作者:aofeng12_313 | 来源:互联网 | 2023-06-19 13:48
这段时间看了下Bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。
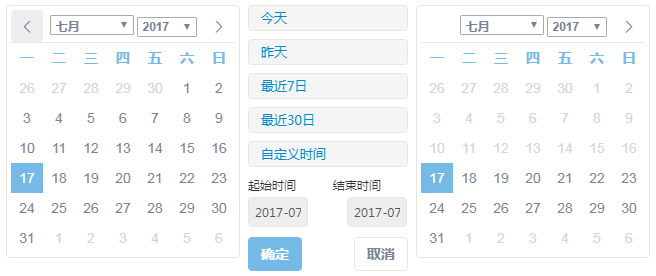
废话不多说先上效果图
#
# #
#
接下来是代码实现
第一步当然是导入css、js之类的文件啦
<linkhref="assets/css/icons.css" rel="stylesheet" /> 后面那个时期样式图片样式
<linkhref="assets/css/bootstrap.css" rel="stylesheet" />
<linkhref="assets/css/plugins.css" rel="stylesheet" /> 日期控件样式
<scriptsrc="assets/js/jquery-1.8.3.min.js">script>
<scriptsrc="assets/js/bootstrap/bootstrap.js">script>
<scriptsrc="assets/plugins/core/moment/moment.min.js">script> moment是一个Javascript日期处理类库
<scriptsrc="assets/plugins/forms/daterangepicker/daterangepicker.js">script> 时间范围控件
<scriptsrc="assets/plugins/forms/datetimepicker/bootstrap-datetimepicker.min.js">script>
<scriptsrc="assets/plugins/forms/datetimepicker/bootstrap-datetimepicker.zh-CN.js">script>这个没有用到可忽视
第二部是html文件
<body>
<div class="col-lg-3 col-md-3">
<div class="input-group">
<input id="adddate" class="form-control" placeholder="申请日期范围" />
<span class="input-group-addon"><i class="fa-calendar">i>span>
div>
<input onclick="a()" type="button" value="提交"/>
div>
body>
第三部是js文件内容编写
<script>
$(document).ready(
function() {
$('#adddate').daterangepicker({
// startDate: moment().startOf('day'),
//endDate: moment(),
minDate: '2012-01-01', //最小时间 =====>>格式要跟格式化的样式一致
endDate : moment(), //最大时间
dateLimit : {days : 30}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : false, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'最近1小时': [moment().subtract('hours',1), moment()], //moment.js需要详细了解的可以点我一下
'今天' : [ moment().startOf('day'), moment() ],
'昨天' : [
moment().subtract('days', 1).startOf('day'),
moment().subtract('days', 1).endOf('day') ],
'最近7日' : [ moment().subtract('days', 6),
moment() ],
'最近30日' : [ moment().subtract('days', 29),
moment() ]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : ' 到 ',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义时间',
daysOfWeek : [ '日', '一', '二', '三', '四', '五','六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月',
'六月', '七月', '八月', '九月', '十月', '十一月',
'十二月' ],
firstDay : 1
}
},
function(start, end, label) {//格式化日期显示框
$('#adddate span').html(
start.format('MM-DD-YYYY') + ' - '
+ end.format('YYYY-MM-DD'));
});
/* $("#startdate").datetimepicker({
language : 'zh-CN',
format : "yyyy-mm-dd",
autoclose : true,
todayBtn : true,
pickerPosition : "bottom-left",
minView : 2 //最精准的时间选择为日期0-分 1-时 2-日 3-月
});
$("#enddate").datetimepicker({
language : 'zh-CN',
format : "yyyy-mm-dd",
autoclose : true,
todayBtn : true,
pickerPosition : "bottom-left",
minView : 2
}); */
});
script>
一些重要的东西都在代码的注释中说明了,我上传了总结后的文件,需要的小伙伴可以自行下载
可以到资源站下载:
------------------------------------------分割线------------------------------------------
免费下载地址在 http://linux.linuxidc.com/
用户名与密码都是www.linuxidc.com
具体下载目录在 /2017年资料/7月/25日/Bootstrap的时间控件使用(双日历)/
下载方法见 2013-07/87684.htm
------------------------------------------分割线------------------------------------------