作者:沉沦 | 来源:互联网 | 2023-09-11 15:45
一.父子组件间的通信
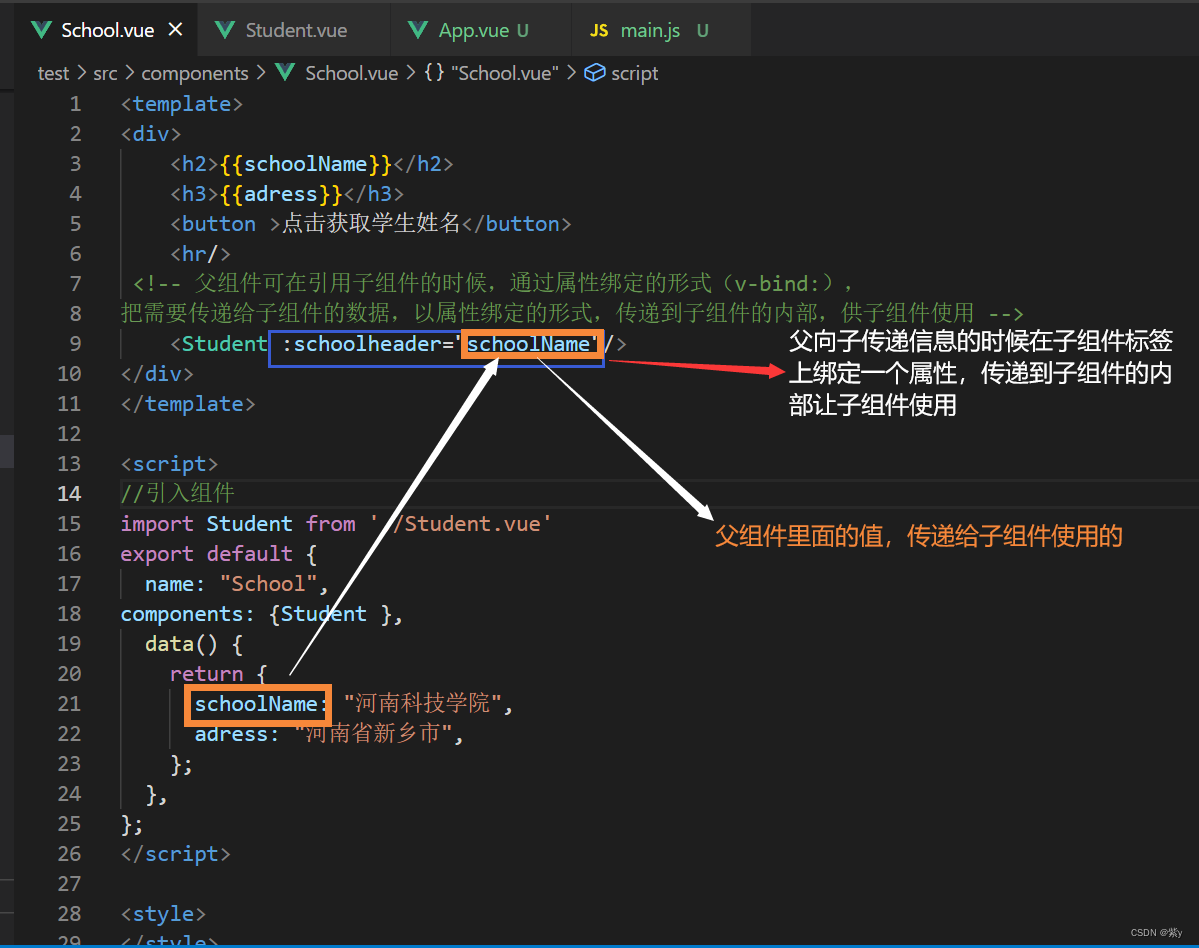
1.父向子传递父组件里面拥有的信息(借助props)
父组件

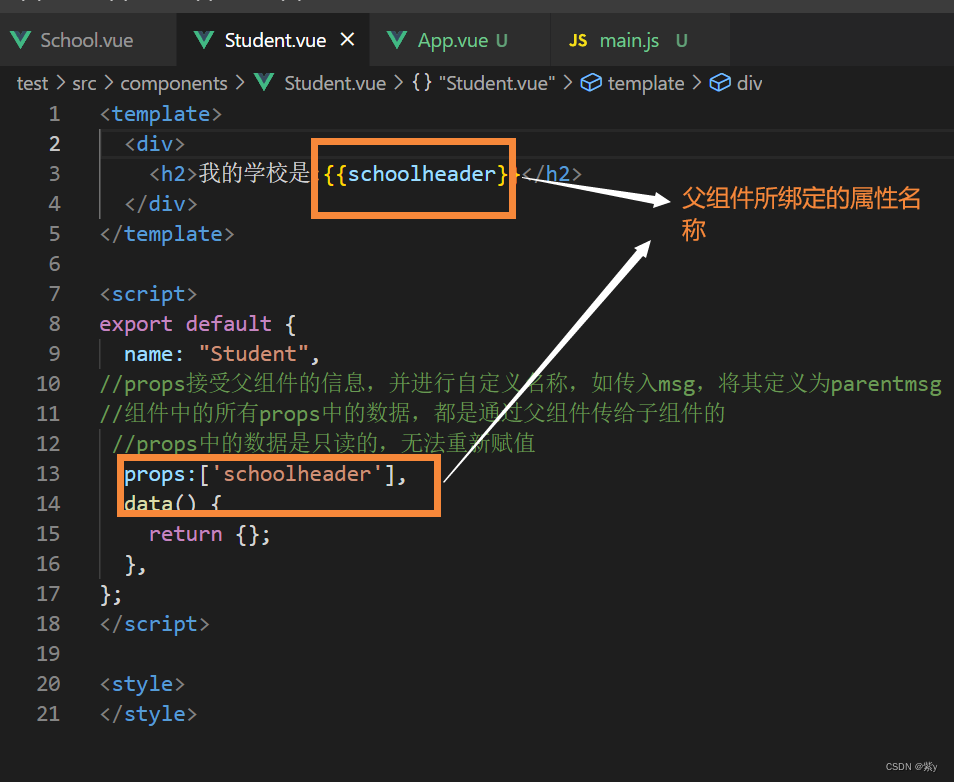
子组件:
注意:props中的数据只可以只读不可编辑

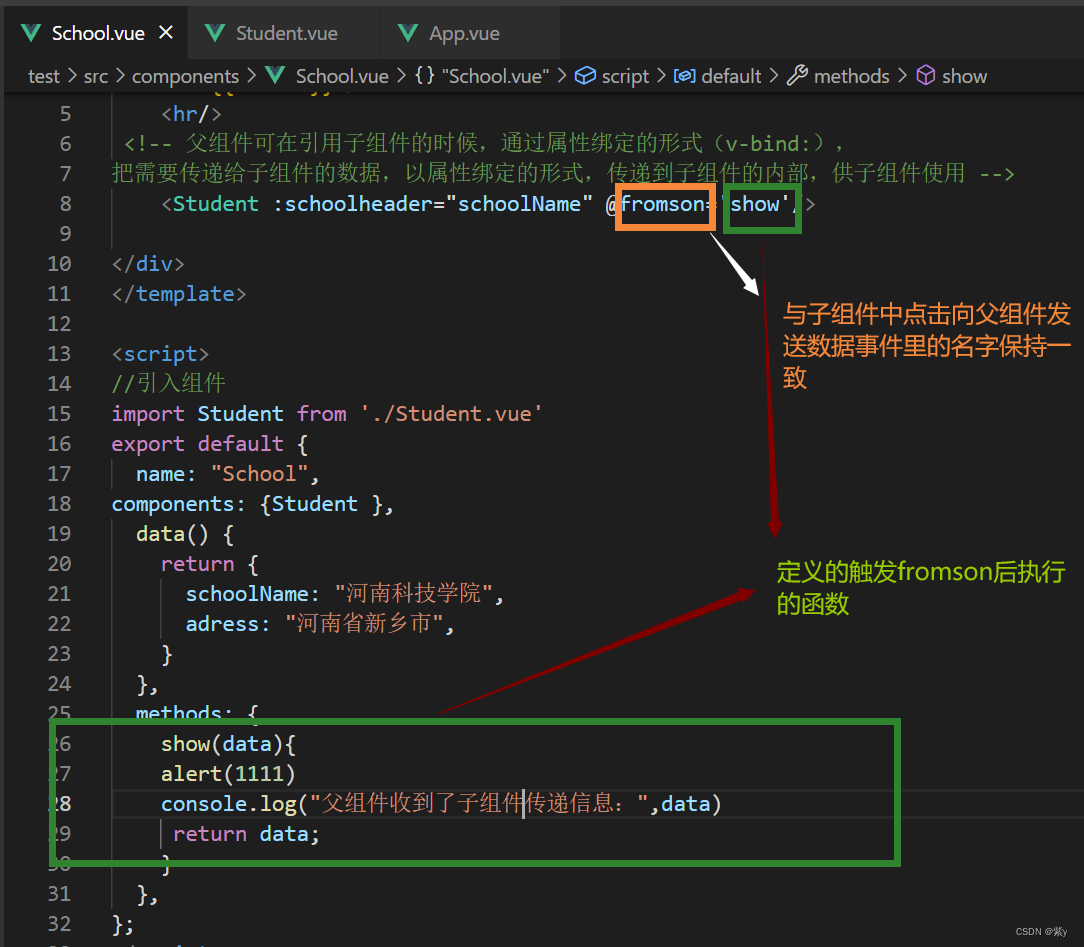
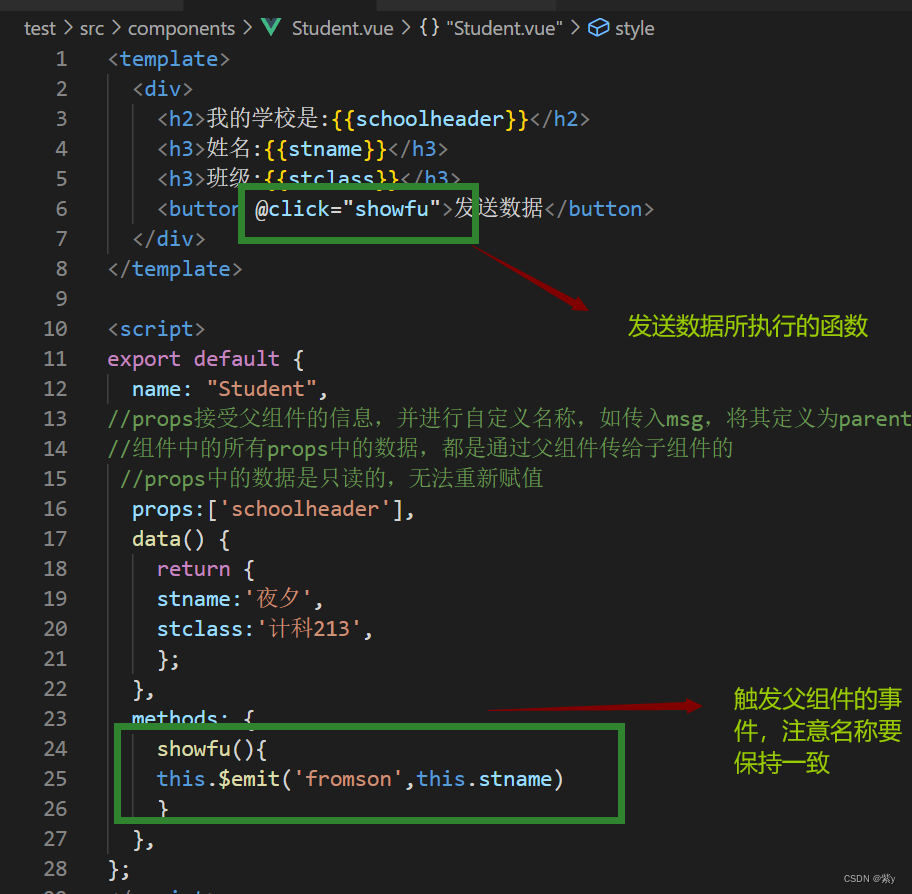
2.子向父传递信息:子组件可以使用 $emit,让父组件监听到自定义事件 。
父组件:

子组件:vm.$emit( event, arg ) //触发当前实例上的事件

二.插槽(slot)
1.什么是插槽?
插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重要性。插槽显不显示是由父组件控制的,而插槽在哪里显示是由子组件控制的。
2.插槽的分类:
插槽有三种:默认插槽,具名插槽,作用域插槽;
3.插槽的使用:
(1)默认插槽的使用:
语法:
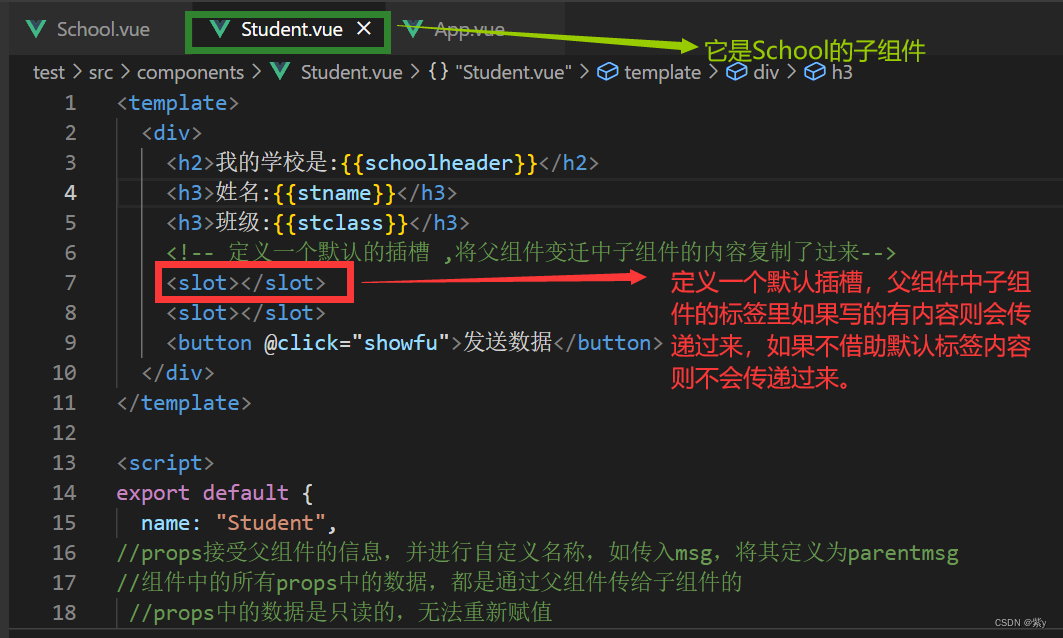
1.首先,在子组件中定义默认的插槽 
注意:在子组件中,你可以定义多个默认插槽,并在子组件中决定这些默认插槽的位置,父组件要插入的内容,都会被填充到这些默认的插槽中:
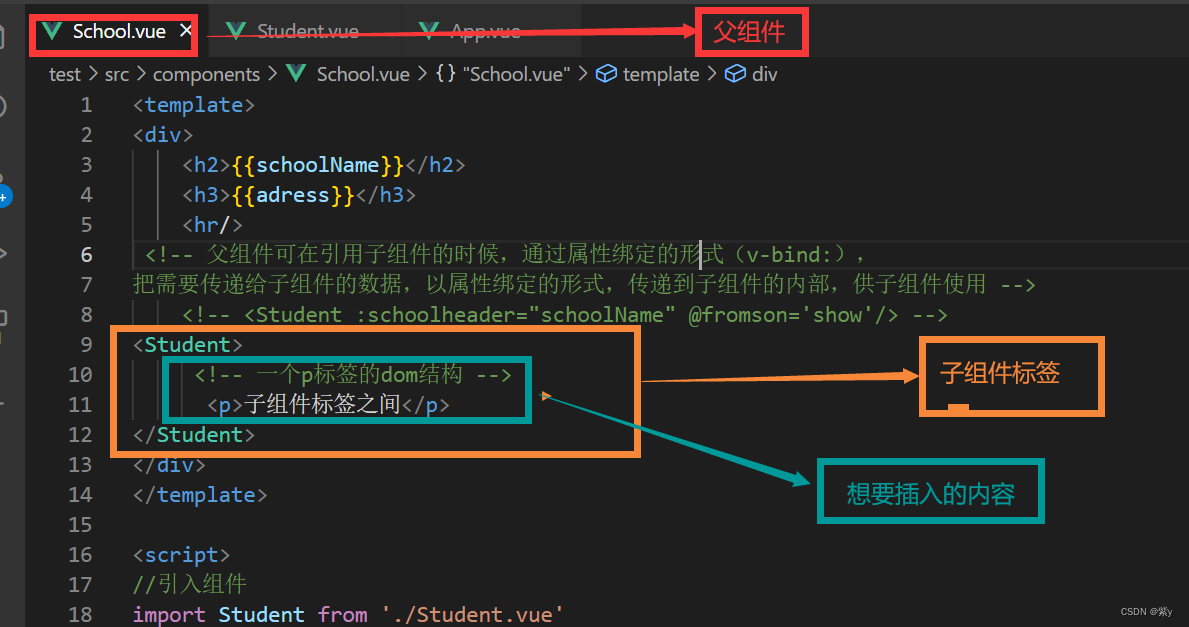
2.在父组件中子组件的标签里写出自己想要写的内容。
父组件定义要插入到子组件插槽的内容,并不一定是dom结构类型,也可以是一个组件,也可以是普通的数据结构,只要子组件有定义插槽,就会把内容填充进去。

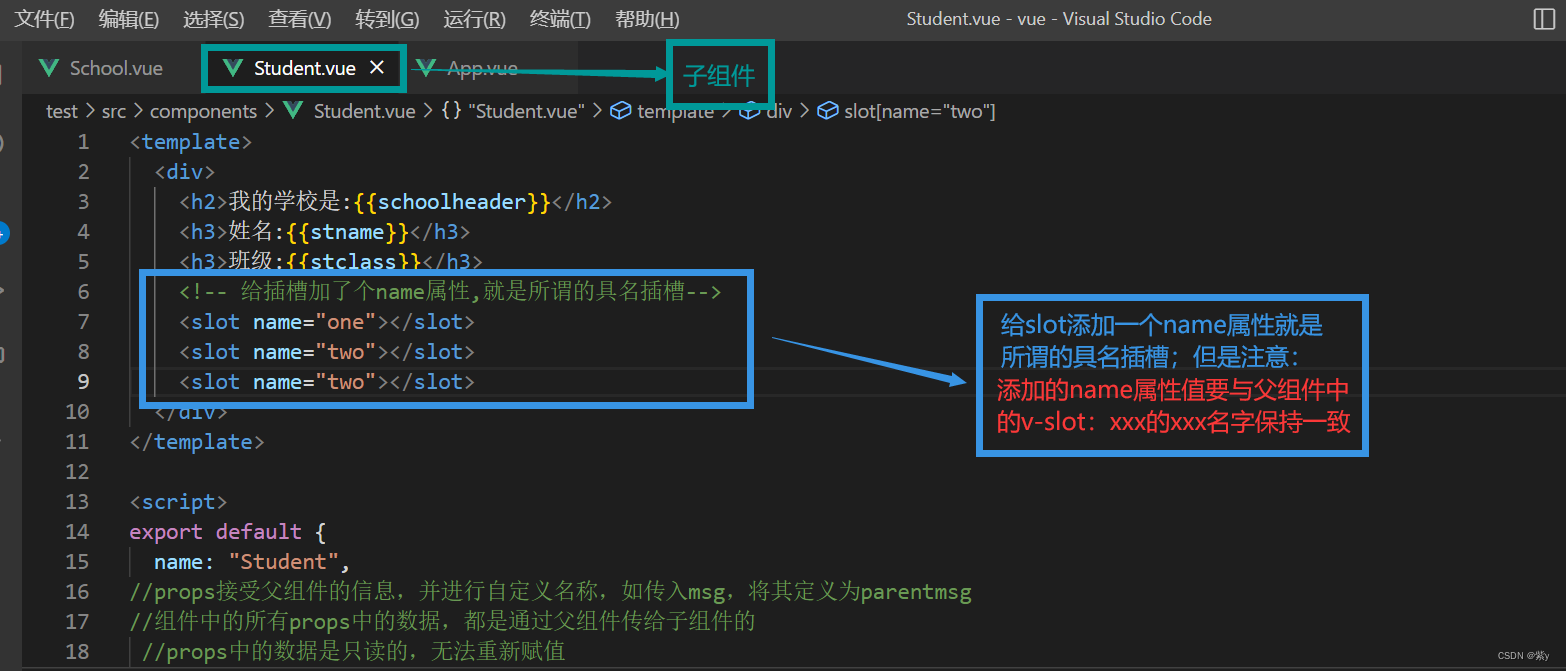
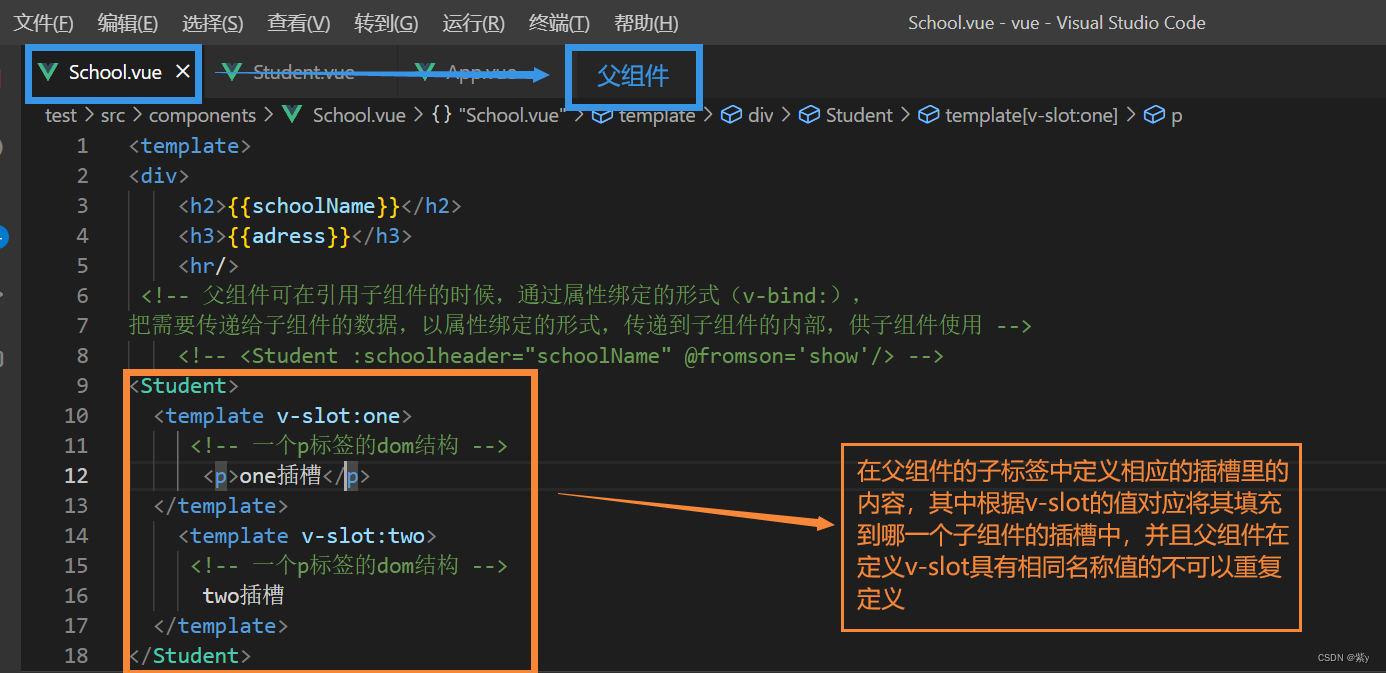
(2)具名插槽:在子组件中定义插槽是,给对应的插槽分别起个名字,方便后边插入父组件将根据name来填充对应的内容
语法:


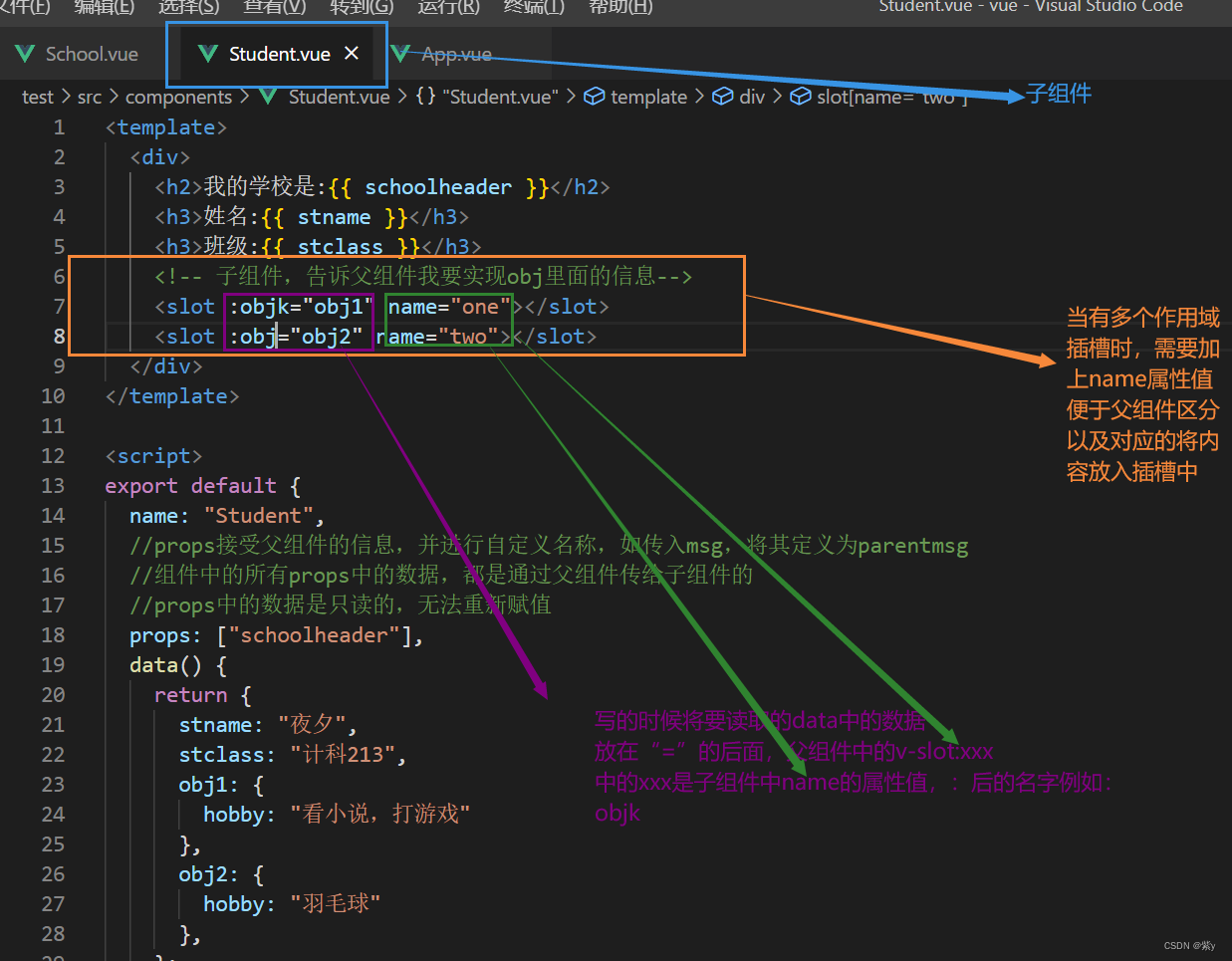
(3)作用域插槽:实现在子组件自行决定自己要显示什么内容
语法:
子组件有多个作用域插槽时: