作者:傻瑶叫一下来人fd_478 | 来源:互联网 | 2023-08-23 09:52
下载地址主要的CSS标记.btn{display:inline-block;background:url(btn.bg.png)repeat-x0px0px;padding:5p
下载地址
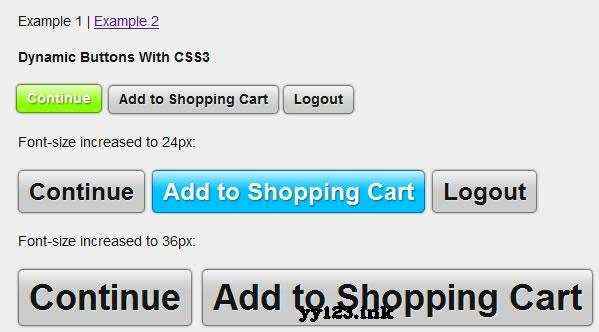
主要的CSS标记.btn { display: inline-block; background: url(btn.bg.png) repeat-x 0px 0px; padding:5px 10px 6px 10px; font-weight:bold; text-shadow: 1px 1px 1px rgba(255,255,255,0.5); border:1px solid rgba(0,0,0,0.4); -moz-border-radius: 5px; -moz-box-shadow: 0px 0px 2px rgba(0,0,0,0.5); -webkit-border-radius: 5px; -webkit-box-shadow: 0px 0px 2px rgba(0,0,0,0.5);}添加颜色.blue {background-color: #CCCCCC; color: #141414;}.blue:hover {background-color: #00c0ff; color: #ffffff;} .green {background-color: #CCCCCC; color: #141414;}.green:hover {background-color: #8aff00; color: #ffffff;} .red {background-color: #CCCCCC; color: #141414;}.red:hover {background-color: #ff004e; color: #ffffff;}

dd: