1 html
2 bootStarp

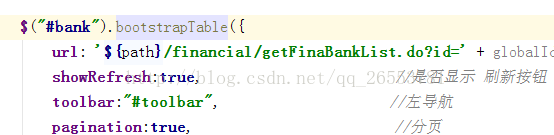
3 js打开弹窗

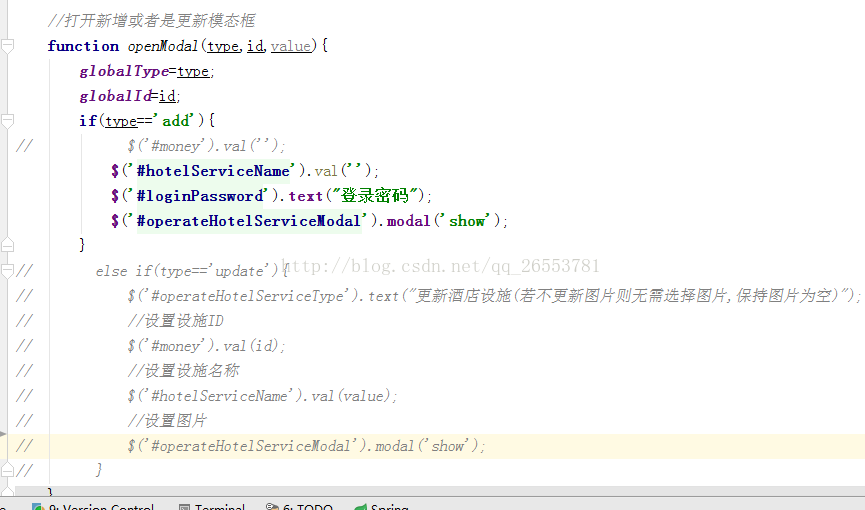
//打开新增或者是更新模态框
function openModal(type,id,value){
globalType=type;
globalId=id;
if(type=='add'){
// $('#money').val('');
$('#hotelServiceName').val('');
$('#loginPassword').text("登录密码");
$('#operateHotelServiceModal').modal('show');
}
// else if(type=='update'){
// $('#operateHotelServiceType').text("更新酒店设施(若不更新图片则无需选择图片,保持图片为空)");
// //设置设施ID
// $('#money').val(id);
// //设置设施名称
// $('#hotelServiceName').val(value);
// //设置图片
// $('#operateHotelServiceModal').modal('show');
// }
}
4 弹窗

总结
以上所述是小编给大家介绍的BootstrapTable加载按钮功能实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有