作者:C1_VISION | 来源:互联网 | 2023-09-07 23:40
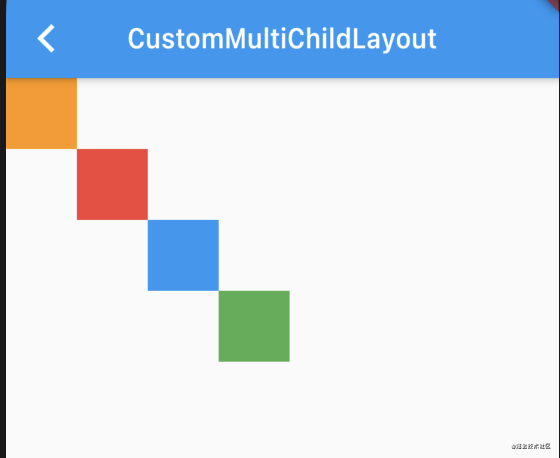
Flutter自定义布局-CustomMultiChildLayout-有时候我们需要实现类似下图的布局,有的同学可能想到用Stack+Position来实现,这种方式确实可以,不
有时候我们需要实现类似下图的布局,有的同学可能想到用Stack + Position 来实现,这种方式确实可以,不过今天要说的主角是另外一种布局方式:CustomMultiChildLayout,我们来看看这个Widget怎么用吧

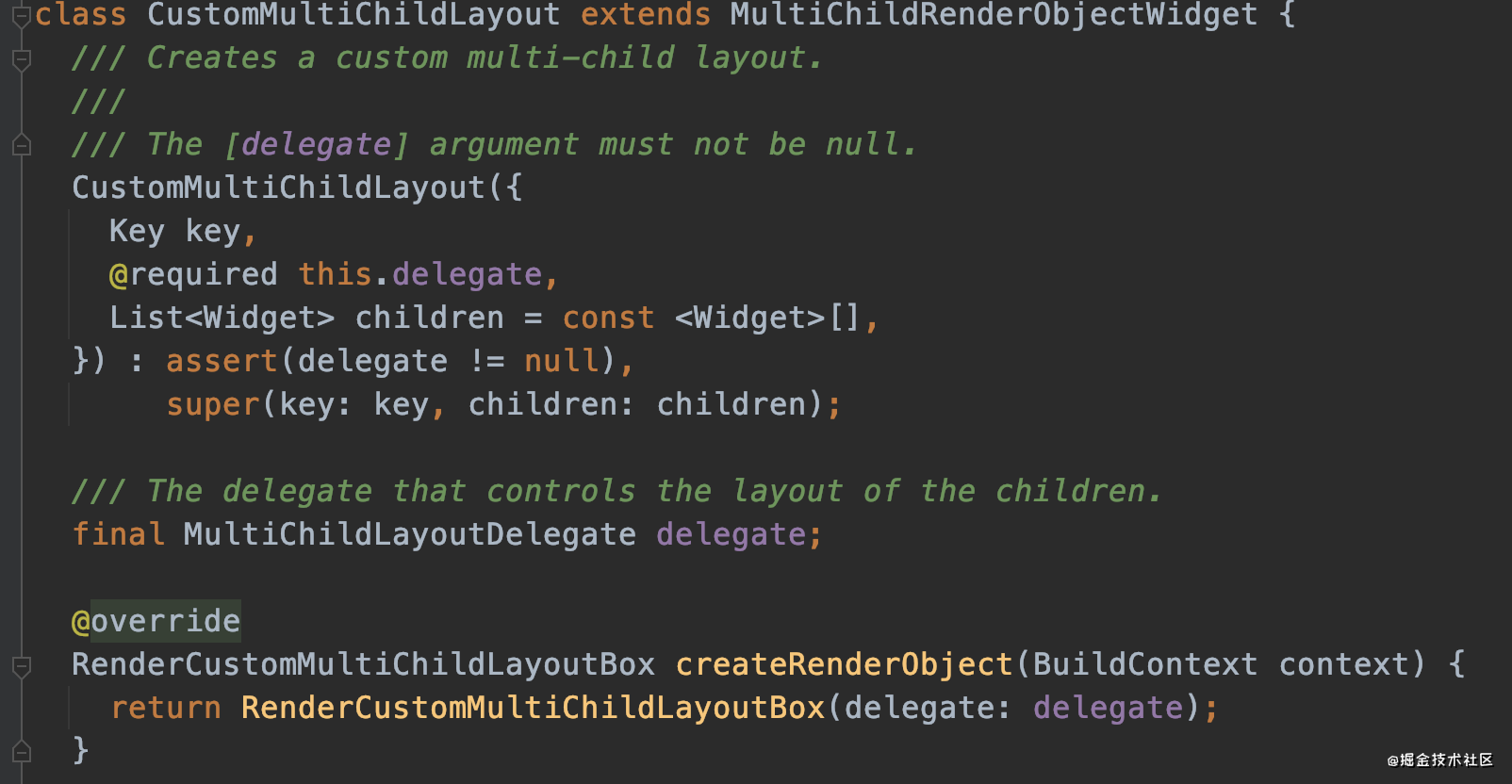
CustomMultiChildLayout构造函数有两个属性,children 和 delegate

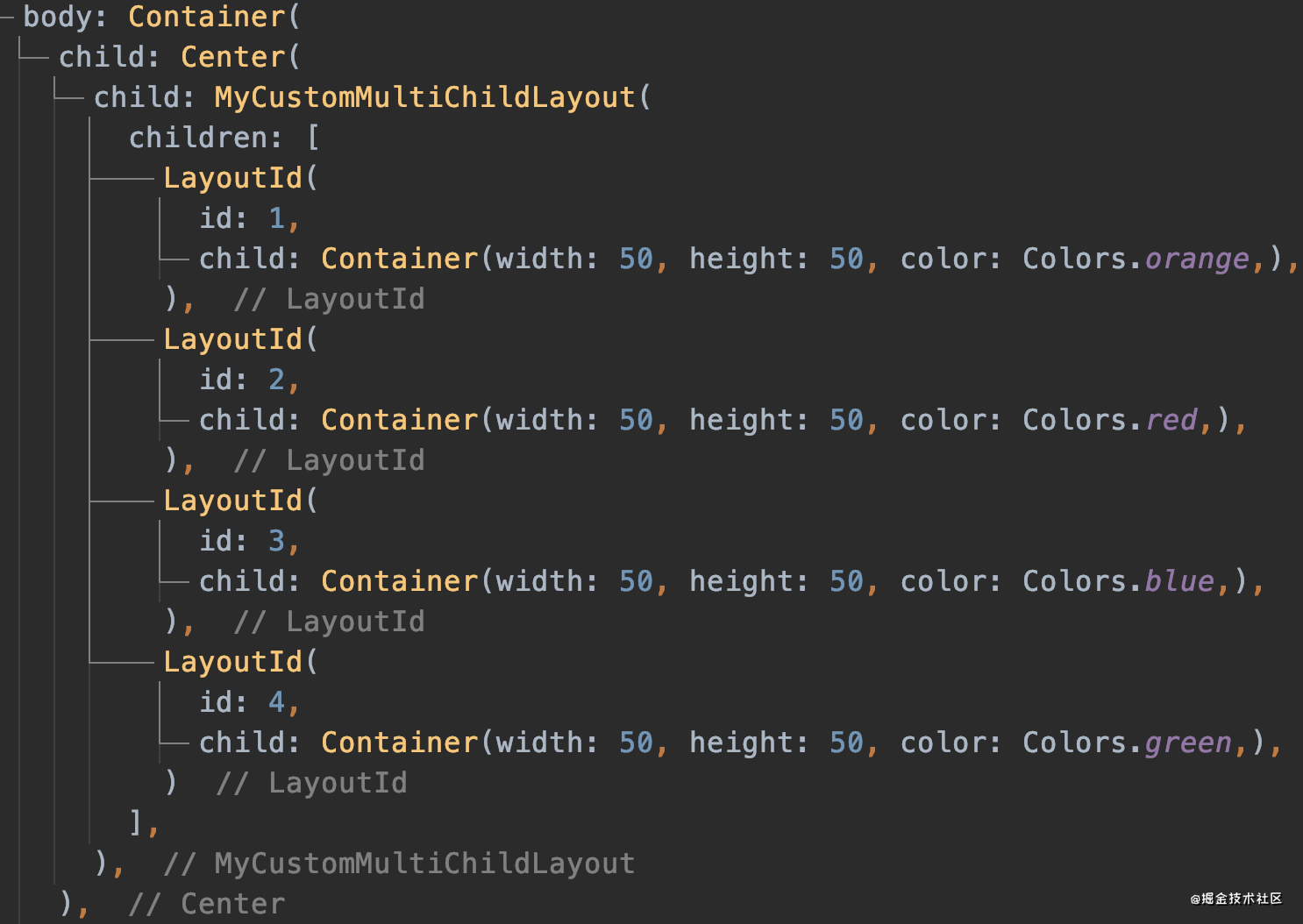
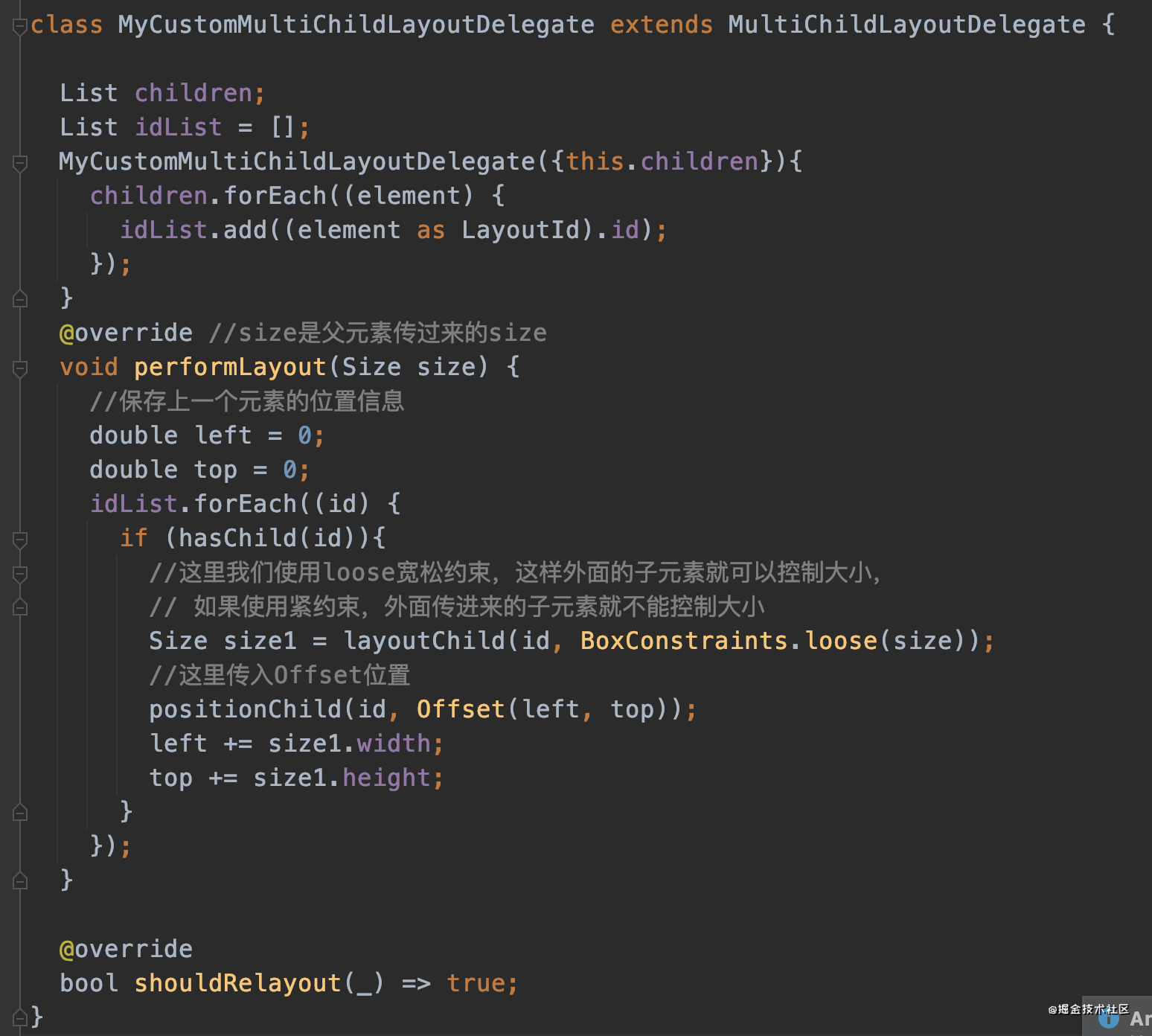
children 是我们要放的子元素,但是这些子元素要用LayoutId 包装一下,并且给子元素指定一个Id,其实就是一个唯一的标识,这个Id可以是任意类型,并且在布局的时候需要用到;代理是一个抽象类,我们需要写一个类继承MultiChildLayoutDelegate,并实现代理中的方法,performLayout是用来布局的方法,shouldRelayout是告诉代理什么时候需要刷新,我们在performLayout中调layoutChild计算出子元素的size,然后用positionChild方法完成布局
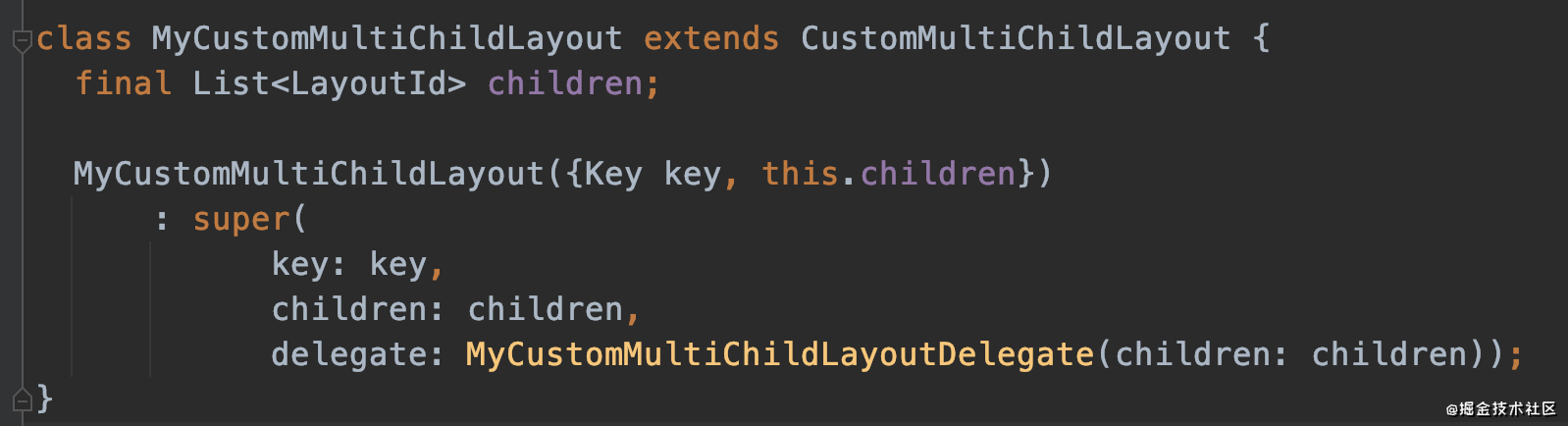
 我这里又定义了一个继承自CustomMultiChildLayout的类:MyCustomMultiChildLayout,为的是拿到元素的id,并将id传到delegate中
我这里又定义了一个继承自CustomMultiChildLayout的类:MyCustomMultiChildLayout,为的是拿到元素的id,并将id传到delegate中

 一个基于CustomMultiChildLayout的自定义布局就弄好了。
一个基于CustomMultiChildLayout的自定义布局就弄好了。