作者:lksxq_468 | 来源:互联网 | 2023-09-02 11:33
篇首语:本文由编程笔记#小编为大家整理,主要介绍了VUE3使用v-md-editor模仿小程序文档锚点定位阅读功能解决图片不显示问题相关的知识,希望对你有一定的参考价值。
篇首语:本文由编程笔记#小编为大家整理,主要介绍了VUE3使用v-md-editor 模仿小程序文档 锚点定位阅读功能 解决图片不显示问题相关的知识,希望对你有一定的参考价值。
读取MD折腾了三天,搞完觉得还是简单的
http://ckang1229.gitee.io/vue-markdown-editor/zh/
这个开发者的文档写的还算清楚
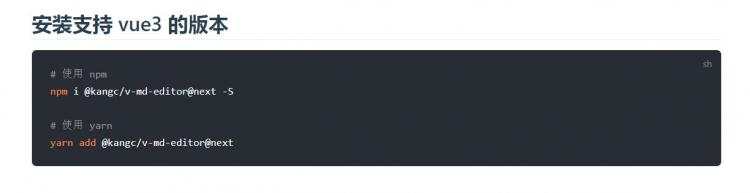
第一步(不要装错版本了)

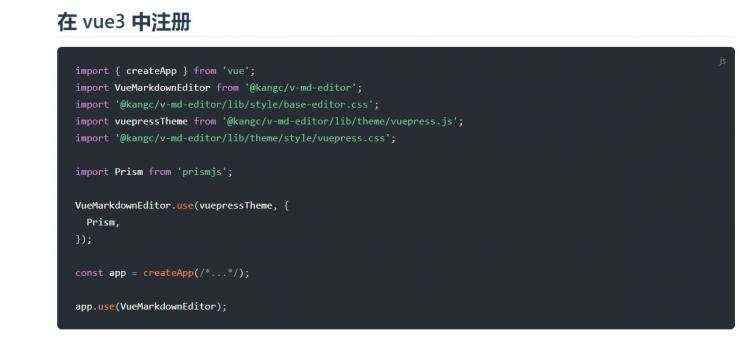
main.ts注册

但是我的eslint发生报错了
这个只解决了一半 还有两个通过ignore解决也没发现问题


这好像是开发者回复。
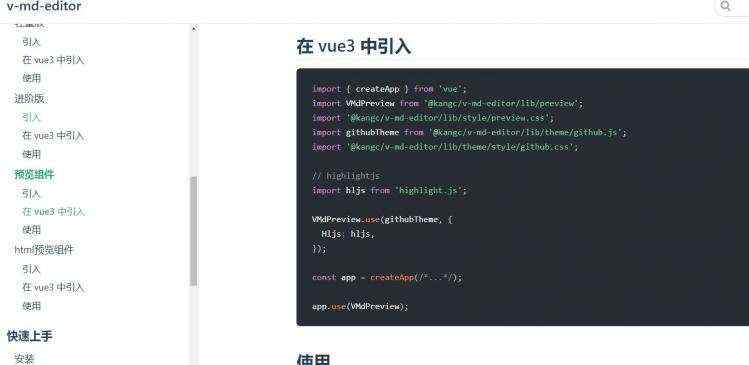
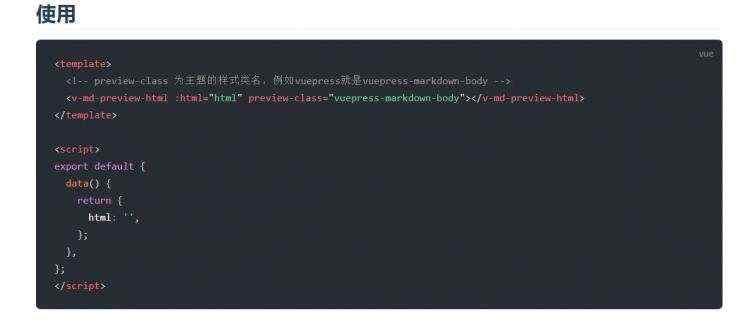
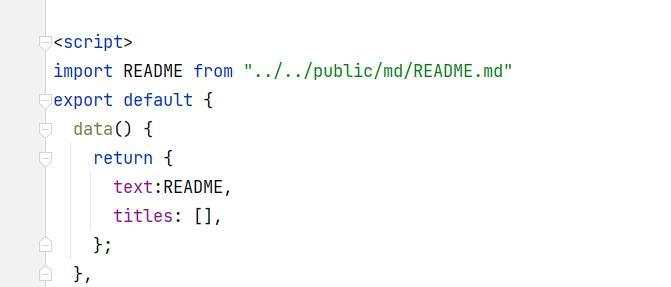
我是只是用展示的功能,就这么导入的


上面的代码是锚点定位的,下面是展示的

附上官方使用方式

<template>
<div>
<div
v-for&#61;"anchor in titles"
:style&#61;" padding: &#96;10px 0 10px $anchor.indent * 20px&#96; "
&#64;click&#61;"handleAnchorClick(anchor)"
>
<a style&#61;"cursor: pointer"> anchor.title </a>
</div>
<v-md-preview :text&#61;"text" ref&#61;"preview" />
</div>
</template>
<script>
const text &#61; &#96;
# heading 1
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
## heading 2
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
### heading 3
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
## heading 2
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
### heading 3
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
contentcontentcontent
&#96;;
export default
data()
return
text,
titles: [],
;
,
mounted()
const anchors &#61; this.$refs.preview.$el.querySelectorAll(&#39;h1,h2,h3,h4,h5,h6&#39;);
const titles &#61; Array.from(anchors).filter((title) &#61;> !!title.innerText.trim());
if (!titles.length)
this.titles &#61; [];
return;
const hTags &#61; Array.from(new Set(titles.map((title) &#61;> title.tagName))).sort();
this.titles &#61; titles.map((el) &#61;> (
title: el.innerText,
lineIndex: el.getAttribute(&#39;data-v-md-line&#39;),
indent: hTags.indexOf(el.tagName),
));
,
methods:
handleAnchorClick(anchor)
const preview &#61; this.$refs;
const lineIndex &#61; anchor;
const heading &#61; preview.$el.querySelector(&#96;[data-v-md-line&#61;"$lineIndex"]&#96;);
if (heading)
preview.scrollToTarget(
target: heading,
scrollContainer: window,
top: 60,
);
,
,
;
</script>
接下里导入MD文件

把md文件放在public下是因为图片如果不在那里的话&#xff0c;就会被webpack处理掉
我的是这么解决的


必须这样&#xff0c;不能加文件夹&#xff0c;不然图就出不来