生成并展示表头序号相关的知识,希望对你有一定的参考价值。
序号算是在展示数据的时候,一种很普遍的属性了,我们可以自己写生成序号的规则,也可以借助第三方。
这里我选择后者,使用Element-UI自带的一个table属性,去生成并展示需要
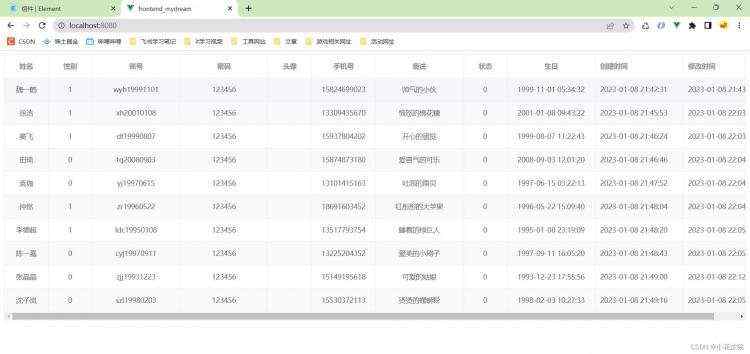
首先看下我的页面,是没有序号的,这样看起来有点凌乱,缺少什么东西一样。

在Element-UI官网中的table的众多demo下,有这么一个demo:

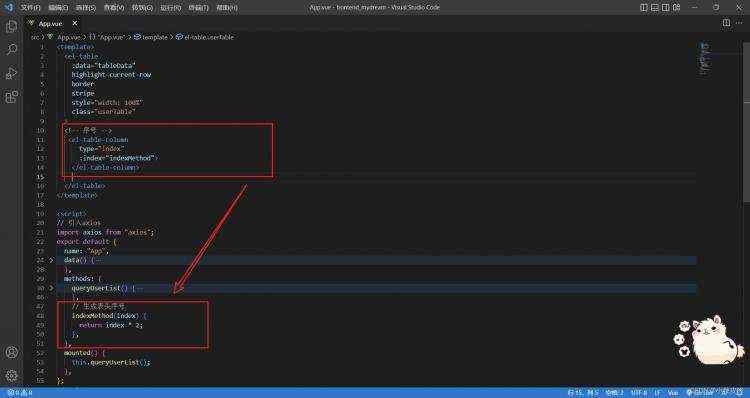
我们可以利用里面的代码,生成序号,demo里面的代码比较长,我把核心代码抽取出来了,如下:
<el-table-column
type&#61;"index"
:index&#61;"indexMethod">
</el-table-column>
methods:
indexMethod(index)
return index * 2;
把上面的核心代码放到组件里面&#xff0c;一个最简单的序号就出现了&#xff1a;
这里我为了展示这两块核心的代码&#xff0c;删除了我的表格属性省略了部分代码

这里简单解释下&#xff0c;index是从0开始的&#xff0c;因为返回的是index*2&#xff0c;所以相当于每次0&#43;&#61;2这样递增&#xff0c;我们可以抓住这个特性&#xff0c;改变自增规则&#xff0c;实现自己想要的序号类型。
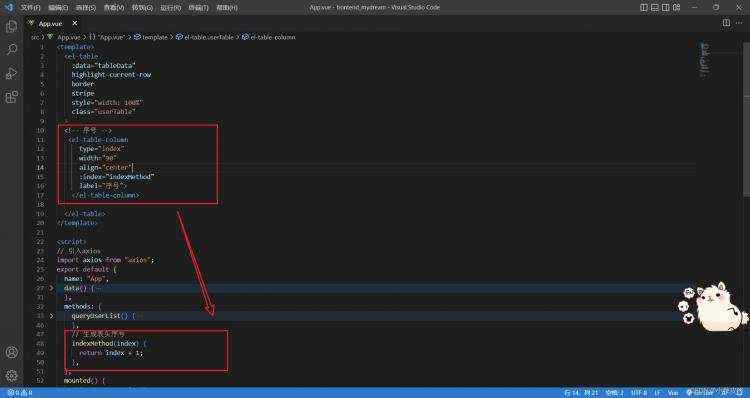
比如我现在想要从1开始&#xff0c;每次自增1&#xff0c;就可以这样&#xff1a;
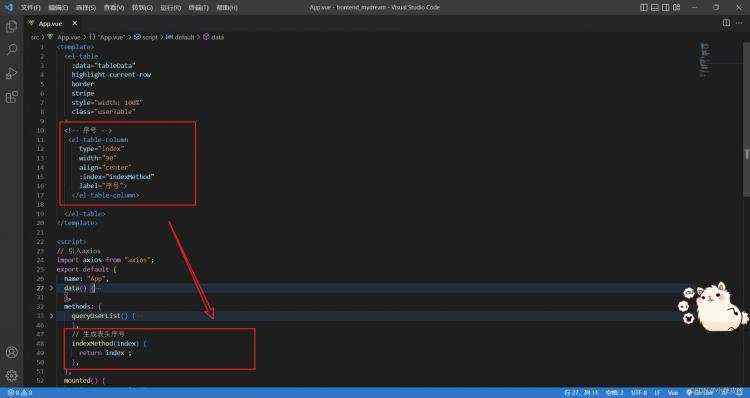
这里我感觉表头不美观&#xff0c;就新增了一些属性&#xff0c;比如宽度&#xff0c;文本居中&#xff0c;表头描述等

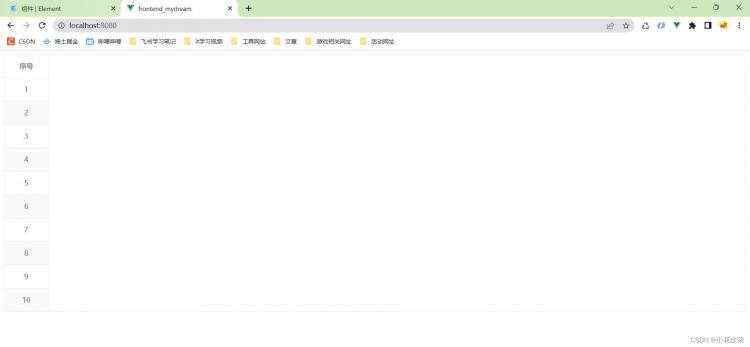
这样一个自己想要的表头序号就诞生了&#xff01;

核心代码&#xff1a;
<!-- 序号 -->
<el-table-column
type&#61;"index"
width&#61;"90"
align&#61;"center"
:index&#61;"indexMethod"
label&#61;"序号">
</el-table-column>
// 生成表头序号
indexMethod(index)
return index ;
,
当然&#xff0c;你可以根据自己想要的规则进行随意定义&#xff0c;满足自己的需求即可。
index是用0开始的&#xff0c;如果不自增1就会是这样的&#xff1a;

序号一般都是从0开始的&#xff0c;这样会显得很怪。

只看序号好像有点难受&#xff0c;最后放一个完整版的数据&#xff0c;这样就好多了&#xff0c;也显示出序号的作用


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有