其实这篇文章算是迟到了很长时间了,不过现在写出来还不算太晚。.NET Core 3.0已经出来一段时间了,随.NET Core 3.0出来的,还有一个名为Blazor的框架。今天我试用了一下,感觉很有意思。这个框架的潜力很大,而且因为基于.NET技术,对于C#程序员来说学习门槛很低,开发效率高的一笔。所以来给大家介绍一下。

官方介绍
首先来看看官方对于blazor框架的一些介绍:
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
- 使用 C# 代替 Javascript 来创建丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
使用 .NET 进行客户端 Web 开发可提供以下优势:
- 使用 C# 代替 Javascript 来编写代码。
- 利用现有的 .NET 库生态系统。
- 在服务器和客户端之间共享应用逻辑。
- 受益于 .NET 的性能、可靠性和安全性。
- 始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
- 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
简单来说,Blazor是一个开发客户端网页程序的框架。需要注意,根据官网的说明,如果你要开发网站类型的应用,还是应该用ASP.NET Core等框架。Blazor比较适合传统企业,在内网中运行,用户数量不多,基于浏览器的应用。
目前Blazor有两个版本,Server版本利用HTML、CSS等网页技术,项目运行的时候需要连接服务器。官网也就介绍了Server版的优缺点。
Blazor 服务器托管模型具有以下几个优点:
- 下载大小明显小于 Blazor WebAssembly 应用,且应用加载速度快得多。
- 应用充分利用服务器功能,包括使用任何与 .NET Core 兼容的 Api。
- 服务器上的 .NET Core 用于运行应用程序,因此现有的 .NET 工具(如调试)可按预期方式工作。
- 支持瘦客户端。 例如,Blazor 服务器应用程序适用于不支持 WebAssembly 的浏览器以及资源受限设备上的浏览器。
- 应用程序的 .NET/C#代码库(包括应用程序的组件代码)不会提供给客户端。
Blazor 服务器托管有缺点:
- 通常存在较高的延迟。 每个用户交互都涉及网络跃点。
- 无脱机支持。 如果客户端连接失败,应用将停止工作。
- 对于包含多个用户的应用而言,可伸缩性非常困难。 服务器必须管理多个客户端连接并处理客户端状态。
- 为应用提供服务需要 ASP.NET Core 服务器。 不可能的无服务器部署方案(例如,通过 CDN 为应用提供服务)。
Blazor的另一个版本基于WebAssembly技术,可以支持离线运行,而且借由WebAssembly的计算高性能特性,可以在浏览器中运行的更高效。官网也介绍了其优缺点。不过WebAssembly版目前还在测试当中,正式版将随.NET Core 3.1一起推出。
Blazor WebAssembly 托管模型具有以下几个优点:
- 没有 .NET 服务器端依赖项。 应用在下载到客户端之后完全正常运行。
- 完全利用客户端资源和功能。
- 工作从服务器卸载到客户端。
– 不需要 ASP.NET Core web 服务器来托管应用程序。 无服务器部署方案可能(例如,通过 CDN 提供应用)。-
B- lazor WebAssembly 托管有缺点:-
- 应用程序限制为浏览器的功能。-
- 需要支持的客户端硬件和软件(例如,WebAssembly 支持)。
- 下载大小较大,应用需要较长时间才能加载。
- .NET 运行时和工具支持不太成熟。 例如, .NET Standard支持和调试中存在限制。
Blazor示例项目
好了,不多说废话了,让我们直接来看看Blazor项目是什么样子的吧,这里以Blazor Server为例。它也是.NET Core项目,所以集成了.NET Core的所有好处,可以跨平台,各种IDE和编辑器都支持。这里以Visual Studio为例来说明,当然你也可以使用Visual Studio Code等编辑器。
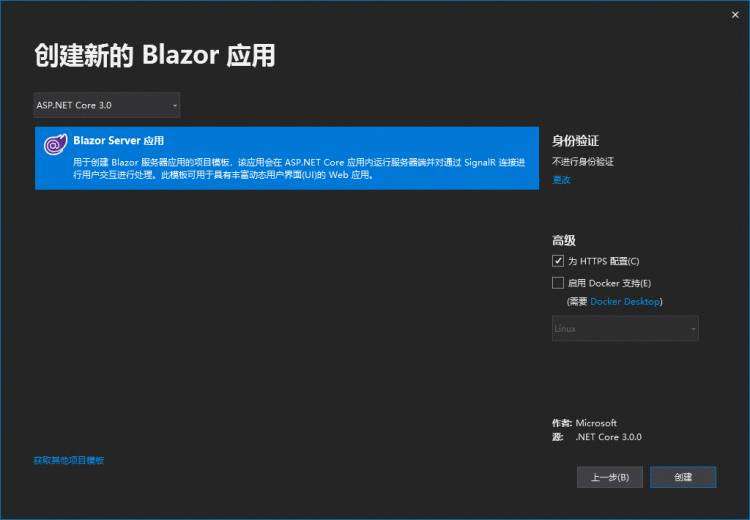
首先用VS创建一个Blazor项目,项目配置如图所示。稍等片刻,项目就创建好了。

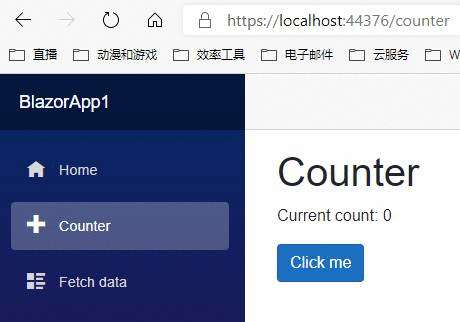
然后用调试功能,即可运行程序。程序运行结果如图所示。

好了,让我们来看看项目代码吧。
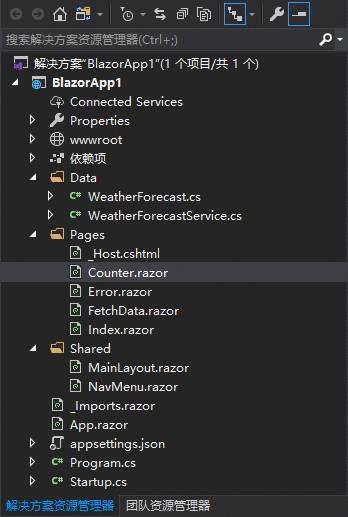
首先来看看项目节奏,一个标准的ASP.NET Core 项目。wwwroot目录存放项目用到的CSS、JS等文件;Data目录存放数据库相关的代码;Pages目录存放项目页面对应的Razor模板代码;Shared目录存放项目页面的公共模板。

主页
主页对应的代码很简单,如下所示。page指令指定了本页面对应的URL。
&#64;page "/"<h1>Hello, world!h1>Welcome to your new app.
计数器
第二个页面的功能是计数器&#xff0c;功能很简单&#xff0c;点击页面上的按钮&#xff0c;计数器数字加一。

对应的代码如下。需要注意的是这里onclick后面的不是通常意义的JS函数&#xff0c;而是code指令里面的C#函数。相信对于C#程序员来说&#xff0c;这样来编写页面确实更简单方便。
&#64;page "/counter"<h1>Counterh1><p>Current count: &#64;currentCountp><button class&#61;"btn btn-primary" &#64;onclick&#61;"IncrementCount">Click mebutton>&#64;code {int currentCount &#61; 0;void IncrementCount(){currentCount&#43;&#43;;}
}
异步加载
最后一个功能很有意思&#xff0c;利用C#的异步功能实现了页面异步加载数据的功能。当切换到这个页面的时候&#xff0c;默认显示加载中&#xff0c;当数据加载完毕的时候&#xff0c;切换显示出数据表格。

这个页面对应的功能如下。可以看到完成异步功能的代码很简单&#xff0c;就是一个C#异步方法。然后页面里用if-else指令来切换数据显示&#xff0c;当获取到数据之后就显示。
&#64;page "/fetchdata"&#64;using BlazorApp1.Data
&#64;inject WeatherForecastService ForecastServiceWeather forecast
This component demonstrates fetching data from a service.
&#64;if (forecasts &#61;&#61; null)
{Loading...
}
else
{| Date | Temp. (C) | Temp. (F) | Summary |
|---|
&#64;foreach (var forecast in forecasts){| &#64;forecast.Date.ToShortDateString() | &#64;forecast.TemperatureC | &#64;forecast.TemperatureF | &#64;forecast.Summary |
}
}&#64;code {WeatherForecast[] forecasts;protected override async Task OnInitializedAsync(){forecasts &#61; await ForecastService.GetForecastAsync(DateTime.Now);}
}
那么这个ForecastService类是何方神圣呢&#xff1f;我们再来看看它的实现代码。代码实现实际上也很简单&#xff0c;就是利用LINQ功能产生了一组随机数据。
using System;
using System.Linq;
using System.Threading.Tasks;namespace BlazorApp1.Data
{public class WeatherForecastService{private static readonly string[] Summaries &#61; new[]{"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"};public Task GetForecastAsync(DateTime startDate){var rng &#61; new Random();return Task.FromResult(Enumerable.Range(1, 5).Select(index &#61;> new WeatherForecast{Date &#61; startDate.AddDays(index),TemperatureC &#61; rng.Next(-20, 55),Summary &#61; Summaries[rng.Next(Summaries.Length)]}).ToArray());}}
}
可以看到利用Blazor框架来实现页面异步加载这个功能&#xff0c;对于.NET程序员来说很简单。假如利用React、Vue等前端技术来实现的话&#xff0c;需要学习大量额外的知识。这也正是Blazor框架的目的所在&#xff0c;让C#程序员更加方便的实现同样的功能。
将来Blazor WebAssembly还会提供离线Web程序的功能&#xff0c;为.NET程序员们带来更多功能。这些年来.NET Core开源的成果大家有目共睹&#xff0c;可以期待未来.NET编程领域出现更多优质框架&#xff0c;让程序员们能享受到更美好的生活。