本文介绍了Angularjs单选框相关的示例代码,分享给大家。具体如下:
使用angular1.6.5
1.ng 获取ng-repeat遍历出来的radio的value
1)普通形式(不使用ng-repeat)
可以正常显示
a
b{{demo}}

不使用ng-repeat
2)使用ng-repeat
则无法显示
{{demo}}
3)解决2的问题
若使用ng-repeat则必须在ng-model中加入$parent
{{demo}}

成功显示
原因:因为在ng-repeat中,$scope的作用域不是全局的,相当于局部变量,无法在全局访问到其中变量。所以要使用$parent来使其成为全局变量,可全局访问。
2.ng使用单选框的例子
从json动态生成,数据绑定
1)生成单选框的 json 数据
[{
"display":"开关",
"data_range":["true","false"]
},
{
"display":"工作模式",
"data_range":["自动","手动"]
}]
2)HTML代码
由json数据可以看出,需要使用两个ng-repeat,一个用来遍历整体,一个用来遍历选项
{{x.display}}: 你的选择:{{demo}}
3)js代码
由于用的固定数据,就是简单的初始化
var app = angular.module("myApp", [])
app.controller("myCtrl", function($scope, $log, $http){
$scope.str = [
{
"display":"开关",
"data_range":["true","false"]
},
{
"display":"工作模式",
"data_range":["自动","手动"]
}
]
})
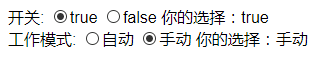
4)结果截图
结果截图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有