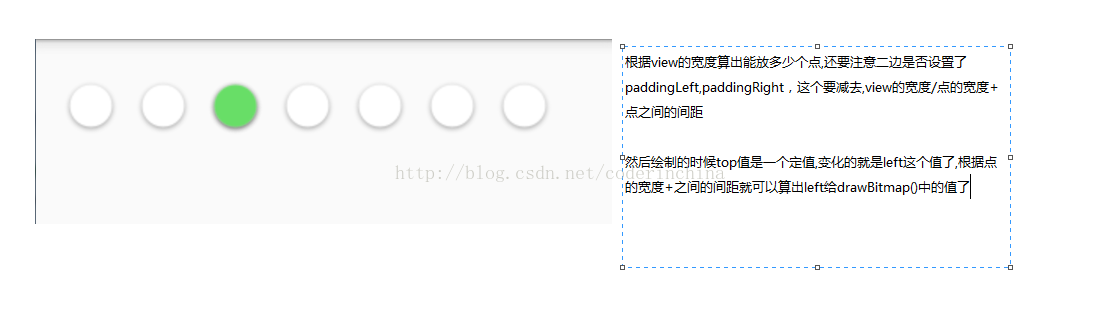
这个其实很简单,思路是这样的,就是拿view的宽度,除以点的点的宽度+二个点 之间的间距,就可以算出大概能画出几个点出来,然后就通过canvas画出点,再然后就是每隔多少时间把上面移动的点不断的去改变它的坐标就可以,
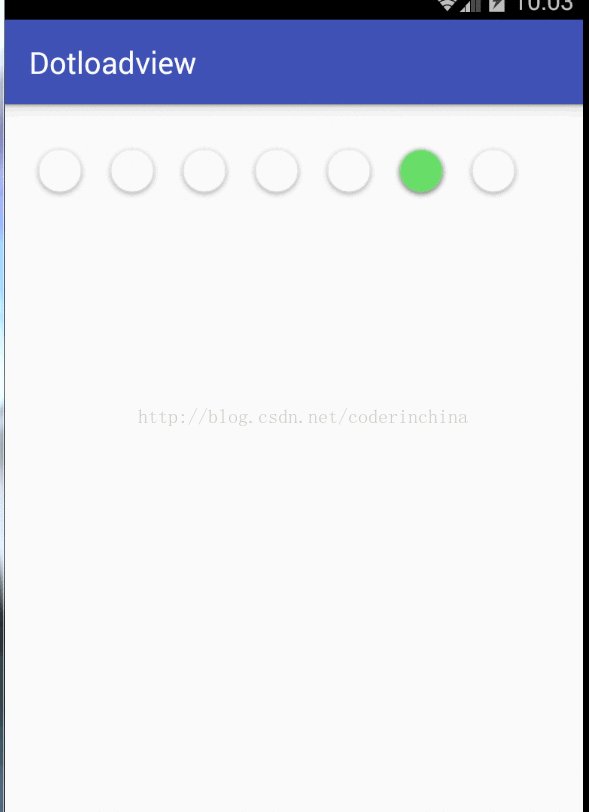
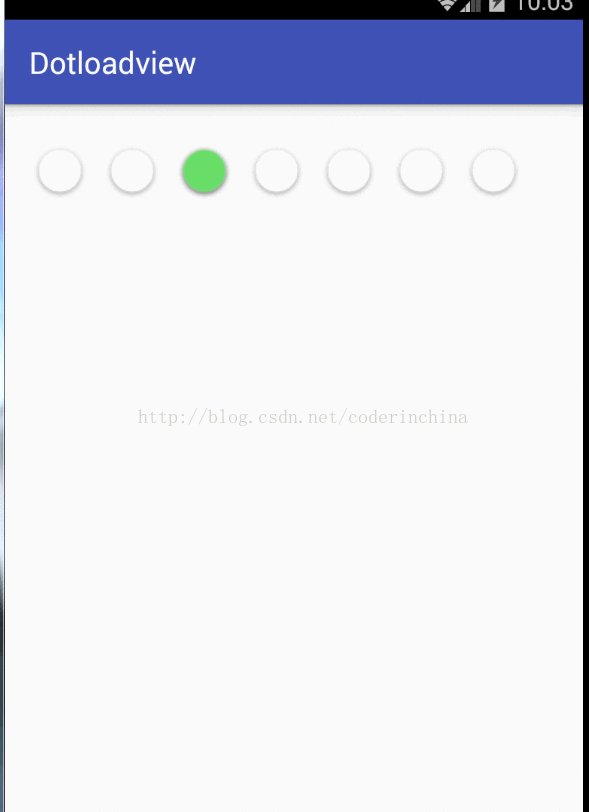
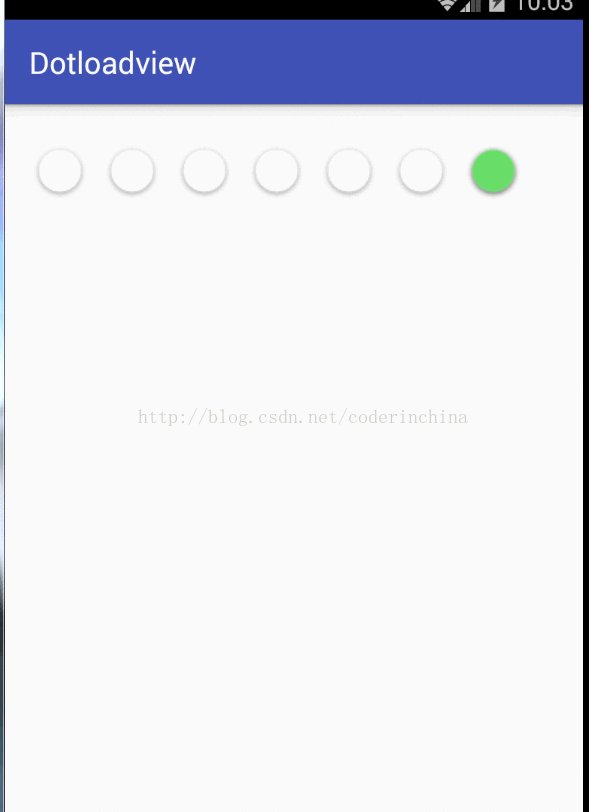
效果如下:

分析图:

代码如下:
package com.example.dotloadview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by zhouguizhi on 6/18/15.
*/
public class DotLoadProgressView extends View {
private boolean isStart = false;
private int dotIndex =0;//点下面的角标
private int dotNumber = 0;
private Paint mPaint;
private int paddingTop = 50;
private int paddingBottom = 50;
private int paddingLeft = 30;
private int paddingRight = 30;
private Handler mHandler = new Handler();
private long DELAY_TIME = 300;
private Bitmap bitmap;
private int itemDotSpace = 10;//二个点之间的距离
private Bitmap moveBitmap ;
private Runnable mRunnable = new Runnable() {
@Override
public void run() {
if (dotNumber != 0){
dotIndex = (dotIndex + 1) % dotNumber;
}
invalidate();
mHandler.postDelayed(mRunnable, DELAY_TIME);
}
};
public DotLoadProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
moveBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.active_dot);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setDither(true);
mPaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for(int i=0;i
布局代码:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
二个点其实是图片,在网上别人项目中拿出来用的,如果感觉那个点图片大了的话,有二个办法,第一叫你们美工切小点,第二就是通过drawable.setBound()去限制他大小了,我在这其实是偷懒,没有那么做,当然这点你也可以通过shade去做,而不用图片的话
最终的效果图还是这样的:

总结
以上所述是小编给大家介绍的Android 自定义view实现进度条加载效果实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有