作者:mySi2502876237 | 来源:互联网 | 2023-07-20 18:52
大概Flutter使用原生引擎渲染视图Flutter包含底层渲染逻辑,保证Android和IOS高度一致性Flutter运行机制CPU线程计算好Dart和视图结构,交给Skia渲染
大概
Flutter使用原生引擎渲染视图
Flutter包含底层渲染逻辑,保证Android和IOS高度一致性
Flutter运行机制
CPU线程计算好Dart和视图结构,交给Skia渲染引擎,通过OpenGL渲染

Skia 是一款用 C++ 开发的、性能彪悍的 2D 图像绘制引擎
底层渲染能力统一了,上层开发接口和功能体验也就随即统一了,开发者再也不用操心平台相关的渲染特性了
- Dart
- 同时支持JIT和AOT:
开发阶段使用JIT,支持热重载,发布时期使用AOT,代码执行高效
- Dart集百家之长
- Dart避免了抢占式调度和内存共享:
因为他是单线程机制,而且是没有强制时间片打断的,可以在没有锁的情况下进行对象分配和垃圾回收,在性能方面表现相当不错。
Flutter实现原理
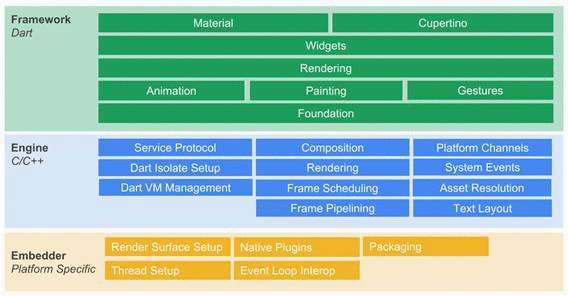
Flutter架构图

- Embedder
Embedder 是操作系统适配层,实现了渲染 Surface 设置,线程设置,以及平台插件等平台相关特性的适配
- Engine
Skia、Dart 和 Text,实现了 Flutter 的渲染引擎、文字排版、事件处理和 Dart 运行时等功能。
- Framework
Framework 层则是一个用 Dart 实现的 UI SDK,包含了动画、图形绘制和手势识别等功能。
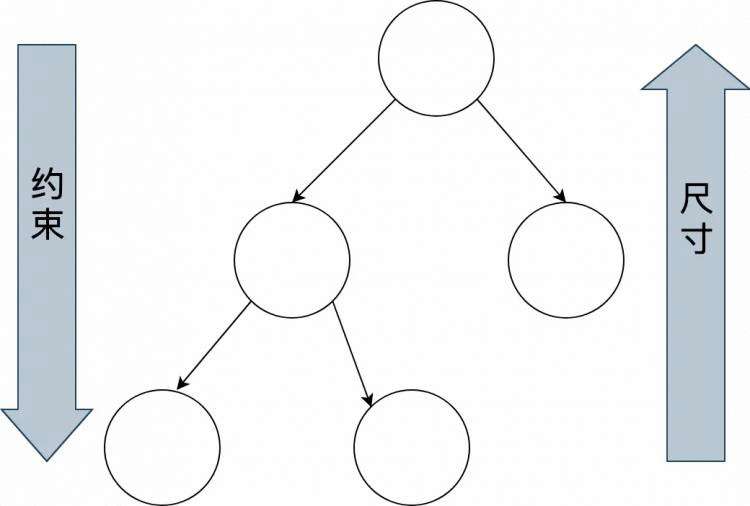
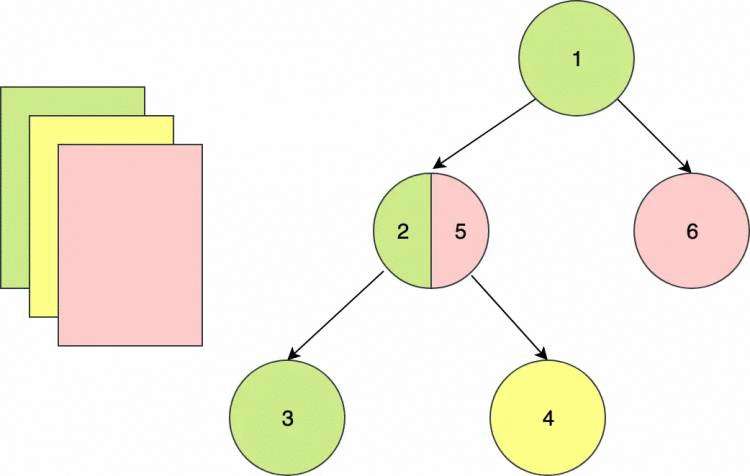
布局
- Flutter 采用深度优先机制遍历渲染对象树,决定渲染对象树中各渲染对象在屏幕上的位置和尺寸。

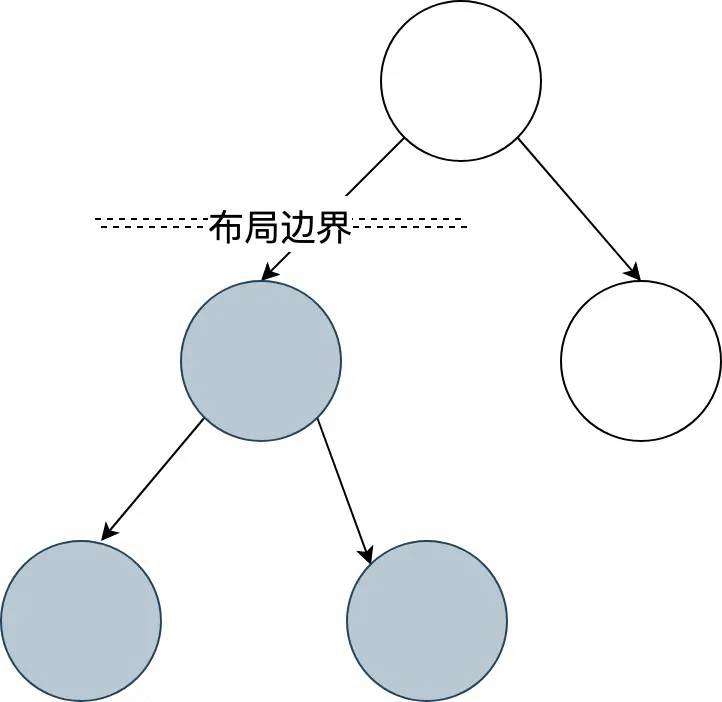
- Flutter 加入了一个机制——布局边界
可以在某些节点自动或手动地设置布局边界,当边界内的任何对象发生重新布局时,不会影响边界外的对象。

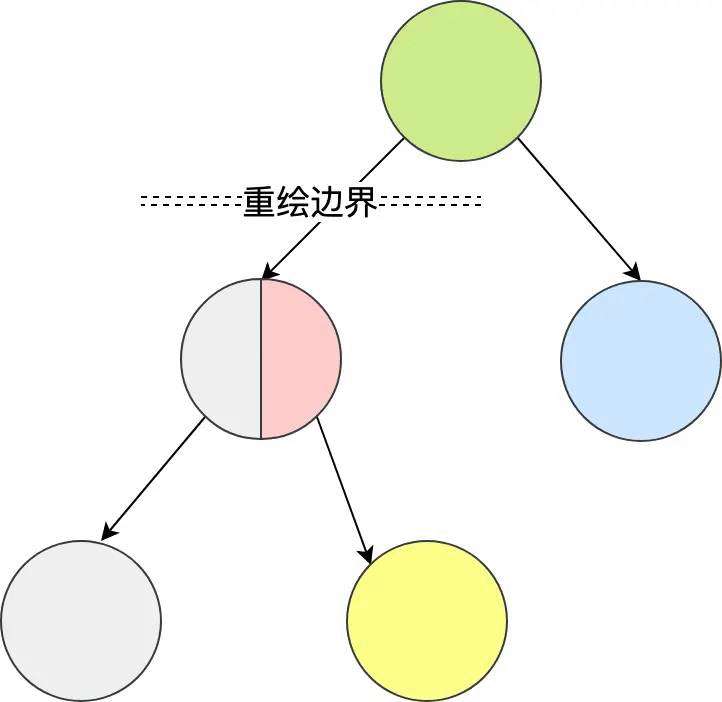
绘制
- 绘制过程也是深度优先遍历,而且总是先绘制自身,再绘制子节点。

- 重绘边界
在重绘边界内,Flutter 会强制切换新的图层,这样就可以避免边界内外的互相影响,避免无关内容置于同一图层引起不必要的重绘

合成和渲染
页面复杂,层级非常多,将相同的图层归类合并,提高渲染效率。
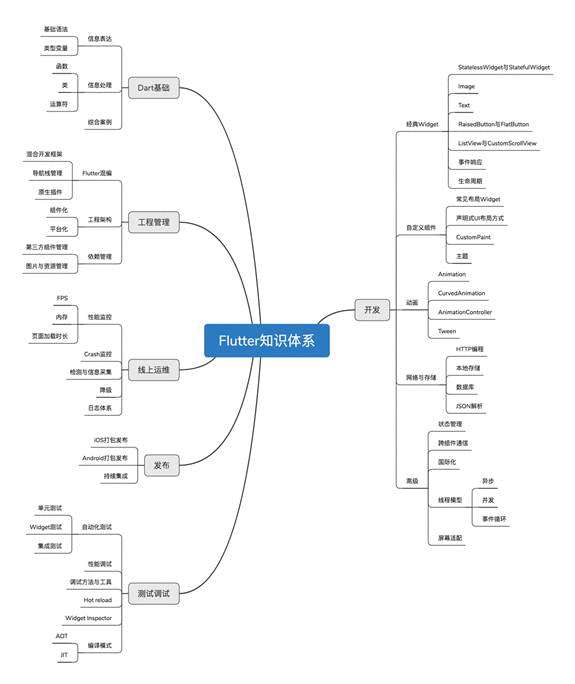
Flutter知识体系