这篇文章主要介绍CSS中nth-of-type和nth-child有什么区别,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
区别:两种匹配的元素不同,“:nth-of-type(n)”选择器是匹配属于父元素的特定类型的第N个子元素,元素类型是有限制的;而“:nth-child(n)”选择器是匹配属于其父元素的第N个子元素,元素类型是没有限制的。
1、:nth-child() 选择器
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型,n 可以是数字、关键词或公式。
2、:nth-of-type(n)
:nth-of-type(n)选择器匹配属于父元素的特定类型的第N个子元素,元素类型没有限制;n可以是数字、关键词或公式。
3、具体区别
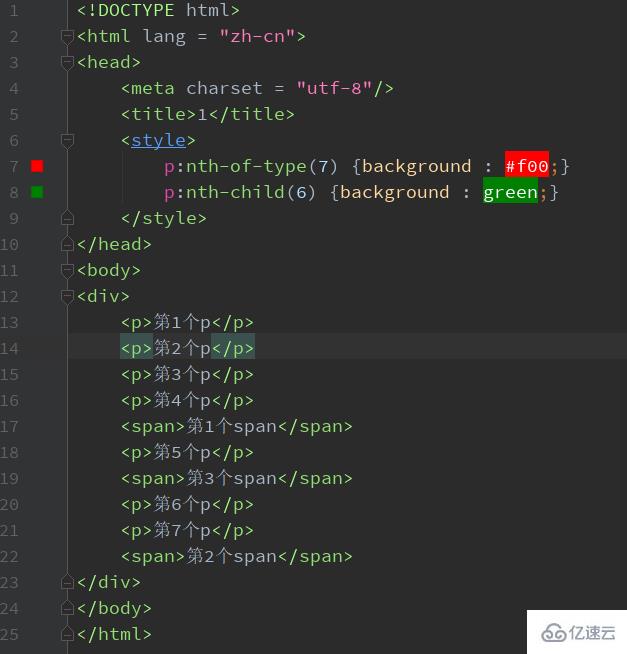
首先看代码

p:nth-of-type(7) 选择的 p元素所在的父元素下的第7个P元素 即: 第7个p
p:nth-child(6) 选择的 p元素所在的父元素下的第6个子元素,且该元素是P元素 即: 第5个p
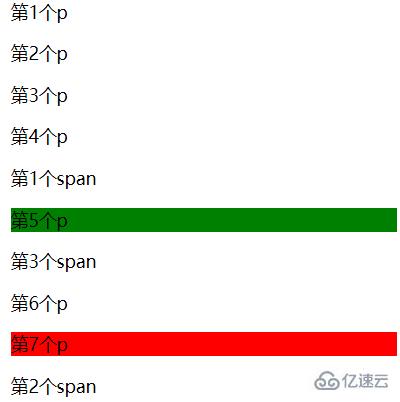
结果

4、odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词
odd选择奇数 even选择偶数
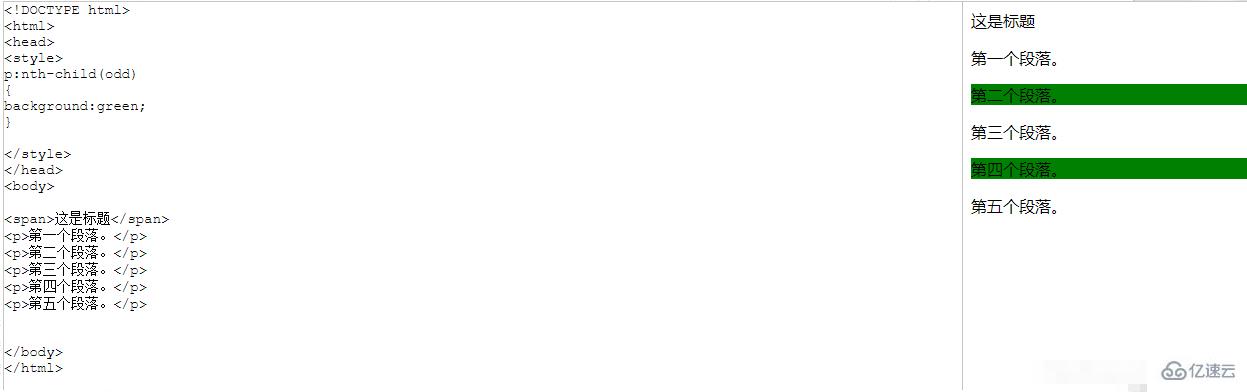
:nth-child(odd)

上述例子p:nth-child(odd):选择的是P的父级元素下的,奇数元素且该元素是P元素, 所以是 第二个段落。 第四个段落。
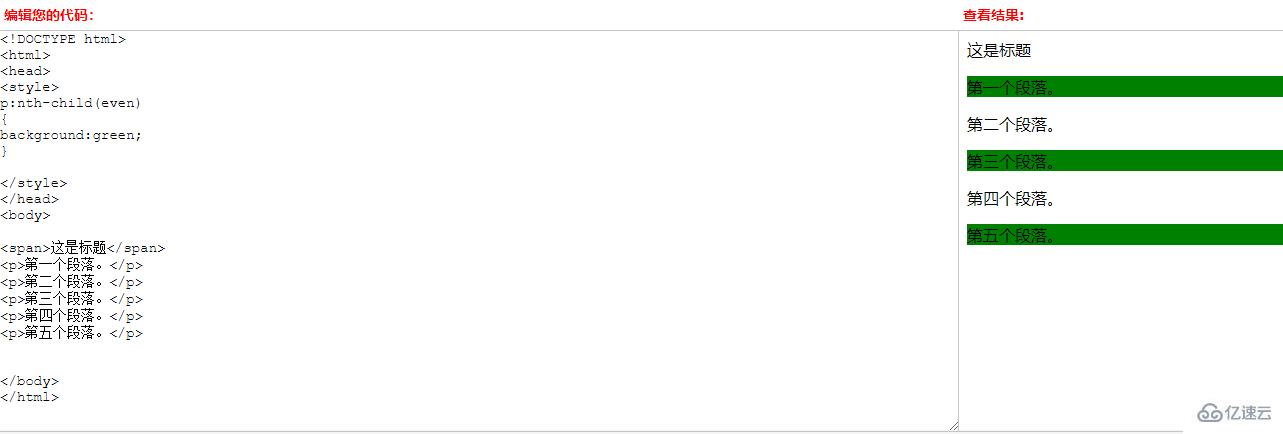
:nth-child(even)
第一个段落。 第三个段落。 第五个段落。 -上述例子p:nth-child(even):选择的是P的父级元素下的,偶数元素且该元素是P元素 ,所以是
-上述例子p:nth-child(even):选择的是P的父级元素下的,偶数元素且该元素是P元素 ,所以是
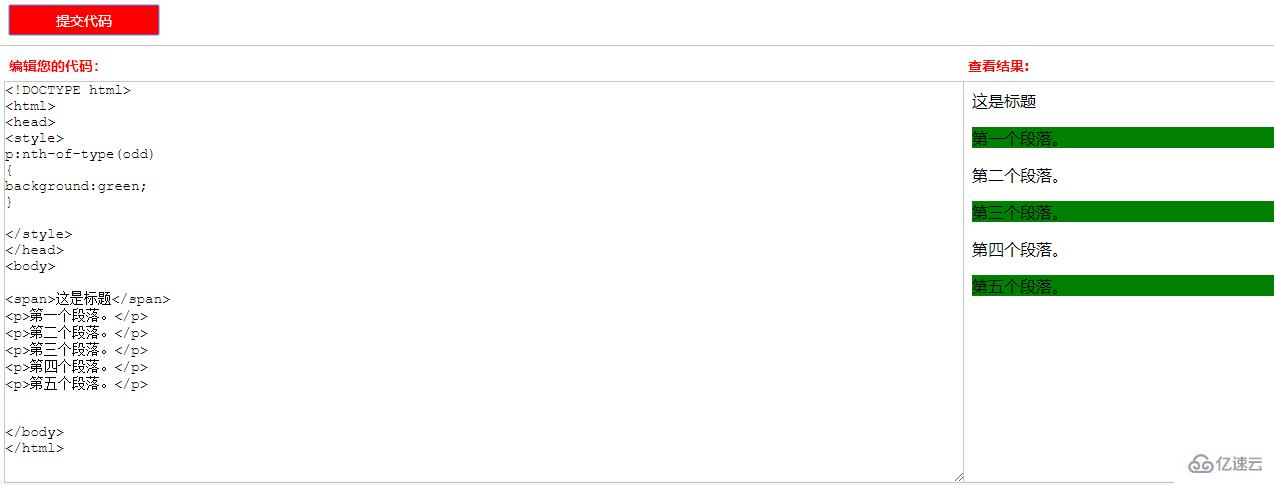
:nth-of-type(odd)
第一个段落。 第三个段落。 第五个段落。
-上述例子p:nth-of-type(odd):选择的是P的父级元素下的,奇数的P元素 ,所以是
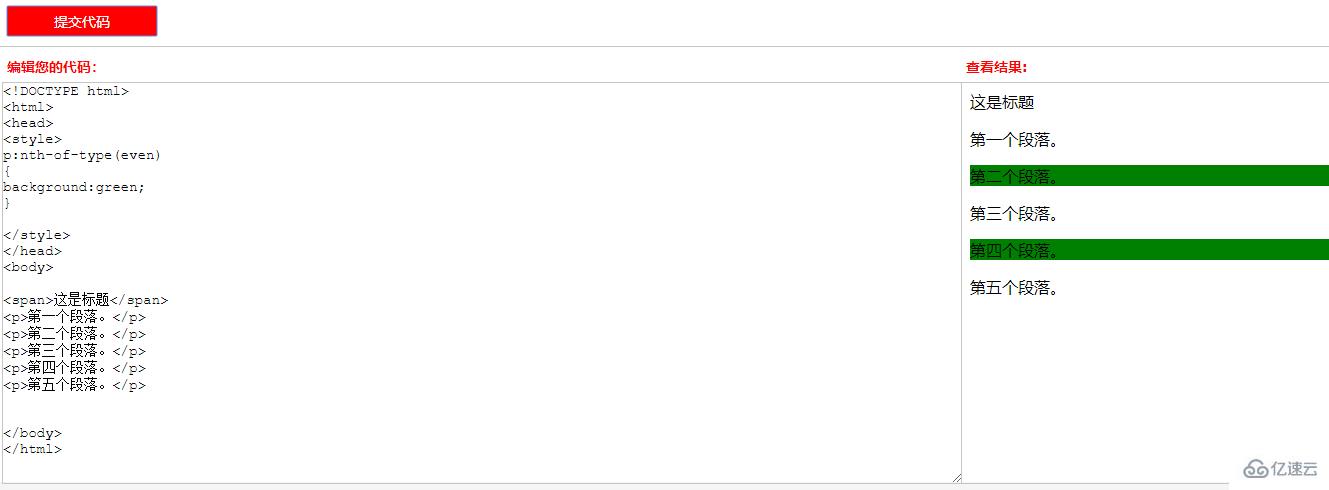
:nth-of-type(even)
第二个段落。 第四个段落。
-上述例子p:nth-of-type(even):选择的是P的父级元素下的,偶数的P元素 ,所以是
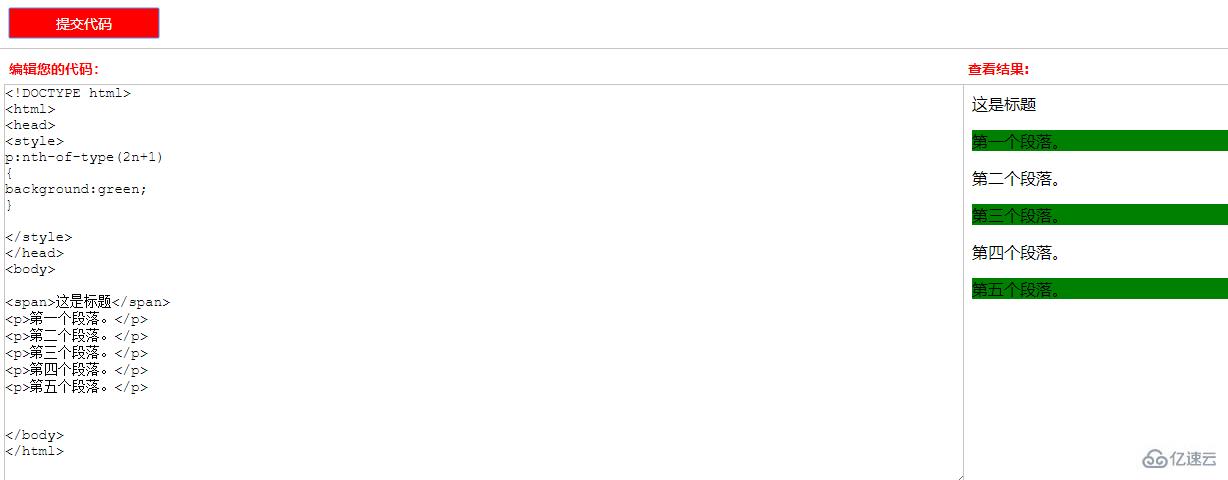
5、 :nth-of-type(an+b) 和 :nth-of-type(an+b ) 规则和上述阐述的规则一样
a表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
比如: :nth-of-type( 2n+1) 就是第1,3,5 个P元素

以上是“CSS中nth-of-type和nth-child有什么区别”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有