古人云:“工欲善其事,必先利其器”。选择一款好的原型设计工具,可以助你事半功倍。说到这里,肯定有人会问,做产品就一定要先设计原型吗?能否不做原型就开发出我们期待的产品?我们直接让前端开发撸代码不就可以完事了吗?
对于上述疑问,我给你的答案是,不做原型设计,就做不出好产品。但是,如果有了原型设计,产品经理和开发的交流沟通会更便捷,后续也必将给你省去很多不必要的麻烦。
如果你是一个有工作经验的移动端或网页端设计师,我相信,原型设计的重要性就不言而喻了。原型设计可以快速的将设计师、产品经理、开发者脑海中的产品概念和构想形象,具体的呈现出来。对于参与到这个项目中的每个团队成员来说,都可以便捷查看,使用并且给予一些合理的建议和反馈。而且,在确定最终的产品之前,我们都可以方便的进行必要的调整。
在我们完成可交互的原型之后,我们可以对这些原型界面进行可用性测试。看看它能否给我们带来预期中的产品。一个可交互的原型将会给我们带来巨大的好处。
第一,给企业节约时间,降低成本。当一个公司想要推出一款新的APP或者网页时,原型可以有效的帮助团队成员进行高效沟通,这样就可以很好的节省时间来优化产品,降低不必要的开销成本。

Alt: 节约时间和成本
第二,让开发更轻松。开发人员在测试原型界面之后,可以快速的拿出更加完善的代码方案。这样,对于后期的产品维护都会变得得心应手。

Alt: 开发更轻松
第三,更高效的团队协作以及沟通反馈。现在很多原型设计工具在做好原型之后,我们可以直接给我们的团队成员或者客户发一个链接。团队成员或者客户可以直接对其添加评论。这样沟通更快,修订也就更快。

Alt: 团队协作
鉴于上面所述,想必你一定对原型设计的重要性有所了解。当然,原型的重要性不仅如此,在此,不再赘述。想快速做出可交互的原型,原型工具必不可少,稍后给大家详细介绍。那么,在2018年,到底是哪款原型设计工具如此深得我心,让我在此推荐呢?
今天给大家推荐的是一款叫Mockplus的软件,它是一款实打实的国产原型设计工具。其界面简洁,操作快速方便。也是我目前为止用到过的最亮眼的原型设计软件。

亮点功能:
全新表格组件:表格是网页后台设计中的常见组件。Mockplus的表格可以非常方便的增加、编辑、删除、合并/拆分单元格。可以任意设置一个或多个单元格的风格和文字样式。在原型设计工具领域,绝对算得上遥遥领先。
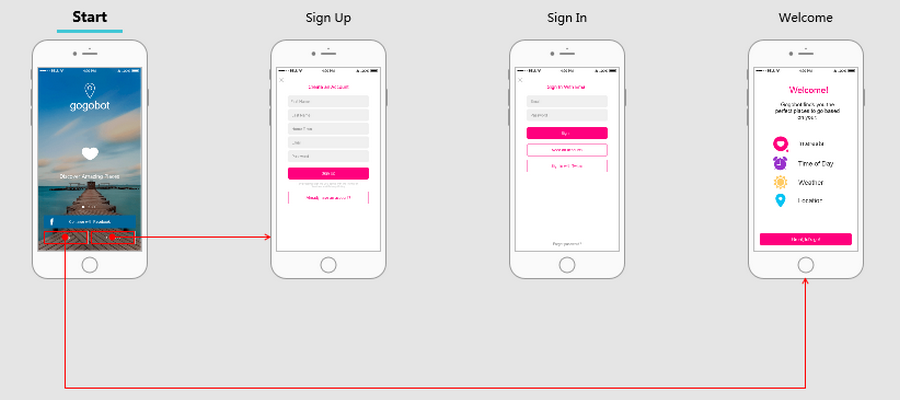
页面流程图:当你设计好原型图之后,可以一键导出流程图。助你轻松判断页面之间的连接关系。

Alt: 页面流程图
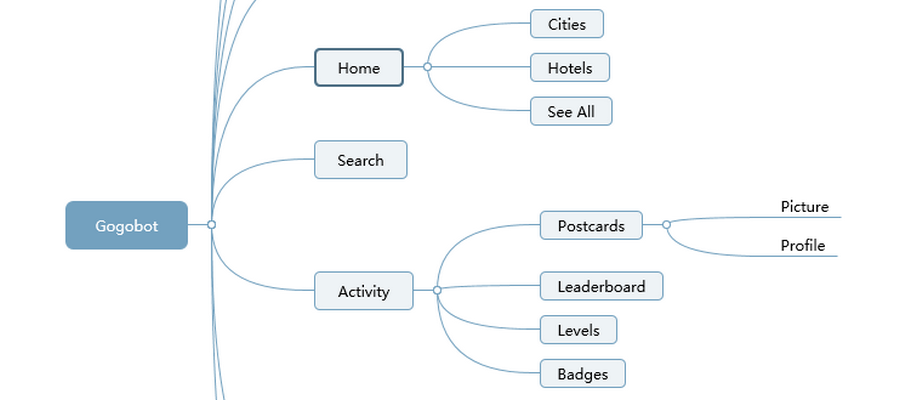
脑图编辑:利用“脑图模式”可以快速反应设计思路和项目结构。

Alt: 脑图
快速格子:快速复制页面元素,灵活修改所有相同元素属性的功能,帮助我们批量处理页面元素,大幅度缩短工作时间。
Sketch文档导入:支持将Sketch文档导出为mp文件,导出后直接在Mockplus中打开并设计。
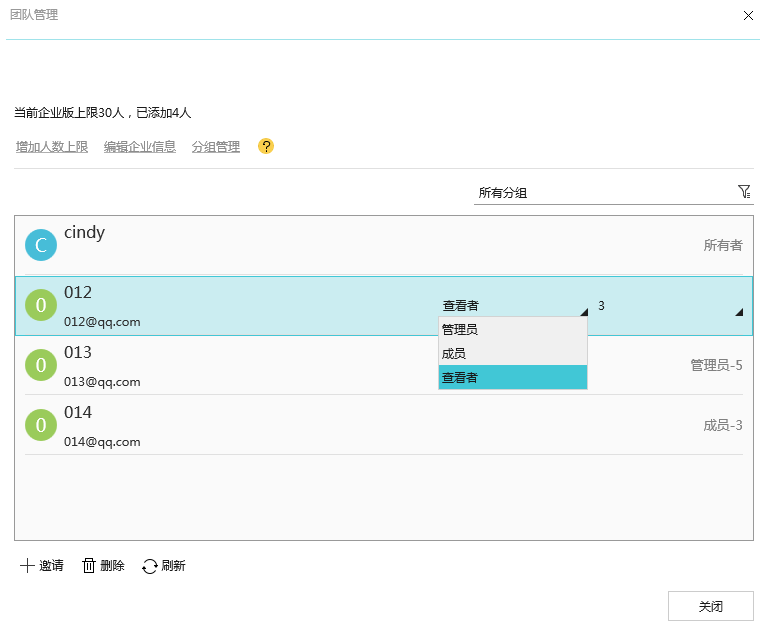
团队协作及管理:支持多成员协作完成一个项目。对团队成员进行添加或删除,对成员设置不同角色,对项目设置查看、编辑权限等。大大的方便了企业对团队的管理和协作设计。

Alt: 团队管理
好了,其它功能我就不再一一说明了,因为实在是太多。说到这里,有些人可能又会提出疑问,其它的很多原型设计工具不也都有类似功能吗?为啥独恋这一款?
其主要原因可以概括为一个字:“快”。现在是一个飞速发展的时代,每个行业和领域之中,都有着激烈的竞争对手。做产品的更是如此,当你还在苦恼这个效果该如何实现时,也许我们的竞争对手已经把相应的产品迭代好几次了。就这样,你还想在这个市场中占得一席之地吗?空口无凭,废话不多说,2个实例带你来领略一下摹客的“快”。
3分钟做出超酷的倒计时效果
先来看看效果。

Alt: 倒计时效果
设计步骤解析
1)拖出圆形组件,对其设置文本、背景色及去掉边框。
2)复制4个同样的组件,并输入对应数字(最后一个设为空白)。
3)5个组件分别对自己设置交互,选择触发方式为“载入时”,效果为显示/隐藏。
4)分别设置好延迟时间。
操作教程如下:

Alt: 倒计时设计
2分钟做出跑马灯效果
先来看看效果。

Alt: 跑马灯效果
设计步骤解析
1)拖出面板组件,在其内部放入文本组件,输入需要滚动的内容。
2)拖出按钮组件,对文本做交互,选择触发方式,效果为“移动”。
3)分别设置移动距离和执行时长。
操作教程如下:

Alt: 跑马灯设计
看完之后,是否有心动的感觉?有没有想动手去尝试做一下呢?市场上原型设计工具不可枚举,但是我相信,Mockplus这款工具定能助你事半功倍,赶紧来下载试试吧!