作者:少年奇趣视频 | 来源:互联网 | 2024-12-10 09:30
网页设计中,布局的选择对用户体验有着至关重要的影响。F式布局作为一种高效的布局策略,因其与用户自然阅读习惯的高度契合,成为了许多网站设计者的首选方案。本文将详细介绍F式布局的特点及其在网页设计中的应用。
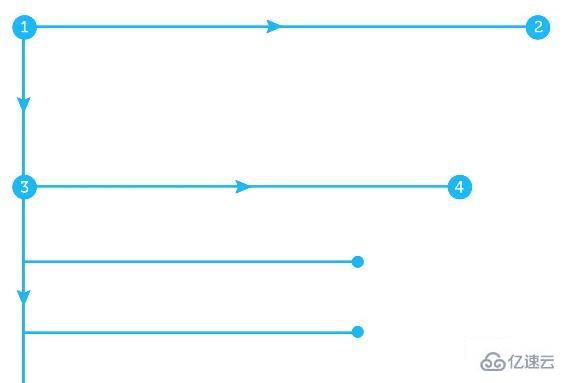
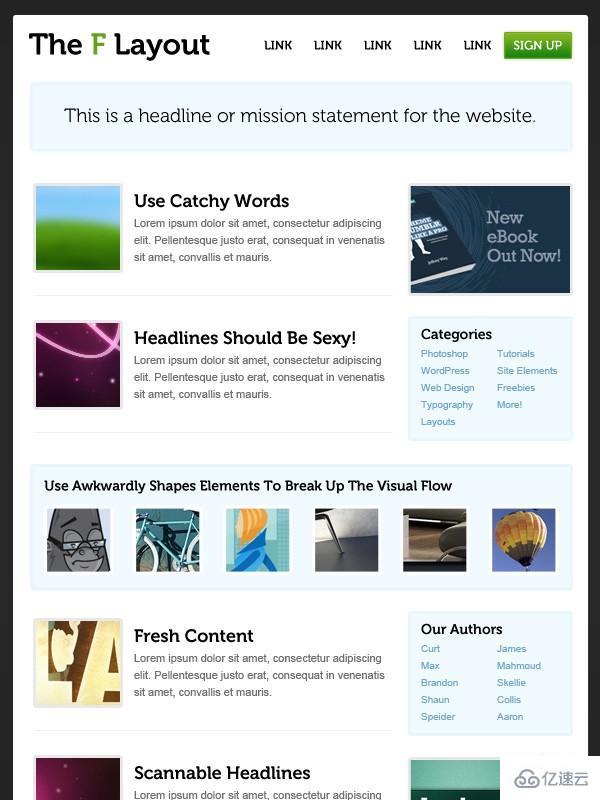
在众多网页布局方式中,F式布局因其高效的信息传递能力而受到青睐。这一布局方式模仿了人们阅读时的眼动轨迹,即视线首先沿顶部水平移动,然后向下垂直移动,最后再次向右水平移动,形成类似于字母F的路径。
F式布局的起源
F式布局的概念源自于NNGroup的一项研究,该研究通过对超过200名用户的网页浏览行为进行眼动追踪,发现用户在浏览网页时的视线移动模式呈现出明显的F形特征。这一发现揭示了用户在浏览网页时的自然倾向,即倾向于先水平浏览页面顶部,然后垂直浏览左侧,再对某些特定内容进行二次水平浏览。

研究表明,用户在浏览网页时,首先关注的是页面的左上角,随后沿着左侧向下浏览,寻找感兴趣的内容。这种浏览模式反映了用户在快速浏览网页时的自然行为。
F式布局的应用优势
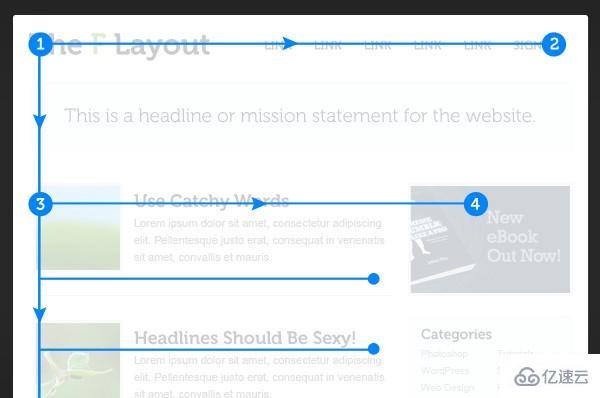
F式布局不仅能够提高信息传递的效率,还能增强网页的可读性和用户的浏览体验。对于大多数使用拉丁字母的地区来说,这种布局方式特别有效,因为它符合从左至右、从上至下的阅读习惯。F式布局在UI和网页设计中的广泛应用,正是基于其对用户行为的深刻理解。
何时采用F式布局
F式布局特别适合内容密集型的网站,如新闻网站、博客和个人主页等。这些网站通常包含大量文本内容,F式布局可以帮助用户更快速地找到他们感兴趣的信息,提高浏览效率。

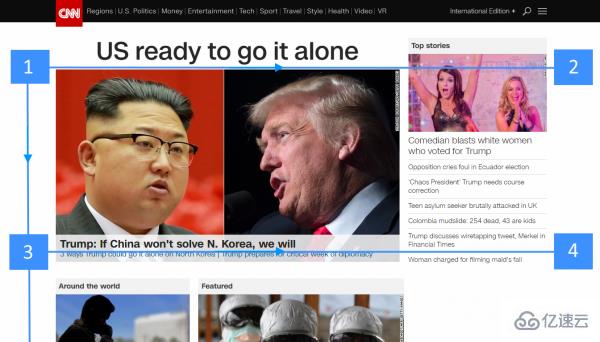
CNN网站就是一个典型的例子,它通过F式布局有效地组织了大量的新闻内容,使用户能够迅速找到感兴趣的文章。
如何有效运用F式布局
为了充分利用F式布局的优势,设计师需要遵循以下几个原则:
1. 内容优先级明确
根据用户浏览习惯,将最重要的信息放置在页面的顶部或左侧,确保这些信息能够第一时间吸引用户的注意力。
2. 设置清晰的初始期望
页面的前几段内容应该简洁明了,传达最关键的信息。这有助于用户快速了解页面的核心内容,提高信息获取的效率。

3. 为速读设计
考虑到用户往往不是逐字逐句阅读,而是通过扫视来获取信息,因此应确保每一段落的开头部分含有重要的关键词或短语,以便用户能够快速捕捉到核心内容。
4. 利用侧边栏增强功能
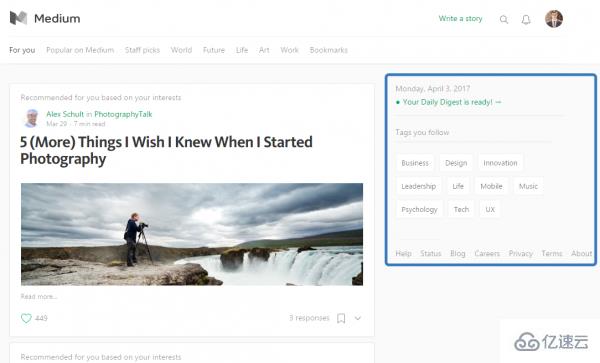
侧边栏可以作为辅助导航工具,帮助用户快速跳转到特定内容。例如,可以通过侧边栏提供目录列表、标签云或热门文章链接,增加用户的互动性和参与度。

5. 避免布局单调乏味
尽管F式布局有效,但过度使用可能会导致页面显得单调。设计师可以通过引入视觉变化和动态元素,保持用户的兴趣和注意力,避免浏览疲劳。

结语
综上所述,F式布局是一种基于用户自然阅读习惯的有效布局策略。正确运用F式布局,不仅可以提升网页的可读性和用户体验,还能促进信息的有效传递。然而,设计时也不应忽视创意和趣味性的结合,以提供更加丰富多样的用户体验。