作者:o0大大脸么么小小鱼0o | 来源:互联网 | 2022-06-20 12:26
测试环境
jquery-easyui-1.5.3
需求场景
点击父页面tab 页关闭按钮时,需要做判断,判断该tab页面是否可以关闭:获取子页面js中定义的taskStatus,如果taskStatu不为taskEnd,则表示任务还在执行,不让关闭

解决方法
给tab标签页增加onBeforeClose事件处理函数,如下:
$(function(){
$('#tabs').tabs({
onBeforeClose: function(title,index){
if (title.indexOf('debug-') != -1) { // debug调试页面,否则查看用例页面
var target = this;
var tab = $(target).tabs('getTab', index);
var tabID = tab.panel('options').id;
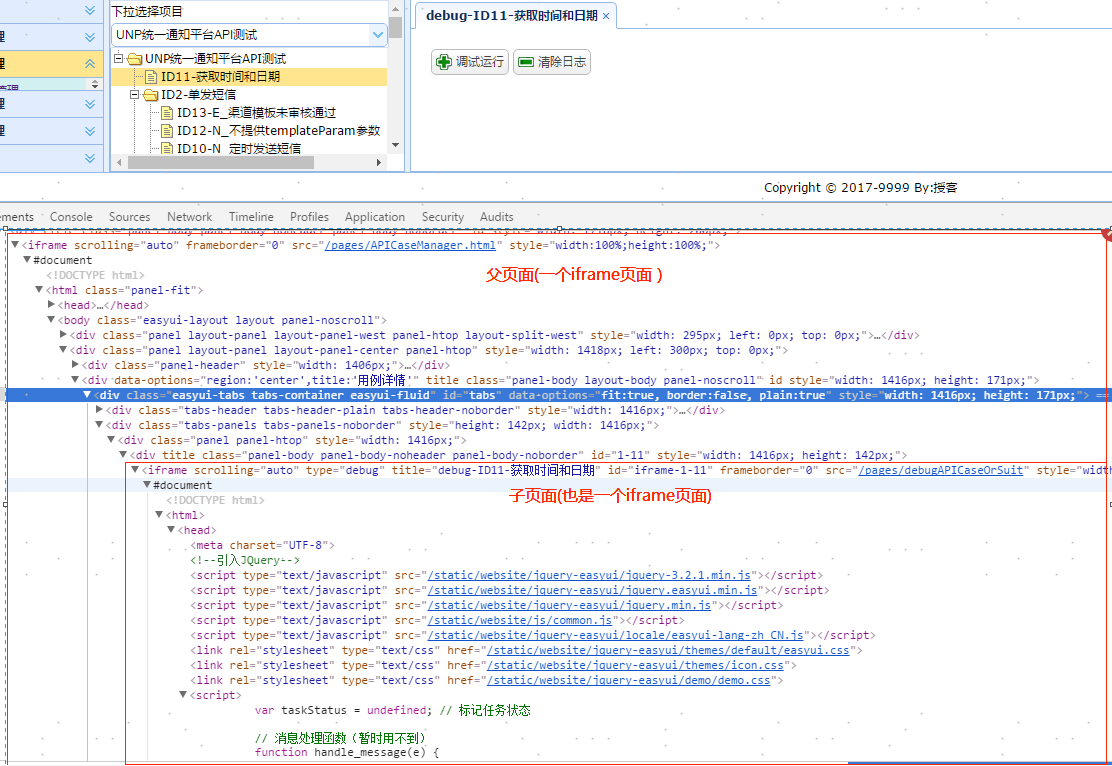
var taskStatus = document.getElementById('iframe-' + tabID).contentWindow.taskStatus;
if (taskStatus) {
if ( taskStatus != 'taskEnd') {
$.messager.alert('告警', '正在调试运行,请等待运行结束后再关闭!', 'warn')
return false;
}
}
return true;
}
return true;
}
});
});
说明:这里title,index分别为所点击tab的title和索引
总结
以上所述是小编给大家介绍的Easyui 关闭jquery-easui tab标签页前触发事件的解决方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!