前言
本系列文章旨在讲解如何从零开始搭建前端监控系统。
项目已经开源
项目地址:
- https://github.com/bombayjs/bombayjs (web sdk)
- https://github.com/bombayjs/bombayjs-server (服务端,用于提供api)(未完)
- https://github.com/bombayjs/bombayjs-admin (后台管理系统,可视化数据等)(未完)
您的支持是我们不断前进的动力。
喜欢请start!!!
喜欢请start!!!
喜欢请start!!!
本文是该系列第三篇,重点讲解如何控制iframe的前进后退。
系列文章:
- 从零开始搭建前端监控系统(一)——web探针sdk
- 从零开始搭建前端监控系统(二)——实现圈选(无埋点)k
示例
https://abc-club.github.io/demo/iframe/demo2/
演示
源码
https://github.com/abc-club/demo
如果想看跟复杂的例子,可以看bombayjs的源码
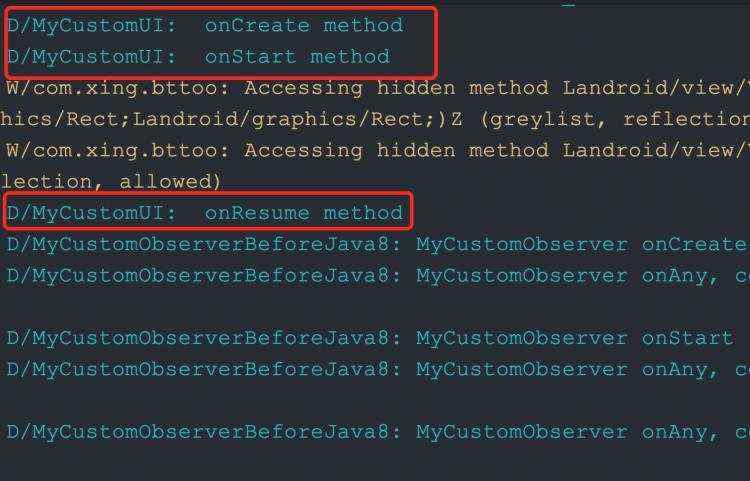
后台截图如下:
难点
document.getElementById('iframe id').contentWindow.history.back();
以上面这种方式控制会存在跨域问题!!!
原理
- 解决iframe的跨域问题,我们需要通过postMessage实现iframe的通信
- 通过window.history.back()和window.history.forward()控制前进后退
实现
index.html
url:
iframe.html
更多资源
https://github.com/abc-club/free-resources
本篇文章由一文多发平台ArtiPub自动发布














 京公网安备 11010802041100号
京公网安备 11010802041100号