目录
- 从零开始学习HTML(入门基础)
- 互联网三大基石
- HTML的Head标签中的常用元素
- 字体格式化标签
- 字符实体,以下写最常用的几个
- html常用标签及解析
- a标签
- img标签
- 媒体标签audio和video
- 无序列表与有序列表
- 定义列表 dl
- table表格标签的基本使用
- input输入标签的基本使用
- form标签的基本使用
- iframe标签
- 行内元素与块级元素的区别
- CSS的三种引入方式以及优先级
- CSS的常用选择器
- 一些常用CSS属性
- 盒子模型、浮动、定位
从零开始学习HTML(入门基础)
互联网三大基石
- HTTP协议
- URL:统一资源定位符
- HTML: 超文本标记语言
HTML的Head标签中的常用元素
字体格式化标签
加粗字体
加粗字体
斜体字体
斜体字体
加大字体
缩小字体
下标
上标
删除线字体
字符实体,以下写最常用的几个
加粗字体
加粗字体
斜体字体
斜体字体
加大字体
缩小字体
下标
上标
删除线字体
详情可以查看w3school的字符实体
<<
> >
半角空格
全角空格
html常用标签及解析
a标签
a标签访问外部链接,可以打开百度
a标签访问本地资源
访问锚点,定位到锚点位置
我是锚点1
打开新的空白页显示
在当前页打开
img标签


媒体标签audio和video
无序列表与有序列表
- 第1个li标签
- 第2个li标签
- 我是嵌套的无序列表的第1个li标签
- 我是嵌套的无序列表的第2个li标签
- 第3个li标签
- 第1个li标签
- 第2个li标签
- 第3个li标签
定义列表 dl
table表格标签的基本使用
学生成绩单
姓名
年龄
班级
成绩
张三
5
明月1班
20分
5
明月1班
20分
总人数
2
总分数
40分
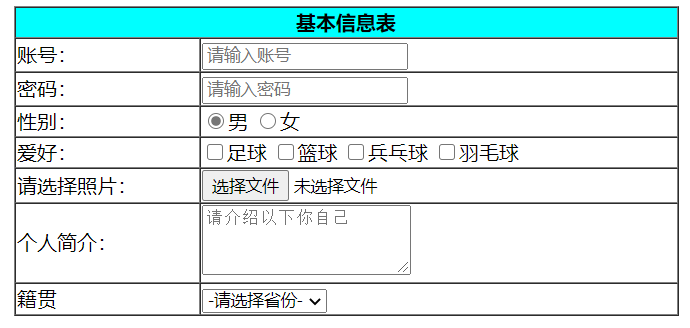
input输入标签的基本使用

基本信息表
性别:
男
女
爱好:
请选择照片:
个人简介:
籍贯
form标签的基本使用
iframe标签
百度
行内元素与块级元素的区别
行内元素:显示在页面一行,不能使用盒子模型,不一定能设置宽高
块级元素:单独占用一整行,可以使用盒子模型
行内元素 转换为 块级元素:display: block;
块级元素 转换为 行内元素:display: inline;
CSS的三种引入方式以及优先级
1、行内式,指样式卸载标签内
2、内嵌式,写一堆style标签在head标签内,然后使用选择器对页面样式进行修改
3、外链式,写在head标签中,引入外部css样式
CSS的常用选择器
id选择器:#idname{}
class选择器: .classname{}
标签选择器: 例如选择所有span标签:span{}
属性选择器,例如选择input中type为text的: input[type=text]{}
层级选择器,选择id为myid的子元素中的div: #myid div{}
分组选择器,选择多个标签,例如: #id1,#id2,.class1 {}
伪类选择器:
/* 未访问的链接 */
a:link {
color: #FF0000;
}
/* 已访问的链接 */
a:visited {
color: #00FF00;
}
/* 鼠标悬停链接 */
a:hover {
color: #FF00FF;
}
/* 已选择的链接 */
a:active {
color: #0000FF;
}
注意:a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效!a:active 必须在 CSS 定义中的 a:hover 之后才能生效!
一些常用CSS属性
line-height: 文字行高(作用于块级元素)
text-decoration:文本装饰
font-size:字体大小
float:浮动
postion:定位
color:文字颜色
background:背景
background-color:背景颜色
text-align:当前元素的子元素文本对齐方式
width:宽度(多数时候作用于块级元素)
height:高度(多数时候作用于块级元素)
padding:内边距(盒子模型)
margin:外边距(盒子模型)
list-style:li标签样式
cursor: 鼠标滑过时的手势;
盒子模型、浮动、定位
盒子模型:指的是块级元素之间存在包含关系,调整其位置。padding内边距,margin外边距等...
浮动:块级元素之间想要存在于同一行而不切换为行内样式的清空下,使用float:left or right 调整左右浮动,相对于父标签进行浮动
定位:
绝对定位 absolute:绝对定位是相对于元素最近的已定位的祖先元素,如果元素没有已定位的祖先元素,那么它的位置则是相对body元素,定位后会释放原点的位置。
相对定位 relative:相对位置的坐标参考是以自己上一次的位置(x,y)作为原点进行定位。定位后不会释放原点的位置。
相对窗口定位fixed: 会相对于浏览器窗口进行定位,不会因为浏览器上下滑动而改变位置。通常用于首部、尾部、或者侧边广告











 京公网安备 11010802041100号
京公网安备 11010802041100号