作者:破晓晨曦 | 来源:互联网 | 2023-09-14 19:20
最近在做一个项目时需要在页面中嵌入弹出窗口,用来展示表单信息。其实这种弹出窗口有很多jquery插件都可以实现,我这边前端都是用Bootstrap的,正好Boo
最近在做一个项目时需要在页面中嵌入弹出窗口,用来展示表单信息。其实这种弹出窗口有很多jquery插件都可以实现,我这边前端都是用Bootstrap的,正好Bootstrap有模态框这个功能,这下就可以直接拿它实现了。
实现步骤如下:
在前端页面引入bootstrap相关的css和js文件
然后在html中创建一个button用来点击触发弹出窗口,这里是调用f_show函数并传入一个参数向后端发起Ajax请求,Ajax处理请求后返回前端并输出到模态框。
| ');" > |
Ajax处理请求
后端处理返回
find_service_tag($tags,$db);
if($tag_arr){
$tag_arr['state'] = 1;
echo json_encode($tag_arr);
}
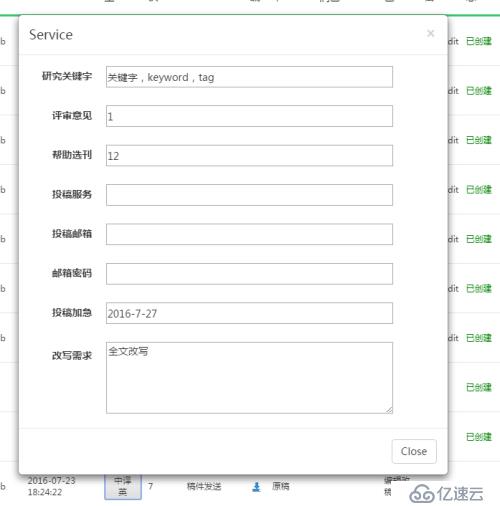
?>前端模态框页面展示
×
Service