作者:鬎瀰_418 | 来源:互联网 | 2023-10-12 14:11
案例6. 形状:自定义复选框(2)
案例来源:
多米音乐-用户注册
案例效果:
- 选中前:(图1-28)

- 选中后:(图1-29)

案例描述:
案例中的复选框在未选中时和选中时,呈现不同的样式。
元件准备:
- 页面中:(图1-30)

包含命名:
- 矩形(用于制作复选框):CheckBox
思路分析:
- 复选框中的“√”可以使用特殊符号输入到矩形的元件文字中;
- 当矩形中没有文字时,设置元件文字为“√”;(操作步骤1~3)
- 否则,设置矩形的元件文字为空白的。(操作步骤4~5)
操作步骤:
1、为元件“CheckBox”的【鼠标单击时】添加“用例1”;
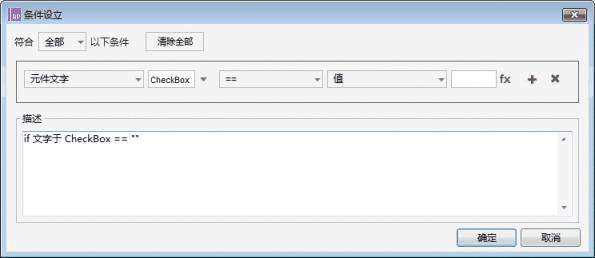
2、为“用例1”添加条件判断,判断元件“CheckBox”的【元件文字】【==】“”(空值);
- 条件设置截图:(图1-31)

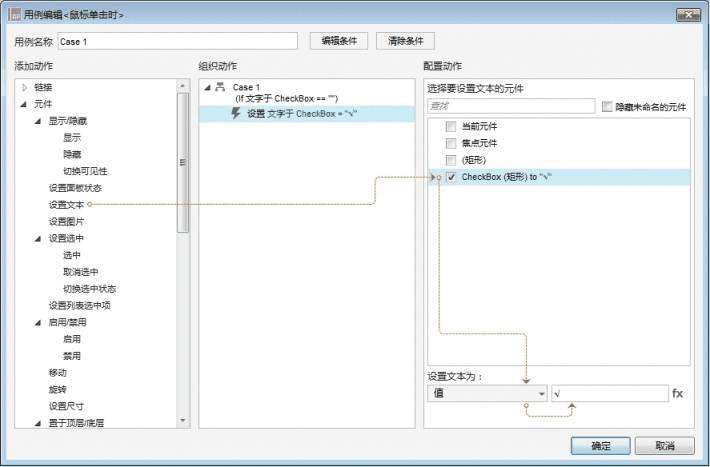
3、为“用例1”添加满足条件时的动作,【设置文本】到元件“CheckBox” 为【值】“√”;
- 用例动作设置:(图1-32)

4、继续为元件“CheckBox”的【鼠标单击时】添加“用例2”;
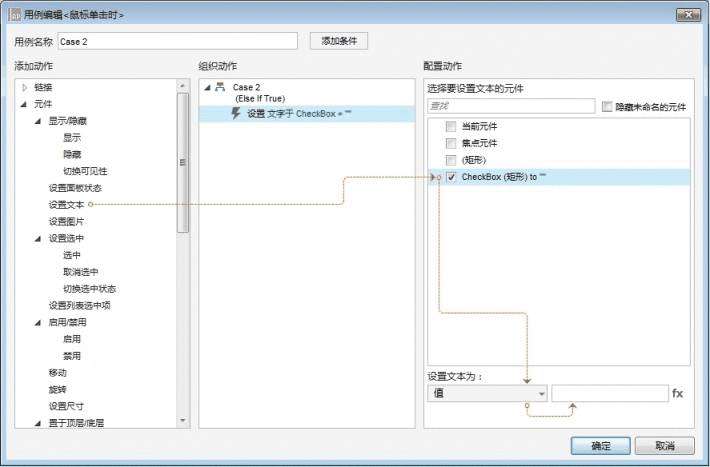
5、设置不满足“用例1”的条件时执行的动作,【设置文本】到元件“CheckBox” 为【值】“”。
- 用例动作设置:(图1-33)

6、完成以上操作,即实现了整体效果。
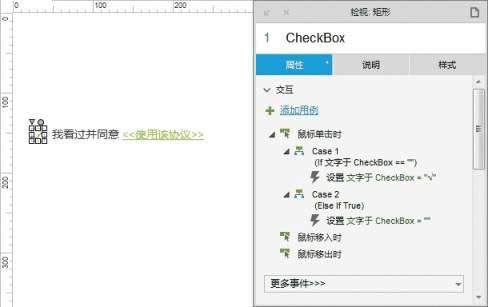
- 事件交互设置:(图1-34)

补充说明:
本案例中矩形元件“CheckBox”的字体为隶书,与实际网站效果略有差别。