任何能够用 Javascript 实现的应用,最终都必将用 Javascript 实现。

无论是编程语言还是工具,随着时间的推移,都会不断的更新及变化,就当今使用最为广泛的 Web 开发语言 Javascript 来看,新的库、新的框架、新的衍生语言层出不穷,这一切虽是好事但也让身处其中的开发者感觉头大,因为更新得太快极容易让人找不着北。
近日,stateofjs.com 网站正式发布了《2018 年 Javascript 年度调查报告》,该报告调查了超过 20,000 名 Javascript 开发者,解读他们日常最为常用的工具以及框架,并探究其中让他们最为满意以及期望的技术,以此希望帮助技术之路上的同行者们在庞大的 Javascript 生态系统中更能实现自己的目标。
注:和去年的 Javascript 调查相比,今年的调查报告中不包含 CSS 部分。

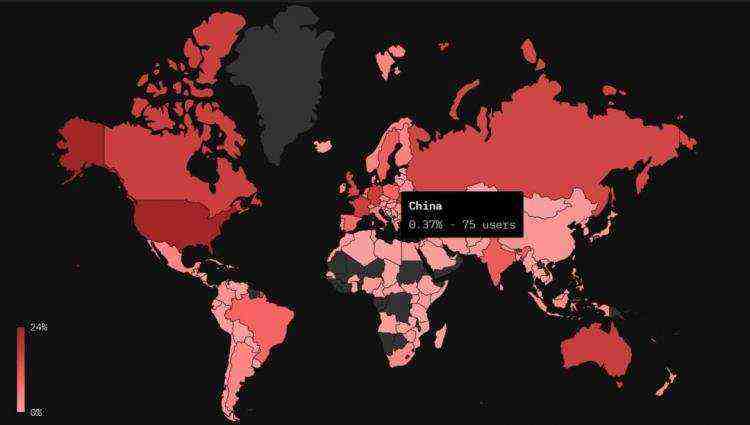
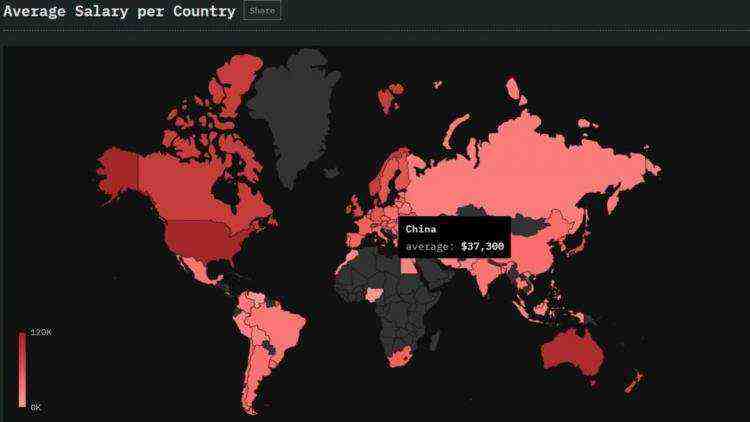
Javascript 调查报告数据:153 个国家、20000 名程序员
今年,该报告数据囊括了全球 153 个不同国家的 20000 多名开发者,其中美国受访者占比最高,为 24%,其次是德国和澳大利亚,受访者人数均超过 5%,而中国受访者占比 0.37%。

在中国的受访者中,他们的平均年薪为 37300 美元。


Javascript 的扩展语言:ES6 独占鳌头
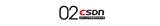
随着 Javascript 的逐渐成熟,开发者跳出 Javascript 所画的圈,开始创建各种衍生的编程语言和语法,其中典型的就有 ES6、TypeScript、Flow、Reason、Elm、ClojureScript 等等。

ES6
ES6(ECMAScript 6)是 Javascript 语言的下一代标准,早已在 2015 年 6 月正式发布。要问两者之间的关系,可以用 ECMAScript 是 Javascript 语言的国际标准,Javascript 是 ECMAScript 的实现这句话来形容。
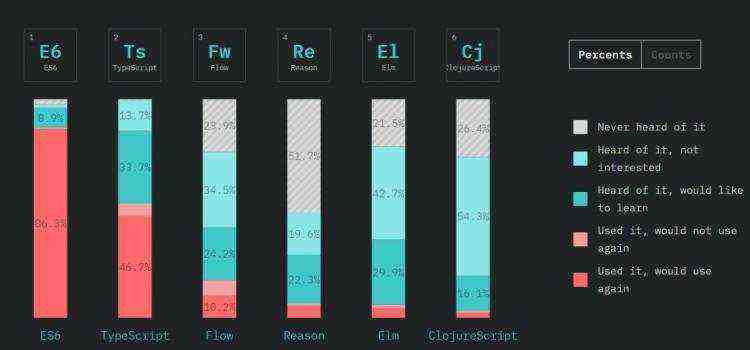
在本次调查者报告中,ES6 颇受开发者的喜爱,曾经使用过表示还想用的程序员占比高达 86.3%。而这主要得益于 ES6 优雅的编程风格和模式,其次的原因是强大的功能和优秀的学习文档。

TypeScript
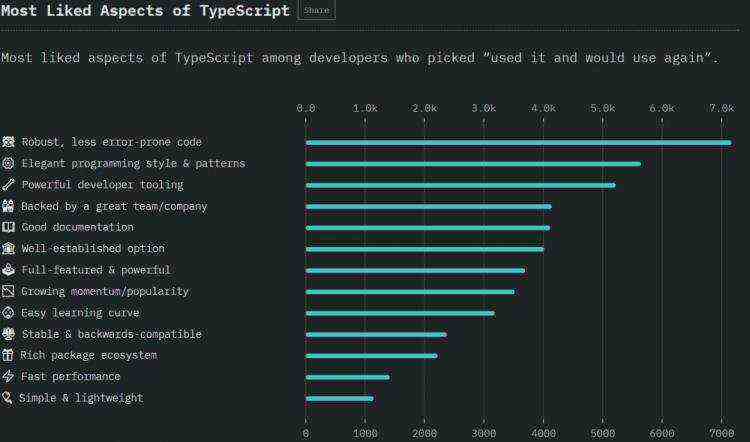
接下来,说到由微软开发的开源编程语言 TypeScript,它是 Javascript 的一个超集,凭借着强大的功能、优雅的编程风格和模式以及完善的开发者工具受到超过 40% 的开发者欢迎,在一些国家,该占比甚至超过了 50%。

Flow
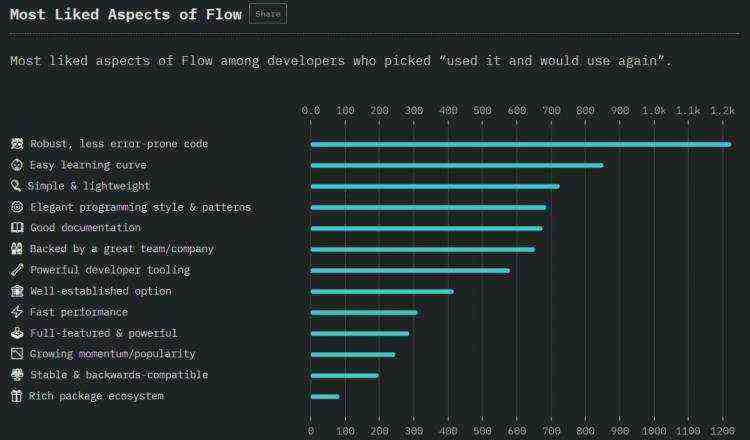
使用排名第三的 Flow,是一个用于 Javascript 的静态类型检查器,最早于 2014 年的 Scale 大会上由 Facebook 推出。它的目标是不需要开发人员去频繁的修改实际代码,就能找到 Javascript 代码中的类型错误,从而大大节省这方面时间与精力的消耗。在受访者中,喜欢使用 Flow 的最主要原因也是因为它强大的功能,可以减少代码出错,其次是 Flow 简单易学。

Reason
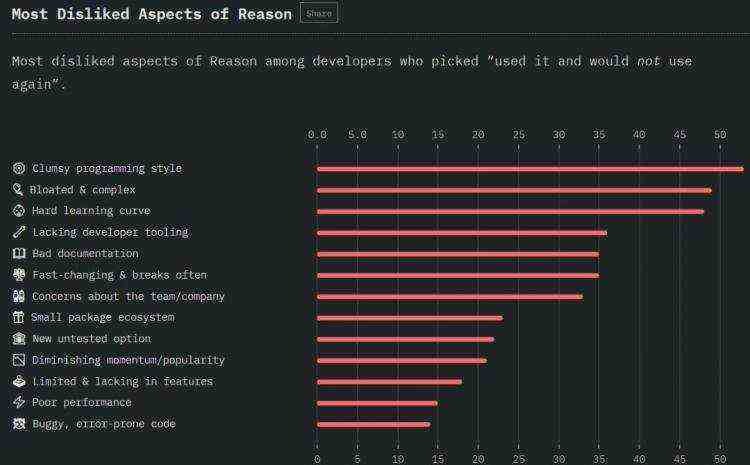
对于 Facebook 推出的另一款语言 Reason,他的设计者和当前较为流行的跨平台开发工具 React Native 的作者是同一个人,Jordan Walker。不过在国内,似乎很多开发者并不看好这门语言。根据调查显示,大部分开发者不喜欢的原因有笨拙的编程风格、语言臃肿且复杂而且难于上手。

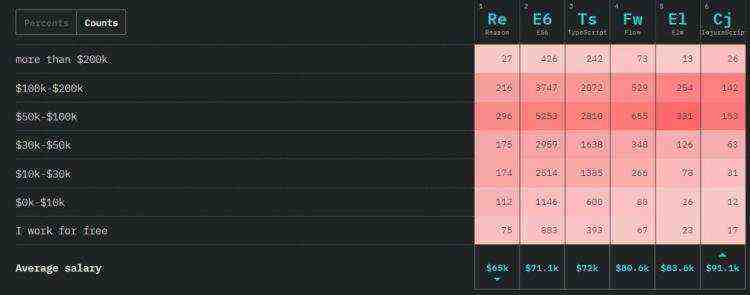
整体而言,受欢迎的 ES6、TypeScript 获得高薪的机会也更大。

总结
过去一段时间里,CoffeeScript 是 Javascript 扩展方向的唯一支持者,但今天它显然已经被 ES6 及其后续版本、TypeScript、Flow、甚至是具有非常不同语法的语言(如 Elm 和 Reason)所取代。
而这些不同语言的到来可以被认为是整个 Javascript 的未来。因为像 Web Assembly 这样的项目出现,直接使用 Javascript 编写代码就会变得很怪,毕竟开发者会使用像 Rust 那样的语言。

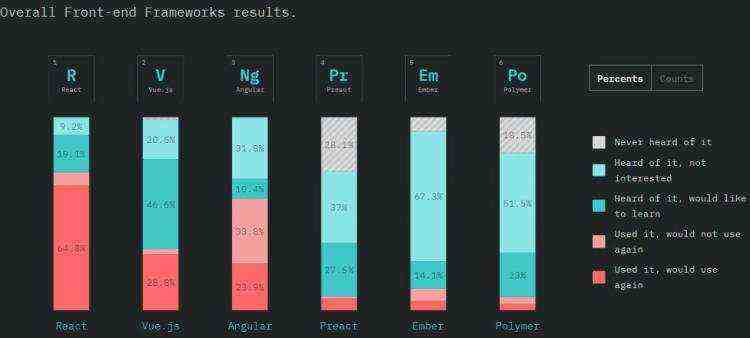
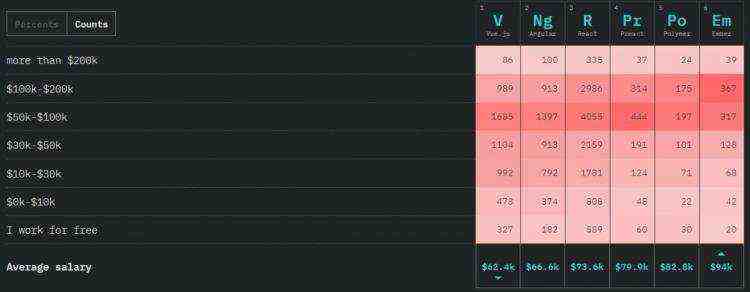
前端框架:Angular 难超越 React、Vue.js
对于前端的主流框架,可谓是铁打的 React、Vue.js、Angular。

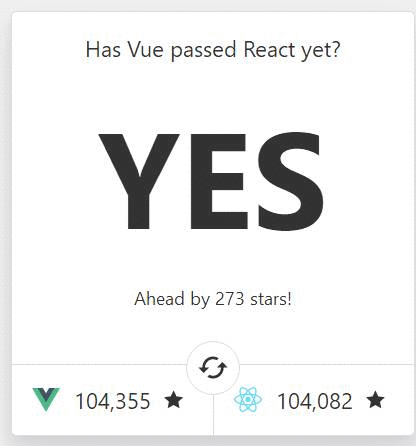
不过和 2009 年诞生的 Angular 以及 2013 年 5 月开源的 React 相比,后出现的 Vue 显得没有那么出名。根据数据调查报告显示,两年前,27% 的受访者甚至从未听说过 Vue。不过如今,这一比例已经降至 1.3%。虽然 React 仍然拥有更大的市场份额,但 Vue 的迅速崛起也没有停止的迹象。实际上,今年 6 月在 GitHub 平台上,Vue 一举超过了 React。

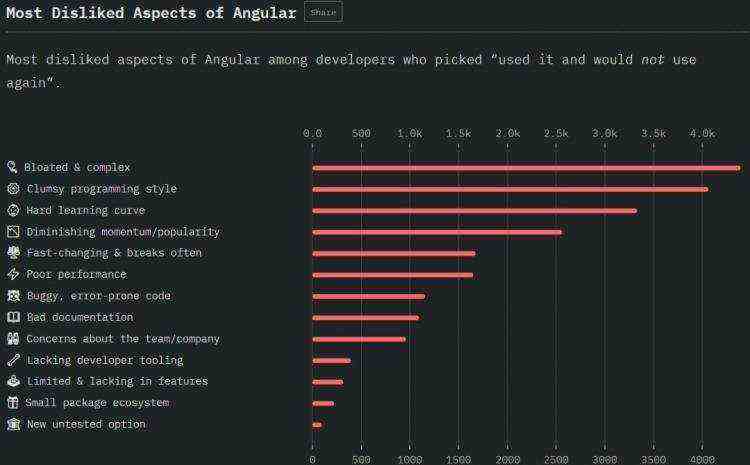
除此之外,Google 的 Angular 似乎也在走下坡路,甚至就在几天前,还有开发者吐槽了 Angular 带来的种种坑。虽然在本次调查中,Angular 拥有庞大的用户群且在使用率上位居第三,占比 41%,不过也很难看到它重登前端的冠军宝座。至于其中的原因,不少受访者表示 Angular 过于臃肿和复杂,且不易上手。

从薪资方面来看,最受欢迎的 React 拿到高薪的机会更多,其次是 Vue、Angular。


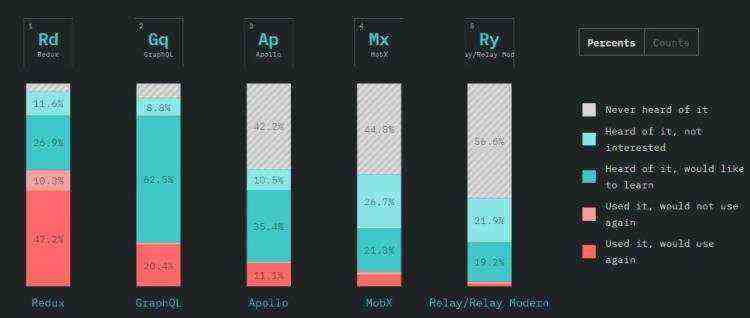
数据层:Redux 使用最为广泛
在过去美好的时光,一切都很简单。只要把数据存储在数据库中,服务器从中获取数据,再将其调用到代码中,接而将整个数据发送到客户端。
如今在 Javascript 生态的数据层,一切都变得复杂起来,当前应用程序需要知道如何自己获取数据以呈现到代码和组建中。于是,这就产生了一系列数据提取和数据管理工具。
毫无疑问,Redux 是其中使用最广泛的工具,有 82% 的满意率证明了它的成熟程度。
不过,这个占比在未来极有可能会受到 GraphQL 的冲击。因为过去两年内,GraphQL 的用户量从 5% 一路飙升到 20%,同时这部分的用户还有另一个选择是 Apollo。除此之外,最新版本的 Apollo 也可替代 Redux ,如果明年的结果发生巨大的变化,那也不足为奇。


后端框架:稳居第一的 Express
服务器端的 Javascript 应用与以往并没有太大的不同。虽然每年依旧会有无数框架出现,但很少有人能够获得重大的突破并挑战 Express 的地位。即使是被称之为 Express 的继任者 Koa 也是如此,它的满意度虽排第三,但只有 7.6%(并且它的使用数量也在大大降低)。
这个领域还有一个有趣的参与者是 Next.js,最近引起了很多人的兴趣。虽然它与功能齐全的 Node 后端不太可比,但它专注于解决 React 应用程序的服务器端呈现商务问题,使其成为一个非常有用的工具。


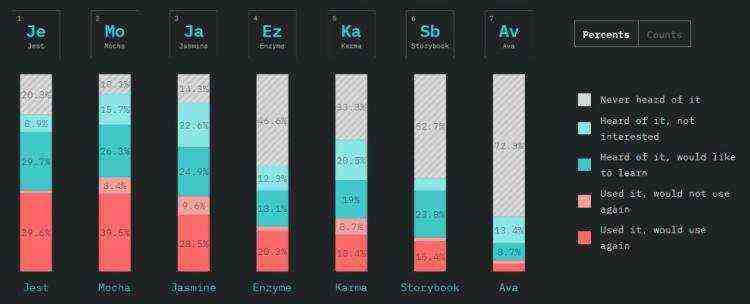
测试
在 Javascript 的生态系统中,其他部分的技术已经逐渐开始融合,但是测试部分仍然非常分散。许多不同的、互补的工具从中作用。即便如此,开发者对他们的整体测试解决方案还是感到满意,最低的满意度为 68%。
根据数据报告显示,Mocha 仍然是最常用的单位测试框架,拥有超过 1 万用户。且它已经存在很长一段时间,拥有最大的生态系统,大多数 Node.js 开发者应该对它都比较熟悉。
Facebook 推出的测试框架 Jest 在使用方面紧随其后,但其满意度相较于 Mocha 略高:96% vs 82%。放眼整个报告,96% 是今年整个调查中占比第二高的满意率。第一名是 ES6。
这表明开发人员真的很感激 Facebook 所做的努力,提供了一个功能齐全的测试框架,可以用来测试前端(它在开始时的目的是测试 React 组件)和后端代码,而不需要组态。


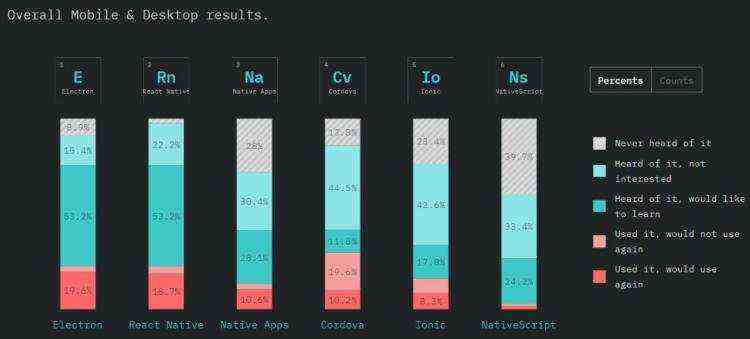
移动&桌面
2007 年,著名程序员 Jeff Atwood 提出了一条 Atwood 定律,即“任何可以用 Javascript 编写的应用程序最终都会用 Javascript 编写。”当前的 Javascript 不再局限于浏览器,它在桌面以及移动端都有更广阔的应用空间。
根据调查数据显示,React Native 和 Electron 是使用 Web 技术构建移动和桌面应用的两个主要解决方案。巧的是,他们在满意度和用户数量方面都表现出相似的占比。

Electron 的多功能性(它可以与任何 UI 框架一起使用,即使它通常与 React 或 Vue.js 相关联)也可以解释为什么它获得了最高的满意度。
但是这种现状未来可能会发生变化,因为不少大厂如 Airbnb 曾经发文表示决定放弃 React Native 而转向 Native Apps 用于他们的下一代产品。作为 React Native 的替代方案,想要在不使用 React 模式的情况下使用 Javascript 编写跨平台应用的开发人员也可以看看 Weex ,这可以让他们进入 Vue.js 生态。
另外,Google 在移动和桌面应用领域也有几个有趣的参赛者,比如构建于 Puppeteer 全新的 Headful Node 应用框架 —— Carlo ; 以及备受国内用户关注的 Flutter,它不像 React Native 那样需要搭建一个 Javascript 桥梁,而是编译为真正的本机代码,不过代码是由 Dart 编写的。

其他工具
在 Javascript 的生态系统中,不局限于库和框架,还有一些我们日常都在使用的小工具,其中包括代码打包的捆绑包以及用于编写代码的文本编辑器。除此之外,Javascript 开发者还喜欢使用哪些编程语言及工具,接下来,我们将一窥究竟。
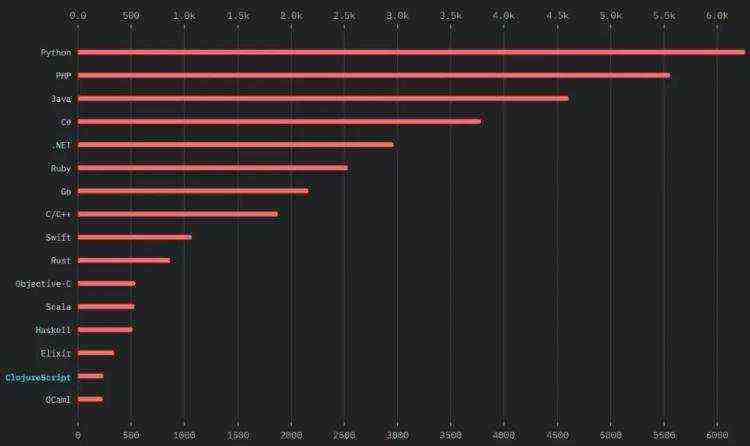
其他编程语言
根据调查显示,Python 在 Javascript 生态中最受开发者的欢迎,其次是 PHP、Java、C#、.NET 等语言,而基于 Javascript 编译的编程语言 ClojureScript 仅排名第 15 位。

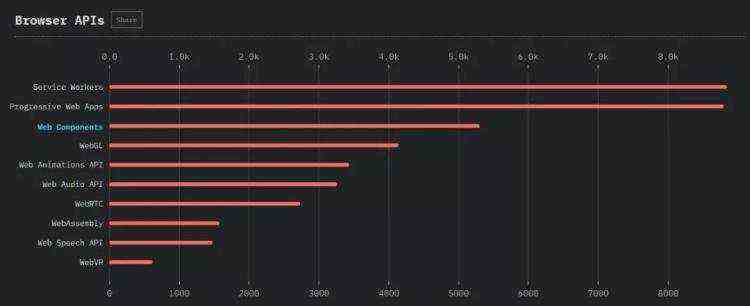
浏览器 API

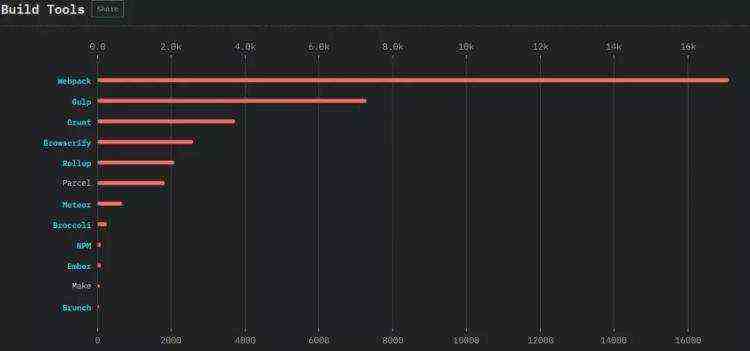
构建工具

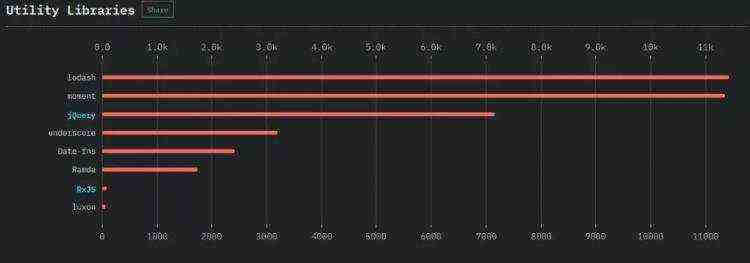
常用的库

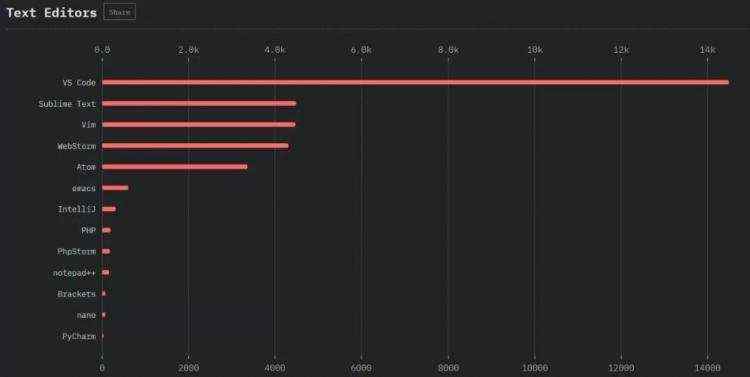
文本编辑器

最后对于该报告要特别感谢:
Sacha Greif:设计、写作、编码;
Raphael Benitte:数据分析、可视化;
Michael Rambeau:写作、补充统计数据。
更多内容可详见完整报告:
相关阅读:
微信改版了,
想快速看到CSDN的热乎文章,
赶快把CSDN公众号设为星标吧,
打开公众号,点击“设为星标”就可以啦!

“征稿啦”CSDN 公众号秉持着「与千万技术人共成长」理念,不仅以「极客头条」、「畅言」栏目在第一时间以技术人的独特视角描述技术人关心的行业焦点事件,更有「技术头条」专栏,深度解读行业内的热门技术与场景应用,让所有的开发者紧跟技术潮流,保持警醒的技术嗅觉,对行业趋势、技术有更为全面的认知。
如果你有优质的文章,或是行业热点事件、技术趋势的真知灼见,或是深度的应用实践、场景方案等的新见解,欢迎联系 CSDN 投稿,联系方式:微信(guorui_1118,请备注投稿+姓名+公司职位),邮箱(guorui@csdn.net)。
推荐阅读:
人工智能的“虚假式繁荣”
这届 Python 程序员,很行!
算力寻租或将终结中本聪的POW机制?深度解析BCH“司机补贴战”
Python告诉你:这类程序员最赚钱!
公开课报名 | 详解CNN-pFSMN模型以及在语音识别中的应用
“万”字谏言,给那些想学Python的人,建议收藏后细看!