作者:IHH_MCWONG_142 | 来源:互联网 | 2023-09-17 17:09
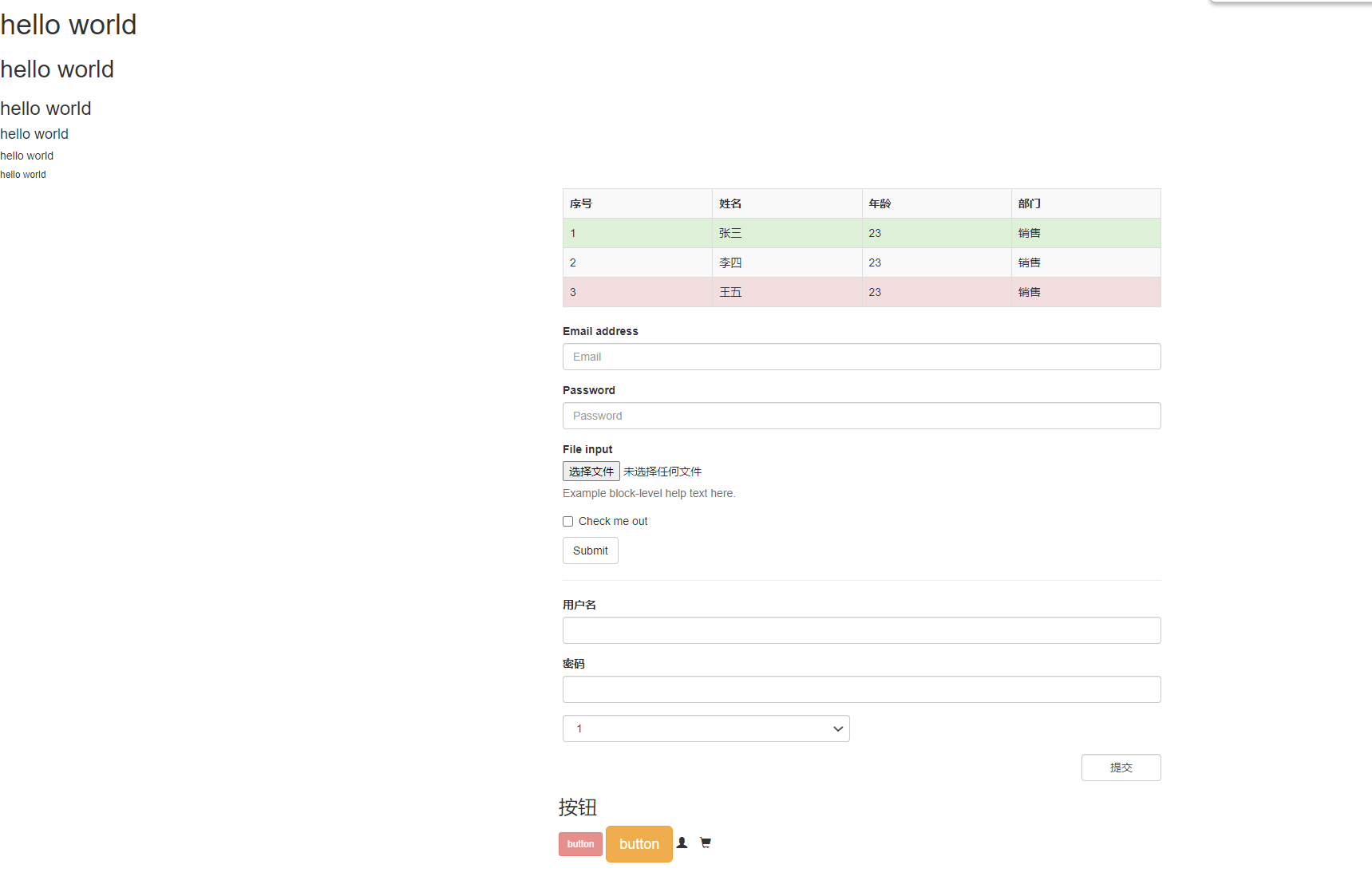
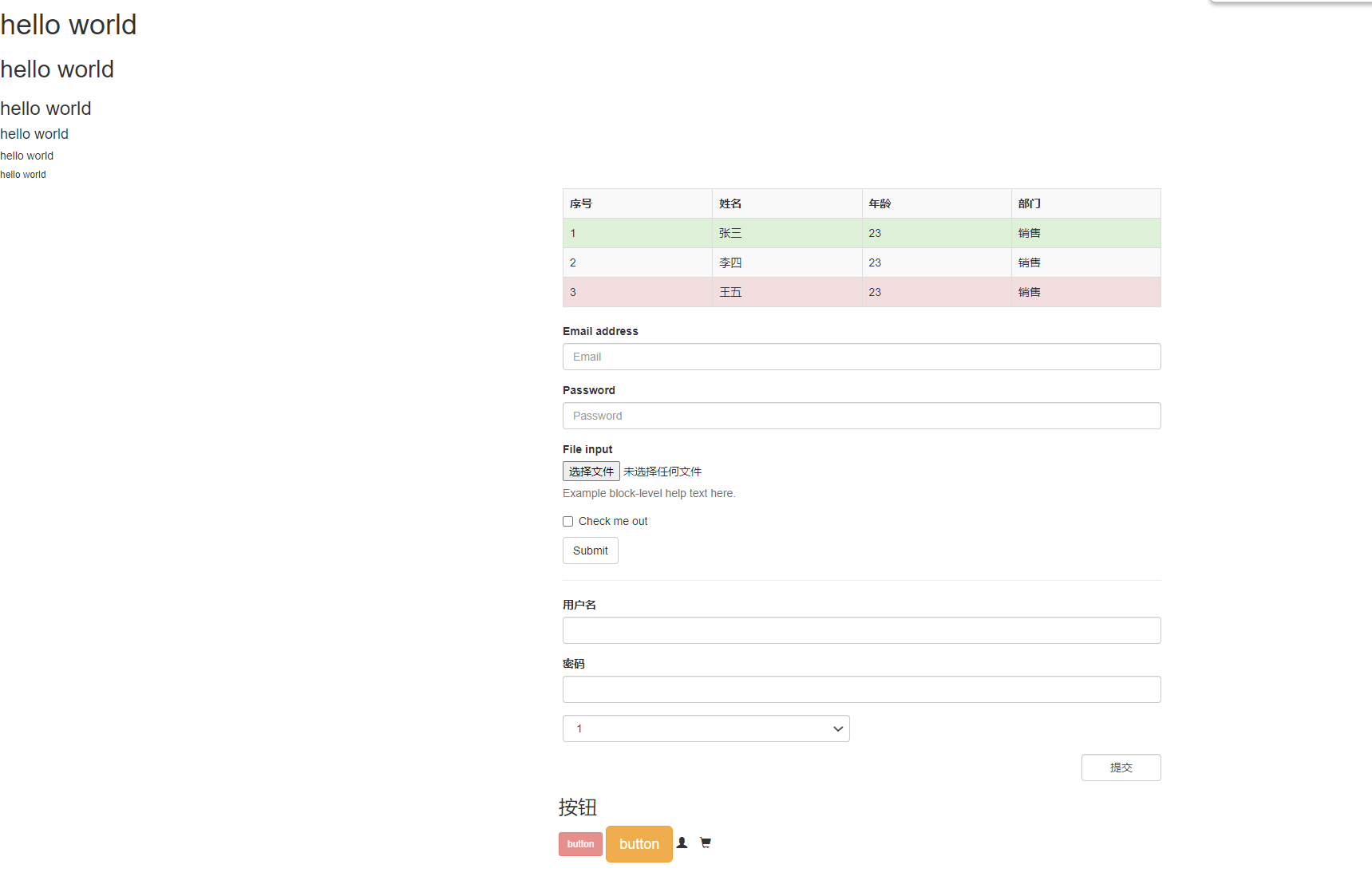
1 bootstrap的常用样式



"en">
"UTF-8">
"stylesheet" href="dist/css/bootstrap.css">
hello world
hello world
hello world
hello world
hello world
hello world
class=
"container">
class=
"row">
class=
"col-md-8 col-md-offset-2">
"1" class="table table-striped table-hover table-bordered">
序号 |
姓名 |
年龄 |
部门 |
|---|
class="success">
1 |
张三 |
23 |
销售 |
2 |
李四 |
23 |
销售 |
class="danger">
3 |
王五 |
23 |
销售 |
class=
"row">
class=
"col-md-8 col-md-offset-2">
class="form-group">
"email" class="form-control" id="exampleInputEmail1" placeholder="Email">
class="form-group">
"password" class="form-control" id="exampleInputPassword1" placeholder="Password">
class=
"form-group">
"
file" id=
"exampleInputFile">
class="help-block">Example block-level help text here.
class="checkbox">
"">
class="form-group">
"text" class="form-control" id="user">
class="form-group">
"password" class="form-control" id="pwd">
class=
"form-group">
class=
"row">
class="col-md-6">
<select class="form-control">
select>
class=
"row">
class="col-md-2 pull-right">"submit" class="form-control">
class=
"col-md-8 col-md-offset-2">
class="row">
按钮
class="btn btn-warning btn-lg" type="button" value="button">
class="glyphicon glyphicon-user">
class="glyphicon glyphicon-shopping-cart">
View Code
2 bootstrap的栅格系统



"en">
"UTF-8">
"stylesheet" href="dist/css/bootstrap.css">
class=
"container-fluid">
class=
"row">
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class="col-md-1">col-md-1
class=
"row">
class="col-md-6">col-md-1
class="col-md-6">col-md-1
class=
"row">
class="col-md-9">col-md-1
class="col-md-3">col-md-1
class=
"row">
class="col-md-6 col-sm-9">col-md-6
class="col-md-6 col-sm-3">col-md-6
列偏移
class=
"row">
class="col-md-4 col-md-offset-3">col-md-4
列嵌套
class=
"row">
class=
"col-md-6">
class=
"row">
class="col-md-6">col-md-6
class="col-md-6">col-md-6
列排序
class=
"row">
class="col-md-4 col-md-push-2">col-md-4
class=
"row">
class="col-md-4 col-md-push-4">col-md-4
class="col-md-4 col-md-pull-4">col-md-4(2)
class=
"row">
class="col-md-4 pull-right col-md-pull-2">col-md-4
View Code
3 基于bootstrap的页面
技术:导航条 ,面板,表格,分页,模态框




"en">
"UTF-8">
"stylesheet" href="dist/css/bootstrap.css">
class=
"container">
class=
"row">
class=
"col-md-2">
class=
"panel panel-primary">
class="panel-heading">Panel heading without title
class="panel-body">
Panel content
class=
"panel panel-info">
class="panel-heading">Panel heading without title
class="panel-body">
Panel content
class=
"panel panel-success">
class="panel-heading">Panel heading without title
class="panel-body">
Panel content
class=
"col-md-10">
class=
"row">
class=
"jumbotron">
Hello, world!
...
class="btn btn-primary btn-lg" href="#" role="button">Learn more
class=
"col-md-8 col-md-offset-2">
"1" class="table table-striped table-hover table-bordered">
序号 |
姓名 |
年龄 |
部门 |
|---|
class="success">
1 |
张三 |
23 |
销售 |
2 |
李四 |
23 |
销售 |
class="danger">
3 |
王五 |
23 |
销售 |
class=
"modal fade" id=
"myModal" tabindex=
"-1" role=
"dialog" aria-labelledby=
"myModalLabel">
class=
"modal-dialog" role=
"document">
class=
"modal-content">
class="modal-header">
class="modal-title" id="myModalLabel">Modal title
class="modal-footer">
View Code
4 表格示例



"en">
"UTF-8">
"stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
"stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css"
integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
class=
"container">
class=
"row">
class=
"col-md-3">
class=
"panel panel-primary">
class="panel-heading">Panel heading without title
class="panel-body">
Panel content
class=
"panel panel-info">
class="panel-heading">Panel heading without title
class="panel-body">
Panel content
class=
"panel panel-success">
class="panel-heading">Panel heading without title
class="panel-body">
Panel content
class=
"col-md-9">
class="table table-bordered table-striped">
序号 |
姓名 |
年龄 |
部门 |
操作 |
|---|
class="tbody">
1 |
张三 |
23 |
销售部 |
|
2 |
李四 |
23 |
销售部 |
|
3 |
王五 |
23 |
销售部 |
|
class=
"modal fade" id=
"myModal" tabindex=
"-1" role=
"dialog" aria-labelledby=
"myModalLabel">
class=
"modal-dialog" role=
"document">
class=
"modal-content">
class="modal-header">
class="modal-title" id="myModalLabel">Modal title
class="modal-footer">
View Code
5 轮播图



"en">
"UTF-8">
View Code
作者:华王
博客:https://www.cnblogs.com/huahuawang/

















 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有